ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLの属性値を削除する方法
HTMLの属性値を削除する方法
- 青灯夜游オリジナル
- 2021-12-14 15:06:392651ブラウズ
HTML 内の属性値を削除する方法: 1. attr() メソッドを使用して、指定された属性値を空の文字列に設定します。構文は "$(element).attr("Attribute Name") です。 ,"")"; 2. 指定された属性を削除するには、removeAttr() メソッドを使用します。構文は "$(element).removeAttr("attribute name")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2&&HTML5 バージョン、Dell G3 コンピューター。
html
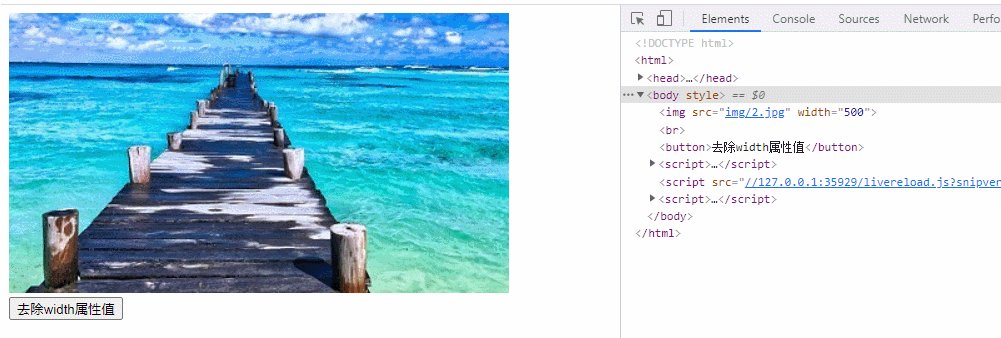
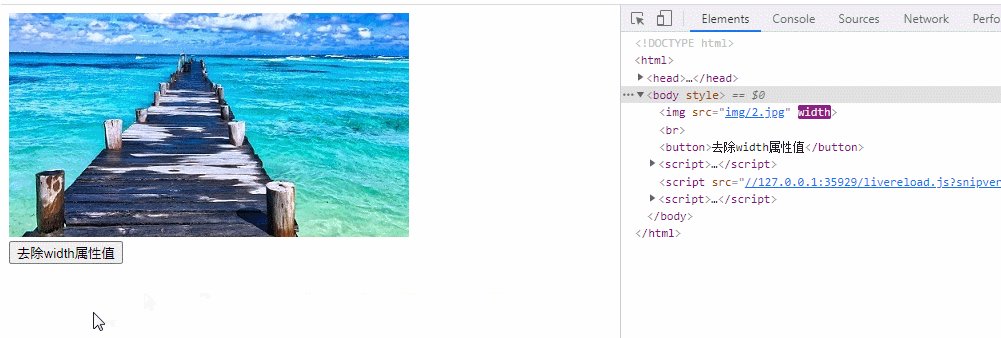
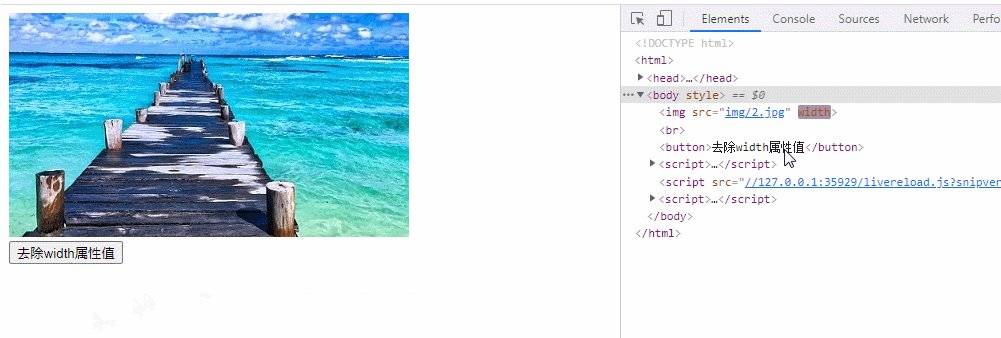
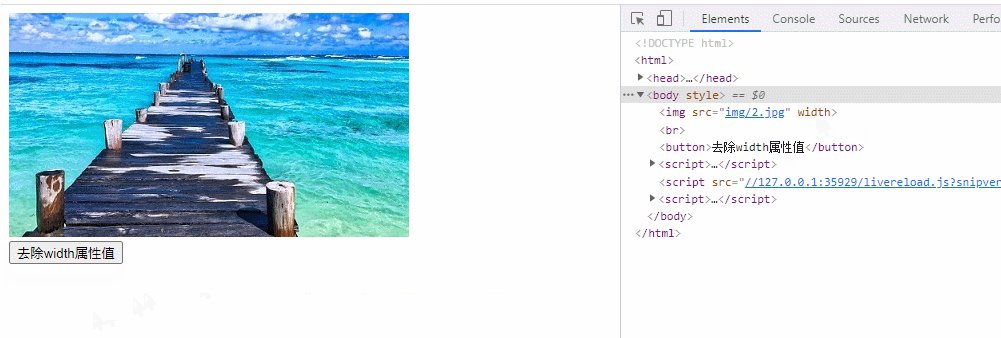
1 から属性値を削除します。attr() メソッドを使用して、指定された属性値を空に設定します。 string
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="HTMLの属性値を削除する方法" >
<br />
<button>去除width属性值</button>
</body>
</html>
2.removeAttr() メソッドを使用して、指定された属性を削除します
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="HTMLの属性値を削除する方法" >
<br />
<button>去除width属性</button>
</body>
</html>
推奨チュートリアル: html ビデオ チュートリアル 、jQuery チュートリアル (ビデオ)
以上がHTMLの属性値を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:htmlってどんなソフト?次の記事:htmlってどんなソフト?

