ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのlastindexof()の使い方
JavaScriptのlastindexof()の使い方
- 青灯夜游オリジナル
- 2021-12-08 11:25:168046ブラウズ
JavaScript では、lastindexof() は配列内の要素を検索するために使用されます。指定された要素の値が配列内で最後に出現する位置 (添字値) を返すことができます。構文は「array.lastIndexOf(item)」です。 ,start)" ; 戻り値が「-1」の場合、指定された要素は配列内に存在しません。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、配列内の要素を検索するために lastindexof() メソッドが使用されます。
lastindexof() メソッドは、配列内の指定された要素の最後の位置 (添字値またはインデックス値) を返します。取得する要素が存在しない場合、メソッドは -1 を返します。
したがって、lastindexof() メソッドを使用して、指定された値が配列内に存在するかどうかを確認できます。
文法:
array.lastIndexOf(item,start)
item 必須。取得する文字列値を指定します。
#start オプションの整数パラメータ。検索を開始する文字列内の位置を指定します。有効な値は 0 ~ stringObject.length - 1 です。このパラメータを省略した場合、文字列の最後の文字から検索が開始されます。
lastindexof() メソッドは、配列内の指定された要素項目を端から端まで取得します。検索を開始する位置は、配列の先頭または配列の末尾(startパラメータを指定しない場合)です。項目が見つかった場合は、配列内で最初に出現する項目の位置が末尾から先頭に向かって取得されます。配列のインデックスは 0 から始まります。
例 1:
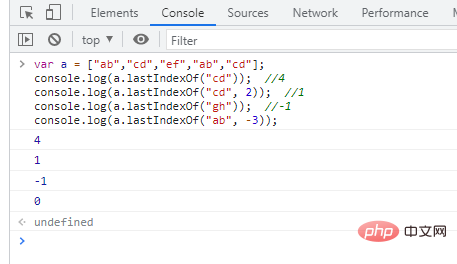
var a = ["ab","cd","ef","ab","cd"];
console.log(a.lastIndexOf("cd")); //4
console.log(a.lastIndexOf("cd", 2)); //1
console.log(a.lastIndexOf("gh")); //-1
console.log(a.lastIndexOf("ab", -3));
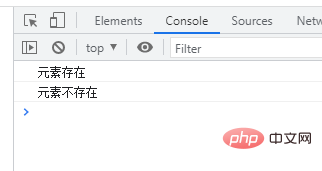
例 2: 指定された値が存在するかどうかを確認する
var a = ["ab","cd","ef","ab","cd"];
var b="cd";
if(a.lastIndexOf(b)==-1){
console.log("元素不存在");
}else{
console.log("元素存在");
}
var b="gh";
if(a.lastIndexOf(b)==-1){
console.log("元素不存在");
}else{
console.log("元素存在");
}
【 関連する推奨事項: JavaScript 学習チュートリアル # 】
以上がJavaScriptのlastindexof()の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

