#vscode プラグイン開発を実行するにはどうすればよいですか?この記事は、vscode Baidu 翻訳プラグインの開発に役立ちます。お役に立てば幸いです。

vscode 入門チュートリアル 」]
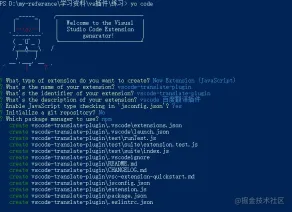
1. プロジェクト構築 公式のスキャフォールディングをプロジェクト構築に直接使用できます。スキャフォールディングのインストール
npm install -g yo generator-code
プロジェクト生成
yo code


プロジェクトの実行
F5 キーを押して実行します。操作が成功すると、新しい vscode ウィンドウが表示されます。ウィンドウのタイトルにはExtension Development Host が表示されます。
Baidu Translation Open Platformとして登録する必要があります。開発者。APPID と APPKEY を取得します。
アクセス方法
ユニバーサル翻訳APIを呼び出し、翻訳する内容を入力し、翻訳する原文言語を指定します(原文言語の自動検出に対応)とターゲット言語の種類に応じて、対応する翻訳結果を取得できます。 リクエストAPIは以下の通りです:/*
q:请求翻译的字段,utf-8编码
from:翻译源语言,可以设置为auto,自动检测
to:翻译目标语言
appid:APP ID
salt:随机数
sign:appid+q+salt+密钥的MD5值
*/
https://fanyi-api.baidu.com/api/trans/vip/translate?q=&from=&to=&appid=&salt=&sign=詳細ドキュメントがご覧いただけます3. プロジェクト開発Main 開発ファイルは、マニフェスト ファイル package.json とエントリ ファイル extension.js
package.json です。
{
// 插件名,必须用全小写无空格的字母组成
"name": "vscode-translate-plugin",
// 插件市场所显示的插件名称。
"displayName": "vscode-translate-plugin",
// 插件描述
"description": "vscode 百度翻译插件",
// 插件版本
"version": "0.0.1",
// 插件图标,最小128x128像素
"icon": "img/icon.png",
// 插件最低支持的vscode版本支持
"engines": {
"vscode": "^1.50.0"
},
// 插件应用市场分类,可选值: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs]
"categories": [
"Other"
],
// 激活事件数组
"activationEvents": [
"onCommand:vscode-translate-plugin.helloWorld"
],
// 插件入口
"main": "./extension.js",
// 描述插件的发布内容
"contributes": {
"commands": [
{
"command": "vscode-translate-plugin.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint",
"test": "node ./test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.50.0",
"@types/glob": "^7.1.3",
"@types/mocha": "^8.0.0",
"@types/node": "^12.11.7",
"eslint": "^7.9.0",
"glob": "^7.1.6",
"mocha": "^8.1.3",
"typescript": "^4.0.2",
"vscode-test": "^1.4.0"
}
} 主に activationEvents と contributes
プラグインは VS Code ではデフォルトではアクティブ化されていません。どのようにアクティブ化すればよいでしょうか?
activationEvents を通じて設定できます。現在、次のアクティベーションの機会があります。
- onLanguage:${ language}
- 特定の言語ファイルを開いたときにアクティブ化します
- イベントをアクティブ化しますコマンドが呼び出されたとき
- デバッグ セッションの開始前にアクティブ化
- フォルダーを開いた後、フォルダーファイルがパターンにある場合に Triggered に一致する glob が少なくとも 1 つ含まれています。
- プロトコル (スキーム) から開かれたファイルまたはフォルダーが開かれたときにトリガーされます。通常はファイル プロトコルですが、ftp、ssh
- などのカスタム ファイル プロバイダー関数に置き換えることもできます。指定されたビュー ID が展開されるとトリガーされます
- プラグインのシステム レベル URI が開かれたときにトリガーされます。
- VS Code が開始されたときにトリガーされます
"activationEvents": [
// 将英文翻译成中文命令
"onCommand:extension.translateToZh",
// 将中文翻译成英文命令
"onCommand:extension.translateToEn",
// 将中文替换成相应中文的命令
"onCommand:extension.replaceWithEn"
],2、contributions主な設定は次のとおりです
-
configurationJSON格式的键值对,VS Code为用户提供了良好的设置支持,该配置项中配置的内容会暴露给用户,用户可以从“用户设置”和“工作区设置”中修改你暴露的选项。 -
commands设置命令标题和命令体 -
menus为编辑器或者文件管理器设置命令的菜单项,菜单项至少包含选中时调用的命令和何时显示这个菜单项。也可以为该菜单项设置显示的位置。 -
keybindings快捷键绑定 -
languages配置一门语言,引入一门新的语言或者加强VS Code已有的语言支持。 -
debuggers配置VS Code的调试器 -
breakpoints通常调试器插件会有contributes.breakpoints入口,插件可以在这里面设置哪些语言可以设置断点。 -
grammars为一门语言配置TextMate语法。 -
themes为VS Code添加TextMate主题。 -
snippets为语言添加代码片段。 -
jsonValidation为json文件添加校验器。 -
views为VS Code 添加视图。 -
problemMatchers配置问题定位器的模式。 -
problemPatterns配置可以在问题定位器中可以使用的问题模式的名称。 -
taskDefinitions配置和定义一个object结构,定义系统中唯一的配置任务。 -
colors这些色彩可用于状态栏的编辑器装饰器。
该翻译插件的配置如下:
"contributes": {
// 命令
"commands": [
{
"command": "extension.translateToZh",
"title": "translateToZh"
},
{
"command": "extension.translateToEn",
"title": "translateToEn"
},
{
"command": "extension.replaceWithEn",
"title": "replaceWithEn"
}
],
// 快捷键绑定
"keybindings":[
{
// 命令
"command": "extension.translateToZh",
// windows快捷键绑定
"key": "ctrl+shift+t",
// mac快捷键绑定
"mac": "cmd+shift+t",
"when": "editorTextFocus"
},
{
"command": "extension.translateToEn",
"key": "ctrl+shift+e",
"mac": "cmd+shift+e",
"when": "editorTextFocus"
},
{
"command": "extension.replaceWithEn",
"key": "ctrl+shift+r",
"mac": "cmd+shift+r",
"when": "editorTextFocus"
}
],
// 菜单
"menus": {
// 编辑器上下文菜单,即点击鼠标右键出来的菜单
"editor/context": [
{
// 编辑器聚焦时
"when": "editorFocus",
// 点击菜单项触发的命令
"command":"extension.translateToZh",
// 分组排序,navigation组始终在最上方
"group": "navigation"
},
{
"when": "editorFocus",
"command":"extension.translateToEn",
"group": "navigation"
},
{
"when": "editorFocus",
"command":"extension.replaceWithEn",
"group": "navigation"
}
]
},
// 插件配置项
"configuration": {
"type": "object",
"title": "translate configuration",
"properties": {
// 百度翻译请求api
"translate.url": {
"type": "string",
"default": "****",
"description": "百度翻译API"
},
// 百度翻译appId
"translate.appId": {
"type": "string",
"default": "****",
"description": "百度翻译appId"
},
// 百度翻译appKey
"translate.appKey": {
"type": "string",
"default": "****",
"description": "百度翻译appKey"
}
}
}
},extension.js
该文件为插件的入口文件,一般包括两个函数activate和deactivate。其中activate函数是插件激活时也就是在注册的activationEvents发生的时候就会执行。deactivate中放的是插件关闭的代码。
我们需要在插件激活的时候注册activationEvents里配置的命令,并且实现该命令的触发函数,然后给插件订阅该命令。
完整代码如下
const vscode = require('vscode');
const request = require('request')
const crypto = require('crypto')
const randomstring = require('randomstring')
// md5函数
function getMD5(content) {
if (!content) {
return content
}
let md5 = crypto.createHash('md5')
md5.update(content)
let d = md5.digest('hex')
return d.toLowerCase()
}
// 翻译函数
function translate(targetType) {
return new Promise((resolve, reject) => {
// 打开的vscode窗口对象
const editor = vscode.window.activeTextEditor
// 若没有打开的窗口,则返回
if (!editor) {
console.log('no open text editor')
return
}
// 选中的文本位置
let selection = editor.selection
// 获取选中的文本
let text = editor.document.getText(selection)
// 没有选中的文本,则返回
if (!text) {
console.log('no choosed text')
return
}
// 随机数
let salt = (new Date()).getTime() + randomstring.generate()
// 获取package.json里的配置项
const config = vscode.workspace.getConfiguration()
// 请求百度翻译api,翻译选中的文本
request.post({
url: config.get("translate.url"),
formData: {
q: text,
from: 'auto',
to: targetType,
appid: config.get("translate.appId"),
salt: salt,
sign: getMD5(config.get("translate.appId") + text + salt + config.get("translate.appKey"))
}
}, function (err, res, body) {
if (err) {
vscode.window.showInformationMessage('翻译出错了:' + err.message)
return
}
try {
let msg = JSON.parse(body);
if (msg.error_code) {
vscode.window.showInformationMessage('翻译出错了:' + msg.error_msg);
} else {
// 返回翻译结果
resolve((msg.trans_result)[0].dst)
}
} catch (e) {
vscode.window.showInformationMessage('翻译出错了:' + e.message);
}
})
})
}
// 文本替换函数,将当前选中的文本替换为传进来的val
const insertText = (val) => {
const editor = vscode.window.activeTextEditor
if (!editor) {
vscode.window.showErrorMessage('no open text editor')
return
}
const selection = editor.selection
const range = new vscode.Range(selection.start, selection.end)
editor.edit((editBuilder) => {
editBuilder.replace(range, val)
})
}
/**
* @param {vscode.ExtensionContext} context
*/
// 插件激活时的入口
function activate(context) {
// 注册命令
// 翻译成中文
var transToZhDisposable = vscode.commands.registerCommand('extension.translateToZh', function () {
translate('zh').then(res =>{
// vscode窗口右下角显示翻译内容
vscode.window.showInformationMessage(decodeURIComponent(res));
})
})
// 翻译成英文
var transToEnDisposable = vscode.commands.registerCommand('extension.translateToEn', function () {
translate('en').then(res =>{
vscode.window.showInformationMessage(decodeURIComponent(res));
})
})
// 将中文替换为英文
var replaceWithEnDisposable = vscode.commands.registerCommand('extension.replaceWithEn', function () {
translate('en').then(res =>{
// 将选中的中文替换成相应的英文
insertText(res)
})
})
// vscode订阅注册的命令
context.subscriptions.push(transToZhDisposable);
context.subscriptions.push(transToEnDisposable);
context.subscriptions.push(replaceWithEnDisposable);
}
exports.activate = activate;
// 插件释放的时候触发
function deactivate() {}
module.exports = {
activate,
deactivate
}至此开发完成,按F5即可运行项目。按下Ctrl+Shift+P打开vscode的命令面板,输入插件中注册的命令,即可执行。我们也添加了相应的快捷键和菜单,直接使用快捷键或者点击鼠标右键出现的菜单都可以执行相应的命令。
四、插件发布
插件发布可参考文章《VSCode插件开发全攻略(十)打包、发布、升级》
https://www.cnblogs.com/liuxianan/p/vscode-plugin-publish.html
更多关于VSCode的相关知识,请访问:vscode教程!!
以上がvscode Baidu 翻訳プラグインを開発する手順を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Visual Studioの使用:プラットフォーム全体のソフトウェアの開発Apr 17, 2025 am 12:13 AM
Visual Studioの使用:プラットフォーム全体のソフトウェアの開発Apr 17, 2025 am 12:13 AMVisualStudioを使用したクロスプラットフォーム開発は実現可能であり、.NetcoreやXamarinなどのフレームワークをサポートすることにより、開発者は一度にコードを作成して複数のオペレーティングシステムで実行できます。 1).Netcoreプロジェクトを作成し、クロスプラットフォーム機能を使用します。2)モバイルアプリケーション開発にXamarinを使用します。
 vscodeを使用してJSONをフォーマットする方法Apr 16, 2025 am 07:54 AM
vscodeを使用してJSONをフォーマットする方法Apr 16, 2025 am 07:54 AMVSコードでJSONをフォーマットする方法は次のとおりです。1。ショートカットキーを使用します(Windows/Linux:Ctrl Shift I; MacOS:CMD Shift I); 2。メニュー( "edit"> "format document"); 3。JSONフォーマッタ拡張機能(プレシエなど)をインストールします。 4。手動でフォーマットします(ブロックをインデント/抽出するためにショートカットキーを使用するか、ブレースとセミコロンを追加します)。 5。外部ツール(JsonlintやJson Formatterなど)を使用します。
 vscodeをコンパイルする方法Apr 16, 2025 am 07:51 AM
vscodeをコンパイルする方法Apr 16, 2025 am 07:51 AMVSCODEのコンパイルコードは5つのステップに分割されます。C拡張子をインストールします。プロジェクトフォルダーに「main.cpp」ファイルを作成します。コンパイラ(MINGWなど)を構成します。ショートカットキー(「Ctrl Shift B」)または「ビルド」ボタンでコードをコンパイルします。コンパイルされたプログラムをショートカットキー(「F5」)または「実行」ボタンで実行します。
 VSCODEをインストールする方法Apr 16, 2025 am 07:48 AM
VSCODEをインストールする方法Apr 16, 2025 am 07:48 AMVisual Studioコードをインストールするには、次の手順に従ってください。公式Webサイトhttps://code.visualstudio.com/;オペレーティングシステムに従ってインストーラーをダウンロードします。インストーラーを実行します。ライセンス契約を受け入れ、インストールパスを選択します。インストールが完了した後、VSCODEは自動的に開始されます。
 VSCODEでフォントを拡大する方法Apr 16, 2025 am 07:45 AM
VSCODEでフォントを拡大する方法Apr 16, 2025 am 07:45 AMVisual Studioコードでフォントを拡大する方法は次のとおりです。設定パネル(CTRL、またはCMD)を開きます。 「フォントサイズ」を検索して調整します。適切なサイズの「フォントファミリ」を選択します。適切なサイズを提供するテーマをインストールまたは選択します。キーボードショートカット(CTRLまたはCMD)を使用して、フォントを拡大します。
 VSCODEを使用してリモートサーバーに接続する方法Apr 16, 2025 am 07:42 AM
VSCODEを使用してリモートサーバーに接続する方法Apr 16, 2025 am 07:42 AMVSCODEを介してリモートサーバーに接続する方法は?リモート-SSH拡張構成SSH VSCODEで接続を作成する接続情報の入力情報:ホスト、ユーザー名、ポート、SSHキーリモートエクスプローラーの保存された接続をダブルクリックします
 VSCODEでVUEを実行する方法Apr 16, 2025 am 07:39 AM
VSCODEでVUEを実行する方法Apr 16, 2025 am 07:39 AMVSCODEでVUEプロジェクトを実行するには、次の手順が必要です。1。Vue CLIをインストールします。 2。VUEプロジェクトを作成します。 3.プロジェクトディレクトリに切り替えます。 4.プロジェクトの依存関係をインストールします。 5.開発サーバーを実行します。 6.ブラウザを開いてhttp:// localhost:8080にアクセスします。
 2つのファイルをVSCodeと比較する方法Apr 16, 2025 am 07:36 AM
2つのファイルをVSCodeと比較する方法Apr 16, 2025 am 07:36 AMVSCODEでファイルを比較する方法:1。2つのファイルを開きます。2。違いの表示(表示メニューを表示)、3。違いを表示(緑色、削除、紫色の変更)、4。矢印キーを使用してナビゲートします。その他の機能には、変更のマージ、変更のコピー、詳細の表示、違いの編集が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール







