ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムでテキストコンポーネントを使用する方法の簡単な分析
ミニプログラムでテキストコンポーネントを使用する方法の簡単な分析
- 青灯夜游転載
- 2021-12-08 10:05:423216ブラウズ
ミニプログラムでテキストコンポーネントを使用するにはどうすればよいですか?ミニプログラム内でのテキストコンポーネントの使い方については、以下の記事で紹介していますので、ご参考になれば幸いです。

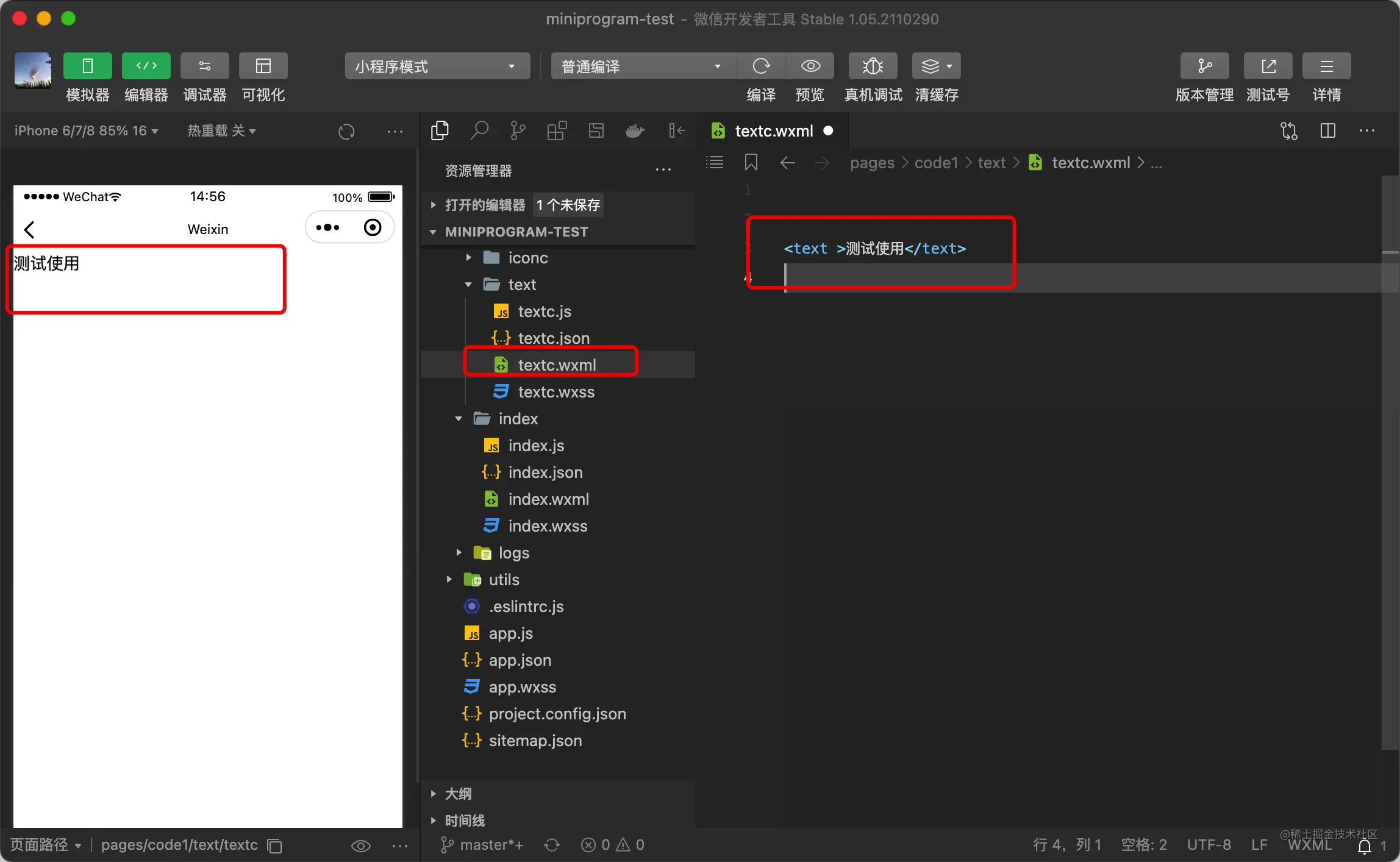
WeChat アプレットでは、コンポーネント テキストを使用してテキストを表示します。基本的な使用コードは次のとおりです:
<text >测试使用</text>

1. 基本的なスタイル設定
#基本的な使い方は比較的簡単です。テキストスタイルの設定について説明します。まず、クラス<text class="text">测试使用</text>を設定します。 次に、対応する wxss ファイルにスタイルを記述します。フォントについては、フォント サイズ、色、太さの設定が一般的に使用されます
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
}
2 に相当します。 境界線の設定
- border-width: 境界線の幅を設定します。一般的に使用される値: Medium: デフォルト値、3px に相当します。細い:1px。太さ:5px。負の値は指定できません。
- border-color: 境界線の色を設定します。
- border-top: 上の境界線を設定します。
- border-top-width、border-top-style、border-top-color 幅、スタイル、色をそれぞれ設定します
- border - right: 右の境界線を設定します。
- border-bottom: 下の境界線を設定します。
- border-left: 左の境界線を設定します。
- border-radius: 丸い境界線を使用するようにオブジェクトを設定します。値は数値またはパーセンテージです。
- border-style (ボーダー スタイル) 一般的なスタイルは次のとおりです: (border-color、border-width) ボーダー関連の設定
dashed (破線) | dotted (点線) |実線(実線)。
#.text { /* 字体大小 */ font-size: 20px; /* 字体颜色 */ color: red; /* 字体风格-粗细 */ font-weight: bold; border-color: blue; border-width:3px; border-style: solid; }
#たとえば、境界線の角丸や内側と外側の余白を設定することもできます
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
font-style で設定します。値は、通常の通常フォント、イタリック斜体、斜体斜体フォントです。
.text2{
/*文字排版--斜体*/
font-style:italic;
}

/*下划线*/
text-decoration:underline;
/*删除线*/
text-decoration:line-through;
text-decoration:line-through;

#.text2 {
/*段落排版--首字缩进*/
text-indent: 2em;
/*段落排版--行间距(行高)*/
line-height: 1.5em;
/*段落排版--中文字间距*/
letter-spacing: 1px;
/*字母间距*/
word-spacing: 4px;
/*文字对齐 right 、left 、center */
text-align: left;
}#[関連学習]推奨:
]
以上がミニプログラムでテキストコンポーネントを使用する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




