ホームページ >ウェブフロントエンド >Vue.js >Comboposition API と Vue3 でのその中心的な使用法の紹介
Comboposition API と Vue3 でのその中心的な使用法の紹介
- 藏色散人転載
- 2021-12-10 15:04:562712ブラウズ
Vue3 での Comboposition API の中心的な使用法
Composition API とは何ですか?
Composition API は結合 API とも呼ばれます。 Vue3.x の新機能。 Vue コンポーネントを作成することで、インターフェイスの繰り返し可能な部分を再利用可能なコード セグメントに抽出できます。Composition API が登場する前は、Vue 関連のビジネス コードをオプションの特定の領域に設定する必要がありました。大規模なプロジェクトでは後々問題が発生する メンテナンスが比較的煩雑でコードの再利用性が低い この問題を Vue3 の Comboposition API が解決します。
ref と reactive を使用してセットアップでレスポンシブ データを定義する
ref と reactive を使用してデータを定義する前に、データを vue から分解する必要があります。
import {ref,reactive} from 'vue';ref と reactive の両方でレスポンシブ データを定義できます。定義されたデータは Vue テンプレートで直接取得できます。ただし、メソッド経由で取得する場合、ref と reactive で定義されたデータの取得には特定の違いがあります。 reactive.ref 定義されたデータはvalue属性で間接的に取得する必要があり、reactiveで定義されたデータは直接取得できますが、これら2種類のデータを変更する場合も同様です。
export default {
setup() {
// 使用ref定义响应式数据
const title = ref("这是一个标题");
// 使用reactive定义响应式数据
const userinfo = reactive({
username: "张三",
age: 20
});
// 获取reactive中的属性可以直接获取
const getUserName = () => {
alert(userinfo.username)
};
// 获取ref中的数据需要通过value属性
const getTitle = () => {
alert(title.value)
};
const setUserName = () => {
// 修改reactive中的属性可以直接修改
userinfo.username = "修改后的张三"
};
const setTitle = () => {
// 修改ref中的属性,需要通过value
title.value = "这是修改后的标题"
};
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName
}
},
data() {
return {
msg: "这是Home组件的msg"
}
},
methods: {
run() {
alert('这是Home组件的run方法')
}
}
}v-model を使用して、双方向のデータ バインディングを直接実行できます。
<input type="text" v-model="title"> <input type="text" v-model="userinfo.username">
toRefs は応答性の高いオブジェクト データを分解します
toRefs が必要な理由は、toRefs によって分解されたデータにも応答性の特性があり、従来の展開演算子によって処理されるためです。には応答性の特性がないため、toRefs が必要になります。
vue から toRefs を分解します
import {ref,reactive,toRefs} from 'vue';setup の戻りデータに次の変更を加えます
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName,
...toRefs(article)
}setup で計算された属性#セットアップで計算されるプロパティは、一般的な計算プロパティと似ていますが、読み取ることができない点が異なります。
setup() {
let userinfo = reactive({
firstName: "",
lastName: ""
});
let fullName = computed(() => {
return userinfo.firstName + " " + userinfo.lastName
})
return {
...toRefs(userinfo),
fullName
}
}readonly: ディープ読み取り専用プロキシreadonly の意味は、応答性の高いオブジェクトを通常のプリミティブ オブジェクトに変換できることです。
読み取り専用の導入。
import {computed, reactive,toRefs,readonly} from 'vue'応答オブジェクトを読み取り専用に渡します。
let userinfo = reactive({
firstName: "666",
lastName: ""
});
userinfo = readonly(userinfo);セットアップの watchEffectセットアップの watchEffect には次の特性があります。
セットアップでデータの変更を監視できます。データが変更されると、watchEffect のコールバック関数が実行されます。
セットアップ内のデータはリアルタイムでは変更されず、最初に 1 回実行されます。
setup() {
let data = reactive({
num: 1
});
watchEffect(() => {
console.log(`num2=${data.num}`);
});
setInterval(() => {
data.num++;
},1000)
return {
...toRefs(data)
}
}セットアップでの監視監視を使用してデータを監視する基本的な方法。
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
return {
keyword
}
}watch と watchEffect の違いページが初めてレンダリングされるとき、watch は実行されませんが、watchEffect は実行されます。
watchはデータの状態が変化する前後の値を取得できます。
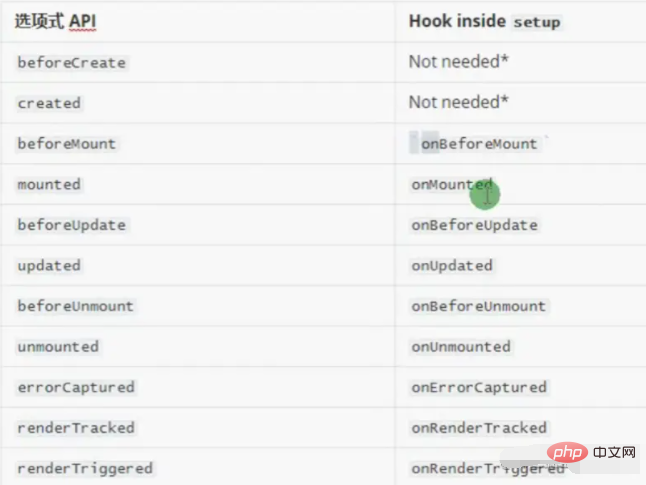
セットアップのライフ サイクル フック関数
 セットアップのライフ サイクル フックは、関数を直接呼び出すのと似ています。
セットアップのライフ サイクル フックは、関数を直接呼び出すのと似ています。
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
onMounted(() => {
console.log('onMounted');
})
onUpdated(() => {
console.log('onUpdated');
})
return {
keyword
}
}セットアップのプロパティ
親コンポーネントは値を渡します。
<Search :msg="msg" />
StatementReceive
props: ['msg'],
setup(props) {
console.log(props);
}Provide and inject親コンポーネントから子コンポーネントにデータを渡す必要がある場合がありますが、親コンポーネントがサブコンポーネントは入れ子の関係が深く、propsを通すのが面倒になるので、provideとinjectを使うことで実現できます。
#一般的な使用法- ルート コンポーネントは、provide を介してデータを渡します。
export default {
data() {
return {
}
},
components: {
Home
},
provide() {
return {
title: "app组件里面的标题"
}
}
}データを受信する必要があるコンポーネントは、inject ステートメントを通じてデータを受信します。export default {
inject: ['title'],
data() {
return {
}
},
components: {
}
}ステートメントを受信した後は、直接使用できます。 <template>
<div class="container">
这是Location组件
{{title}}
</div>
</template>
provide は、この -
export default { data() { return { title: "根组件的数据" } }, components: { Home }, provide() { return { title: this.title } } }でデータを取得できます。 注: 上記の一般的な使用法では、親コンポーネントのデータが発生した場合に変更が発生しますサブコンポーネント内の内容は変更されないため、同期的な変更を実現するには、以下の合成 API で Provide および Inject を使用することをお勧めします。
セットアップでの提供と注入
ルート コンポーネント
import Home from './components/Home.vue'
import {ref,provide} from 'vue'
export default {
setup() {
let title = ref('app根组件里面的title');
let setTitle = () => {
title.value = "改变后的title"
}
provide("title",title);
return {
title,
setTitle
}
},
data() {
return {
}
},
components: {
Home
}
}データを使用するコンポーネントimport {inject} from 'vue'
export default {
setup() {
let title = inject('title');
return {
title
}
},
data() {
return {
}
},
components: {
}
}プロパティとの違いは、双方向データ バインディングが使用されている場合、子コンポーネントのデータは親コンポーネントに同期されます。
推奨学習: 「
最新の 5 つの vue.js ビデオ チュートリアル セレクション」
以上がComboposition API と Vue3 でのその中心的な使用法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

