ホームページ >ウェブフロントエンド >jsチュートリアル >Node.js npmが使用できない場合はどうすればよいですか?
Node.js npmが使用できない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2021-12-10 11:11:219434ブラウズ
Node.js npm は使用できません 解決策: 1. Node.js をアンインストールします; 2. "C:\Users\Administrator\AppData\Roaming" の下の npm と npm-cache を削除します; 3. Node.js を再インストールします十分です。

この記事の動作環境: Windows 7 システム、nodejs バージョン 8.9.3、Dell G3 コンピューター。
node.js npm が使用できない場合はどうすればよいですか?
nodejsインストール後にnpmが使えなくなる問題の解決策について:
プロジェクト開発環境ではvueとnodeを併用する必要があるため
他の人が言ったことについては、バージョン 6 をインストールすると安定します。実際、バージョン 6 をインストールすると、global npm が使用できるようになります。
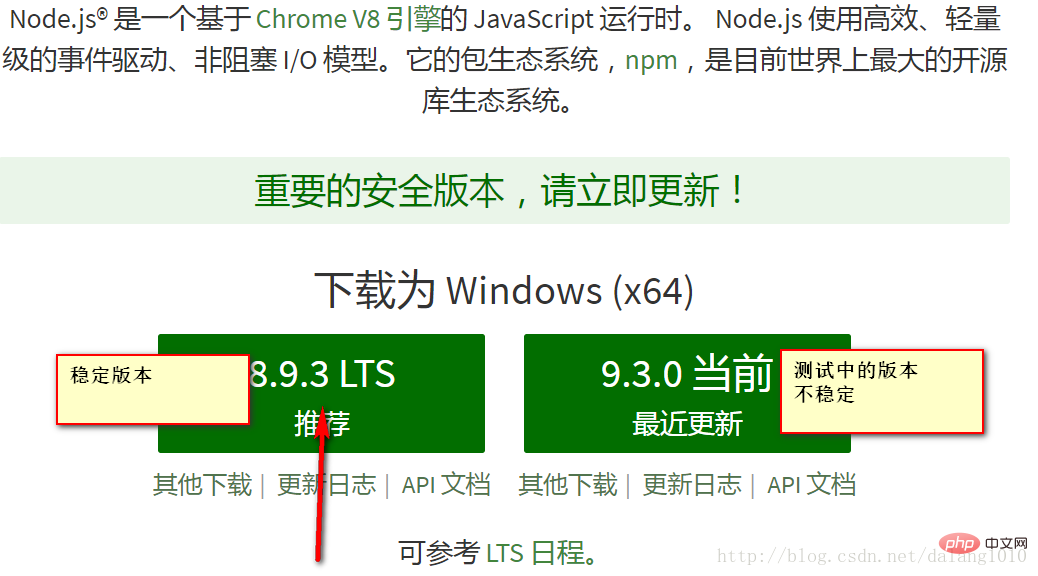
Node.js インストール パッケージとソース コードのダウンロード アドレスは次のとおりです: https://nodejs.org/en/download/.


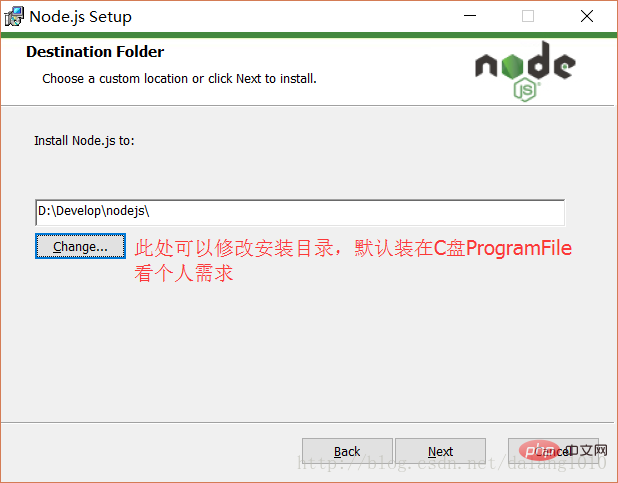
##これを選択してください。最後まで入力してください。


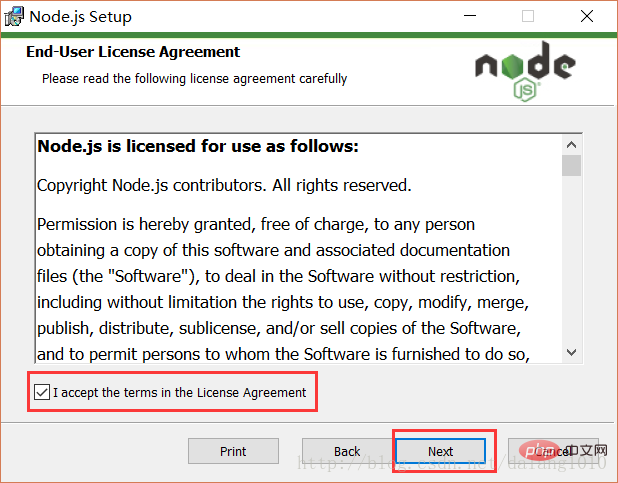
 #同意するをクリックすると、デフォルトで C ドライブにインストールされます
#同意するをクリックすると、デフォルトで C ドライブにインストールされます

インストール後、[完了] ボタンをクリックしてインストールを完了します
この時点で、Node.js がインストールされています。最初に簡単なテストを実行して、インストールが成功したかどうかを確認できます。詳細は後ほど説明します。環境を構成するには
[win R] キーを押しますキーボードで「cmd」と入力し、Enter キーを押して cmd ウィンドウを開きます。このウィンドウには、現時点では管理者権限がありません。
##これは重要なポイントです。 !!!
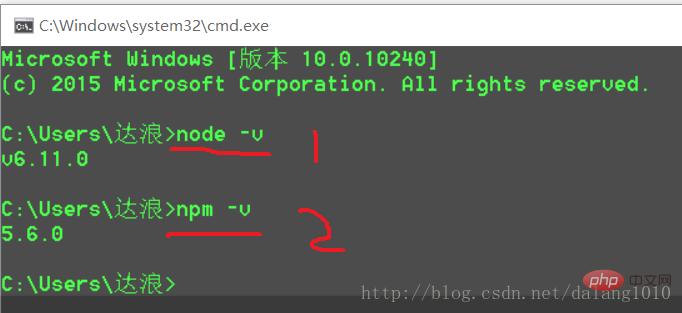
 ## これは、C ドライブがインストールされていない場合の通常のインストール効果です。
## これは、C ドライブがインストールされていない場合の通常のインストール効果です。
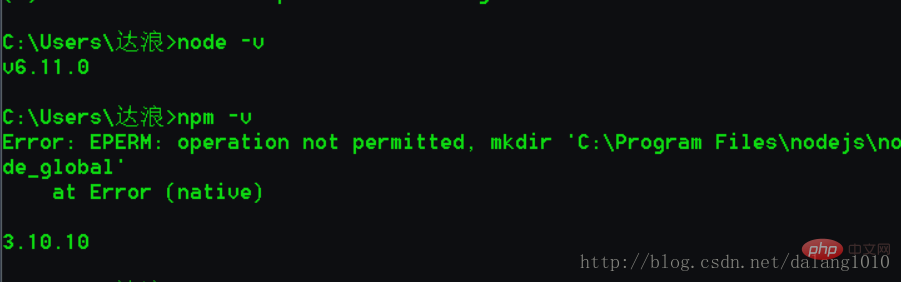
そうしないと、これが発生します
 このとき、以前に npm を使用したかどうかを確認し、使用したことがある場合は、削除して再インストールします。
このとき、以前に npm を使用したかどうかを確認し、使用したことがある場合は、削除して再インストールします。
## きれいに削除します
キーボードの [win R] キーを押して、「cmd」と入力し、Enter キーを押してください。コマンドウィンドウを開きます
node -v は正常ですが、npm -v はエラーを報告します
以下に示すように:

エラー: モジュール 'internal/fs' が見つかりません…
解決策は次のとおりです:
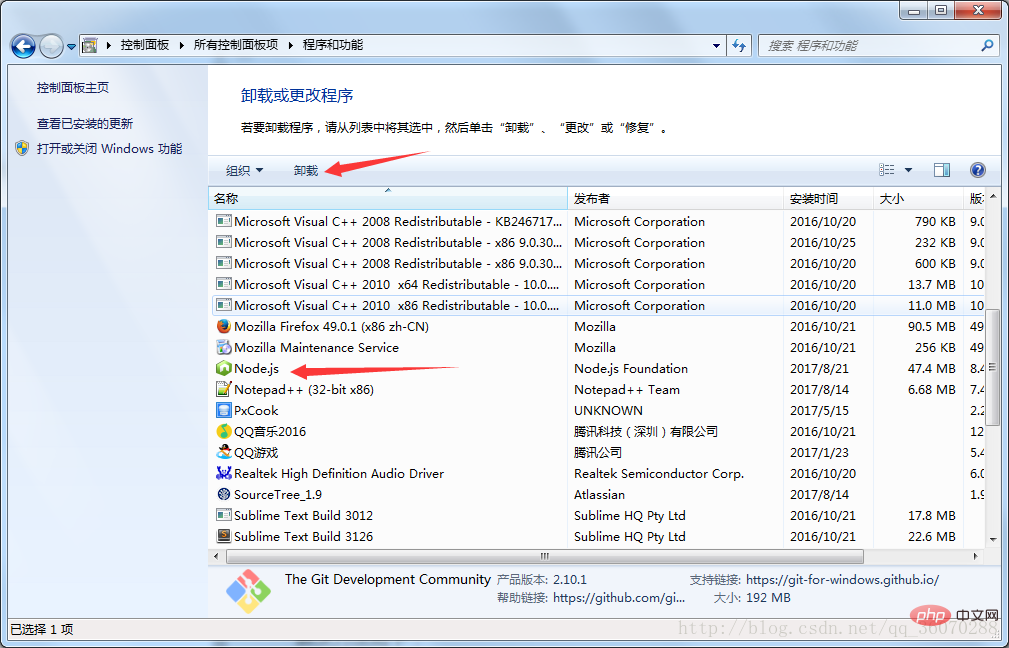
1. node.js のアンインストール、特定の操作: 
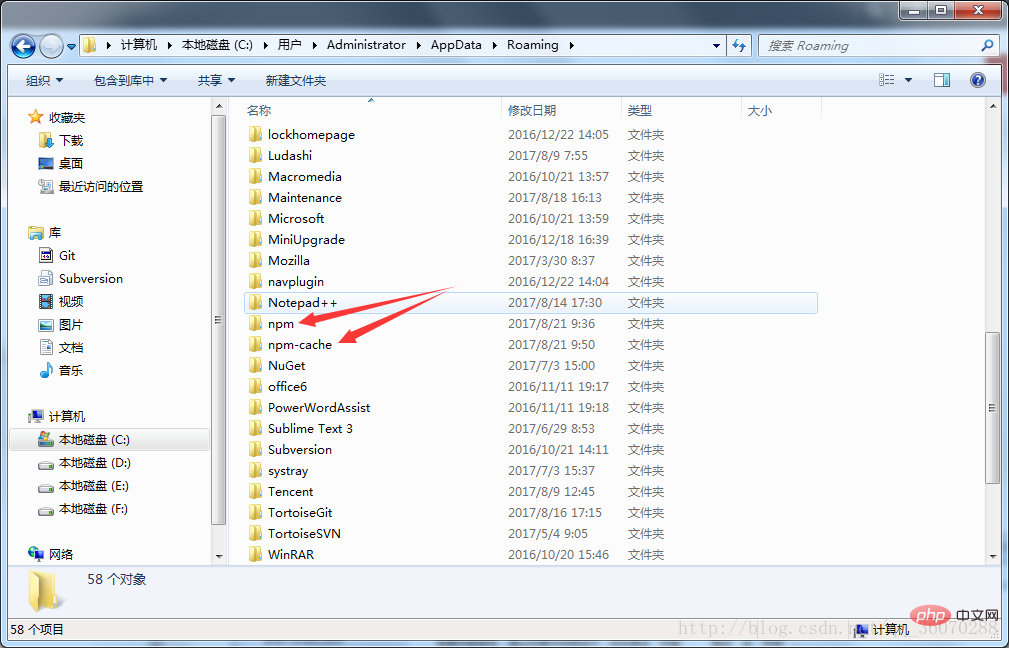
2. C:\Users\Administrator\ の下の npm を削除します。 AppData\Roaming 、npm-cache の具体的な操作は次のとおりです: 
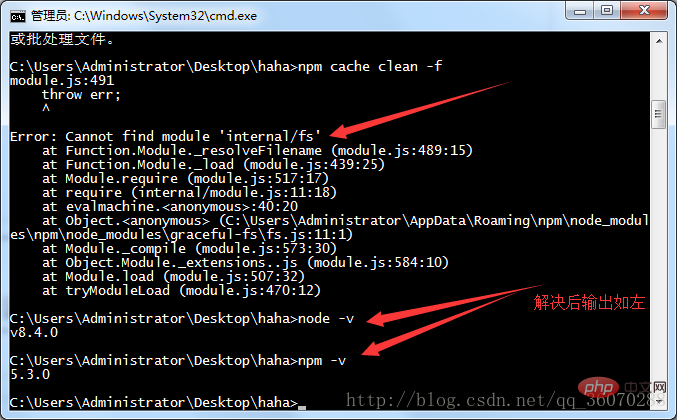
3. node.js を再インストールし、dos に再度 node -v と npm -v を入力します。本文に示されている対応するバージョン番号を図に示します。
手順に従って一度インストールしてください。今回開くコマンドは window x です。
コマンドプロンプト(管理者 A)を選択し、クリックして操作します。
#次に、node -v を確認してバージョンを表示します。 npm -v を確認してバージョンを表示します。 ##インストール後は通常の状態に戻ります。
この時点で、Node.js がインストールされています。インストールが成功したかどうかをテストしてから、環境を設定します。キーボードの [win R] キーを押して cmd と入力し、Enter キーを押します cmd ウィンドウを開きます
ここに説明があります: 新しいバージョンの Node.js には独自の npm があり、次のときに一緒にインストールされます。 Node.js のインストール npm の役割は、Node.js が依存するパッケージを管理することですが、これも理解できます。
5. 環境設定
説明: ここでの環境設定は主にnpmでインストールしたグローバルモジュールが配置されるパスとキャッシュのパスを設定します。今後も同様に実行されます: npm install Express [-g] のインストール ステートメントを使用する場合 (次のオプション パラメーター -g、g はグローバル インストールを表します)、インストールされたモジュールは [C:\Users\username\AppData\] にインストールされます。ローミング\npm ] パス、C ドライブのスペースを占有しています。
例: 完全なモジュールのパスとキャッシュ パスを、node.js をインストールしたフォルダーに配置し、インストールしたフォルダー [D:\Develop\nodejs] の下に 2 つのフォルダー [node_global] を作成したいと考えています。 ] と [node_cache] を以下に示すように指定します。
2 つの空のフォルダーを作成した後、cmd コマンド ウィンドウを開き、
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
と入力して環境変数を設定し、cmd ウィンドウを閉じて、「マイ コンピューター」 " - 右クリック - 「プロパティ」 - 「システムの詳細設定」 - 「詳細」 - 「環境変数」
#環境変数ダイアログ ボックスに入り、[システム環境変数] の下に新しい [NODE_PATH] を作成し、[ D:\ Develop\nodejs\node_global\node_modules]、[ユーザー変数] の [パス] を [D:\Develop\nodejs\node_global]
6 に変更します。設定後、テスト
テスト用のモジュールをインストールした後、最も一般的に使用される Express モジュールをインストールし、cmd ウィンドウを開きます。
次のコマンドを入力してモジュールをグローバルにインストールします:
npm install express -g # -g是全局安装的意思
淘宝網の画像を追加します
インストール後、[完了]ボタンをクリックしてインストールを完了します
この時点で、Node.js がインストールされています。最初に簡単なテストを実行して、インストールが完了したかどうかを確認します。
キーボードで [win R] キーを押し、「cmd」と入力し、Enter キーを押して cmd ウィンドウを開きます。
ミラーリングの使用方法 (3 つの方法のいずれも可能)問題を解決するには、3 番目の方法を使用することをお勧めします。構成をハードコーディングします。構成は、次回使用するときにも存在します):
1. 構成コマンド
npm config set registry https://registry.npm.taobao.org npm info underscore (如果上面配置正确这个命令会有字符串response)# を渡します。 ##2. コマンドラインで
npm --registry https://registry.npm.taobao.org info underscore3 を指定し、
~/.npmrc を編集 以下の内容を追加します
registry = https://registry.npm.taobao.org
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
 推荐学习:《node.js视频教程》
推荐学习:《node.js视频教程》
以上がNode.js npmが使用できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

