ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS 背景スタイルには何が含まれますか?
CSS 背景スタイルには何が含まれますか?
- 青灯夜游オリジナル
- 2021-12-09 10:59:053871ブラウズ
css 背景スタイルには、背景色 "background-color"、背景画像 "background-image"、背景の位置 "background-position"、背景の繰り返し "background-repeat"、"background" などが含まれます。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
1.background-color は要素の背景色を設定します。
background-color:颜色/transparent
説明:
transparent は完全に透明です
カラー値 (カラー名/RGB/16 Base) )
背景領域にはコンテンツ、パディング、境界線が含まれますが、マージンは含まれません
2、background-image は要素の背景画像を設定します。
background-image:url(图片地址)/none注:
- URL アドレスは、相対アドレスまたは絶対アドレスにすることができます。
背景要素は、パディングと境界線を含む要素のフルサイズを占めますが、マージンは含みません
デフォルトでは、背景画像は要素の左上隅に配置されますと水平方向と垂直方向に配置されます。この方向を繰り返します。#背景画像と背景色を同時に設定すると、背景画像が背景色を上書きします
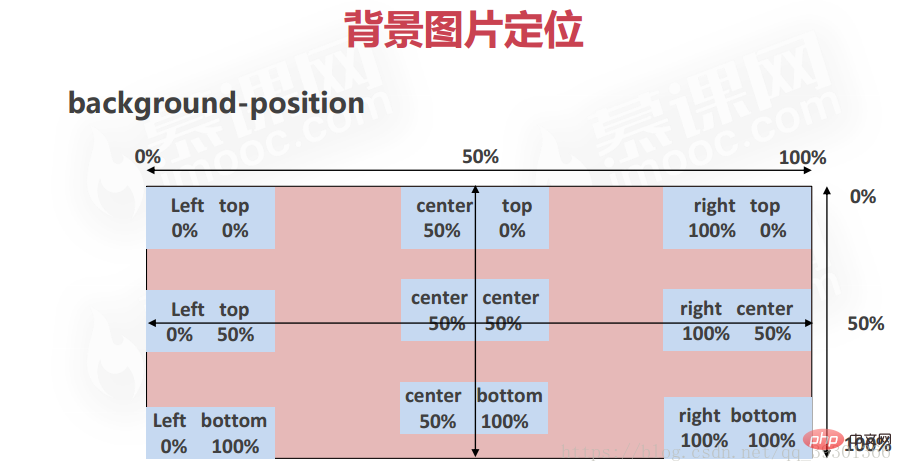
3 .background-position は、背景画像の開始位置を設定します、backgroundpositioning
background-position :百分比/px/top/right/bottom/left/center


4、background-添付ファイルの背景 画像が固定されているか、ページの残りの部分と一緒にスクロールするかどうか
background-attachment:scroll/fixed
scroll: デフォルト、画像と一緒にスクロールします
fixed: ページの残りの部分がスクロールしても背景画像は移動しません
5.background-repeat は背景画像を繰り返すかどうか、およびどのように繰り返すかを設定します
background-repeat:repeat/no-repeat/repeat-x/repeat-y //分别是重复、不重复、水平重复、不重复
6. 背景略語属性は、ステートメント内で背景属性を設定するために使用されます。
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position]
注: 各値はスペースで区切られており、順序は関係ありません
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS 背景スタイルには何が含まれますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

