ホームページ >ウェブフロントエンド >CSSチュートリアル >画像から色を削除するCSSコードの書き方
画像から色を削除するCSSコードの書き方
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-30 18:30:223763ブラウズ
CSS での画像の色消しコードの記述方法は、「画像要素 {filter:grayscale(100%);}」です。フィルター属性は画像の視覚効果を設定するために使用され、調整できます。 Grayscale() 関数と併用した場合 画像のグレースケール グレースケール値を「100%」に設定すると、画像の色消し効果が得られます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
画像から色を削除する CSS コードの書き方
filter 属性 画像の色消しを記述するために、filter 属性は要素 (通常は ) の視覚効果 (例: ぼかしや彩度) を定義します。
属性値がグレースケールの場合、画像をグレースケールに変換します。値は変換のスケールを定義します。値が 100% の場合、画像は完全にグレースケールに変換され、値が 0% の場合、画像は変更されません。 0% から 100% までの値は、効果の線形乗数です。設定されていない場合、値はデフォルトの 0 になります。
以下の例を見てみましょう:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img src="1118.02.png" class="img1" alt="画像から色を削除するCSSコードの書き方" >
<img src="1118.02.png" class="img2" alt="画像から色を削除するCSSコードの書き方" >
</body>
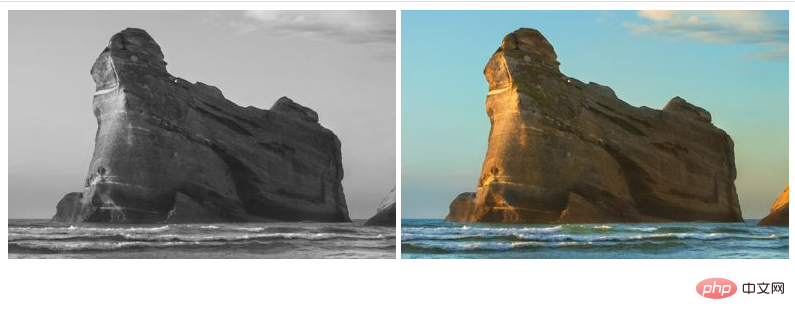
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上が画像から色を削除するCSSコードの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで写真を明るくする方法次の記事:CSSで写真を明るくする方法

