建国記念日記念碑: 白黒の Web 背景の設定に関するチュートリアル
- 藏色散人オリジナル
- 2021-12-13 09:37:0110325ブラウズ
忘れられない哀悼の意: 今日は建国記念日です PHP 中国語は、南京虐殺の犠牲者に哀悼の意を表するため、ウェブサイト全体を白黒に変更しました。
忘れないでください、忘れないでください!
コードを共有しましょう:
白黒の CSS コード
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}非常に簡単です。コードを追加するだけです。頭に。
使用方法のチュートリアル:
このコードは、Web ページを白黒に変更できます。このコードを CSS の先頭に追加して、サイト全体を無地にします。
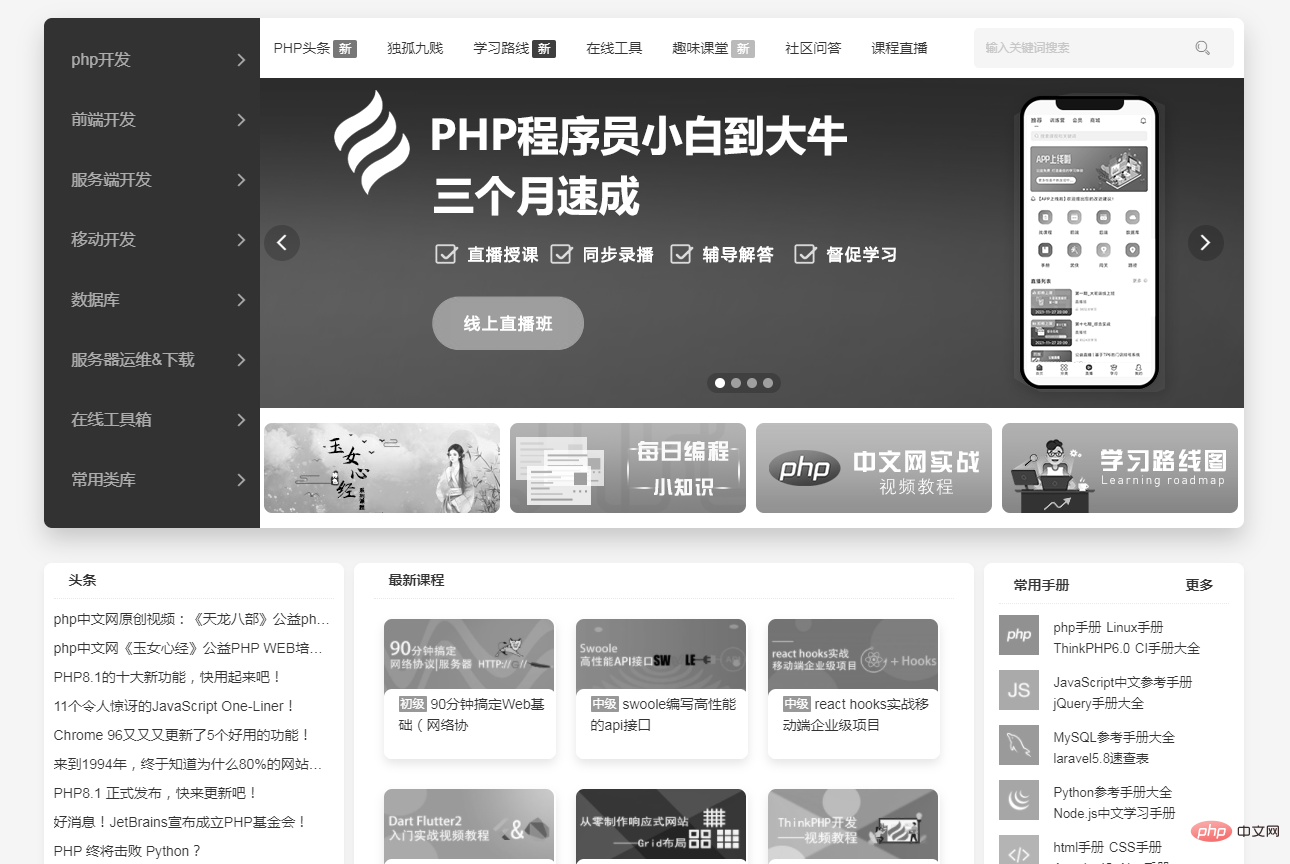
追加後の白黒レンダリング:

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

