ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLボックスモデル要素をインラインブロック要素に変更する方法
HTMLボックスモデル要素をインラインブロック要素に変更する方法
- 青灯夜游オリジナル
- 2021-12-03 11:53:194349ブラウズ
HTML では、display 属性を使用してボックス モデル要素をインライン ブロック要素に変更できます。この属性は要素のタイプを設定できます。値が "inline-block" の場合、要素は次のことを行うことができます。 「インライン ブロック要素」、構文「ボックス モデル要素 {display: inline-block;}」に設定する必要があります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
}
</style>
</head>
<body>
<div>div元素</div>
<span>span</span> <span>span</span>
</body>
</html>
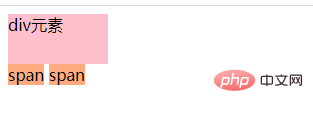
div はブロック要素で 1 行を占め、span は幅と高さが設定されたインライン要素であることがわかります。
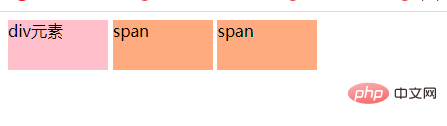
そして、それらをインライン ブロック要素に変更するにはどうすればよいでしょうか?display 属性を使用して、「
display: inline-block;」スタイルを追加できます。 <pre class="brush:html;toolbar:false">div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
display: inline-block;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
display: inline-block;
}</pre>
 推奨チュートリアル:
推奨チュートリアル:
以上がHTMLボックスモデル要素をインラインブロック要素に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:ecmascript6とは何ですか次の記事:ecmascript6とは何ですか

