ホームページ >ウェブフロントエンド >H5 チュートリアル >html5オフラインストレージとは何ですか?
html5オフラインストレージとは何ですか?
- 青灯夜游オリジナル
- 2021-12-01 14:29:465950ブラウズ
html5 オフライン ストレージには 2 つのタイプがあります: 1. localstorage (ローカル ストレージ)、通常は静的リソース (静的ページ) のキャッシュに使用されます; 2. アプリケーション キャッシュ (アプリケーション キャッシュ)、通常は AJAX リクエストのキャッシュに使用されます。重要ではない AJAX データを保存します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
オフライン ストレージ テクノロジー
HTML5 では、localstorage と Application Cache という 2 つの主要なオフライン ストレージ テクノロジーを提案しています。どちらにも独自のアプリケーション シナリオがあります。従来のオフライン ストレージ テクノロジーは Cookie です。
(1) アプリケーション キャッシュ: 通常、静的リソース (静的ページ) をキャッシュするために使用されます。
(2) LocalStorage (ローカル ストレージ): 通常、重要ではない AJAX データを保存するための AJAX リクエスト キャッシュに使用されます。
そして、Cookie は小さなテキスト (4096 バイト) しか保存できません。したがって、大きなデータは保存できません。これが、Cookie と上記のキャッシュ テクノロジの違いの 1 つです。HTTP はステートレスであるため、サーバーにはリクエストを区別します。同じサーバーからのものかどうかを識別する文字列が必要です。このタスクは Cookie によって完了します。このテキストは、ユーザーの権限を確認するために毎回サーバーとブラウザの間で渡されます。
つまり、アプリケーション キャッシュのアプリケーション シナリオが異なるため、使用方法が一貫していません。
アプリケーション キャッシュとは
HTML5 では、Web アプリケーションをキャッシュしてネットワークなしで使用できるアプリケーション キャッシュ テクノロジが導入されており、キャッシュ マニフェスト ファイルを作成することで、オフライン アプリを簡単に作成できます。
アプリケーション キャッシュによってもたらされる 3 つの利点は次のとおりです。
① オフライン ブラウジング
② ページの読み込み速度の向上
③ サーバーの負荷の軽減
すべての主要なブラウザはアプリケーション キャッシュをサポートしています。サポートしていない場合でも、プログラムには影響しません
アプリケーション キャッシュによってオフラインで保存されるアプリケーションとは何ですか
飛行機、携帯電話の信号が弱いため、講義に行くときにネットワークがない可能性があります。現時点では、オフライン ストレージを使用できます
ネットワークがオンラインかどうかを検出します
今すぐネットワークがオフラインのときにアプリケーション キャッシュがクライアント上のファイルのキャッシュを読み取るために使用されることはわかっていますが、ネットワークがオンラインかどうかを確認するにはどうすればよいでしょうか?
ネットワークの OnLine プロパティを次のように検出します。
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
オフライン ストレージの使用方法
ブラウザ側
ブラウザでは簡単な設定のみが必要です。ドキュメントの タグにマニフェスト属性を含めます
<html manifest="demo.appcache">
推奨されるファイル拡張子は .appcache です。初めて Web ページにアクセスすると、ファイルはローカルにキャッシュされます。次回ネットワークがない場合は、サーバーにアクセスせずに、このファイル リストを取得します。
サーバー側
サーバータイプ「text/cache-manifest」に正しく構成された MIME を追加します。 Web サーバー上で設定する必要があります。
Web サイトのほとんどがインタラクティブ機能を備えているため、現在はあまり普及していませんが、インタラクティブ機能がなければ、Web サイトは単なる表示となり、ほとんど意味がありません。
ブラウザ側の .appcache ファイル リストの使用に関する詳細な説明
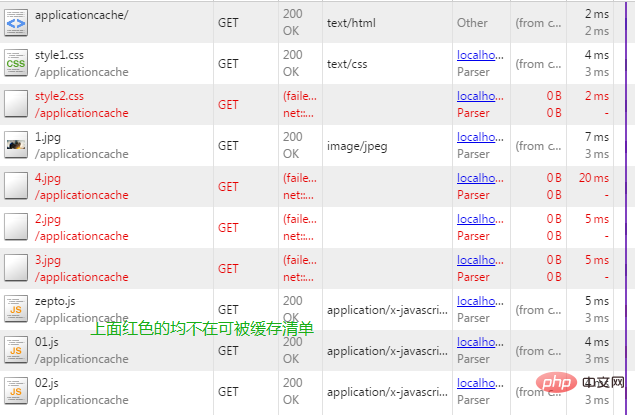
CACHE MANIFEST CACHE: # 需要缓存的文件列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
ネットワークなし後のデモ画像:

推奨チュートリアル: " HTML ビデオ チュートリアル >>
以上がhtml5オフラインストレージとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

