ホームページ >ウェブフロントエンド >jsチュートリアル >ecmascript 5 での配列の map() メソッドの用途は何ですか?
ecmascript 5 での配列の map() メソッドの用途は何ですか?
- 青灯夜游オリジナル
- 2021-12-07 14:15:291662ブラウズ
ecmascript では、map() メソッドは、配列の各要素を処理するために指定されたコールバック関数を呼び出し、結果を含む配列を返すことができます。構文 "array.map(function(currentValue,index,arr) )、thisValue)」。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
map() メソッドは、配列の各要素に対して指定されたコールバック関数を呼び出し、結果を含む配列を返すことができます。
map() メソッドは、元の配列要素の順序で要素を順番に処理します。
構文
array.map(function(currentValue,index,arr), thisValue)
| パラメータ | 説明 |
|---|---|
| function(currentValue,インデックス、arr) |
必須。関数。配列内の各要素はこの関数を実行します。 関数パラメータ:
|
| #thisValue | オプション。オブジェクトは実行コールバックとして使用され、関数に渡され、「this」の値として使用されます。 thisValue が省略されている場合、または null または未定義が渡されている場合、コールバック関数の this はグローバル オブジェクトになります。 |
map() メソッドは新しい配列を返します。各要素は、関連付けられた元の配列要素のコールバック関数の戻り値です。配列内の要素ごとに、map() メソッドは callbackfn 関数を 1 回 (インデックスの昇順で) 呼び出しますが、配列内の欠落要素に対してはコールバック関数を呼び出しません。
map() メソッドは、配列オブジェクトに加えて、Arguments パラメーター オブジェクトなど、長さプロパティとインデックス付きプロパティ名を持つ任意のオブジェクトで使用できます。
map() メソッドは元の配列を直接変更しませんが、コールバック関数によって変更される可能性があります。マップメソッドの開始後に配列オブジェクトを変更して得られた結果を表に示します。
| map メソッドの開始後の条件 | 要素がメソッドに渡されるかどうかコールバック関数 |
|---|---|
| 配列の元の長さを超える要素を追加します | ##No|
| はい、インデックスがコールバック関数に渡されていない場合は | |
| はい、要素が変更されていない場合はコールバック関数に渡されました | |
| 要素がコールバック関数に渡されていない限り、いいえ |
例 1
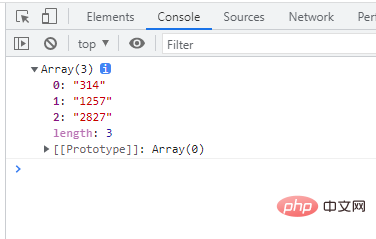
次の例では、map() メソッドを使用して配列をマップし、配列内の各要素の値を 2 乗し、それに PI 値を乗算し、返された円の面積値を新しい配列の要素値として取得し、最後に新しい配列を返します。function f (radius) {
var area = Math.PI * (radius * radius);
return area.toFixed(0);
}
var a = [10,20,30];
var a1 = a.map(f);
console.log(a1);

例 2
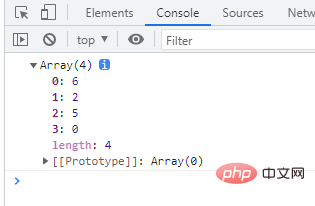
次の例では、map() メソッドを使用して配列をマップし、各要素の値を分割します。配列に A のしきい値を入力し、コールバック関数としきい値の両方がオブジェクトのプロパティとして存在するこの新しい配列を返します。このメソッドは、マップ内で thisArg パラメーターを使用する方法を示します。var obj = {
val : 10,
f : function (value) {
return value % this.val;
}
}
var a = [6,12,25,30];
var a1 = a.map(obj.f, obj);
console.log(a1); //6,2,5,0

例 3
次の例は、JavaScript 組み込みメソッドをコールバック関数として使用する方法を示しています。var a = [9, 16]; var a1 = a.map(Math.sqrt); console.log(a1); //3,4
例 4
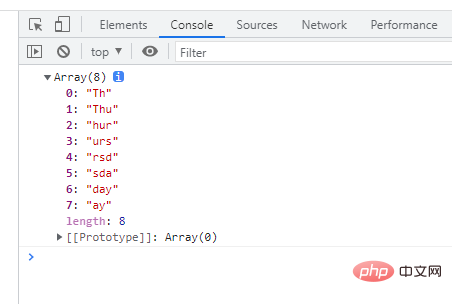
次の例は、map メソッドを使用してクラス配列に適用する方法を示しています。この例では、map は動的呼び出しメソッド (Call) を通じて文字列に適用されます。次に、map は文字列内の各文字を走査し、コールバック関数 threeChars を呼び出して、各文字の左右の 3 文字をインターセプトしてマッピングします。新しい配列に追加します。function f (value, index, str) {
return str.substring(index - 1, index + 2);
}
var s = "Thursday";
var a = [].map.call(s, f);
console.log(a); //Th,Thu,hur,urs,rsd,sda,day,ay

以上がecmascript 5 での配列の map() メソッドの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


%20%E3%83%A1%E3%82%BD%E3%83%83%E3%83%89%E3%81%AE%E7%94%A8%E9%80%94%E3%81%AF%E4%BD%95%E3%81%A7%E3%81%99%E3%81%8B?)