js で clientHeight(clientTop)、offsetHeight(offsetTop)、scrollHeight(scrollTop) を見るたびに混乱してしまい、それらの違いがわかりません。しかし、これらを一度や二度遭遇する価値はありません。どちらを使用するかを決定するには、毎回違いを確認する必要があります。
この記事は主に Chrome に基づいています。さまざまなブラウザ間でいくつかの違いがある可能性がありますが、その多くは私が遭遇したことがないため、今後同様の互換性の問題が発生したときに記録します。ここで、今回は、今後の閲覧を容易にするために、Chrome ブラウザーのさまざまなプロパティの違いを記録します
clientHeight、offsetHeight、scrollHeight の違い
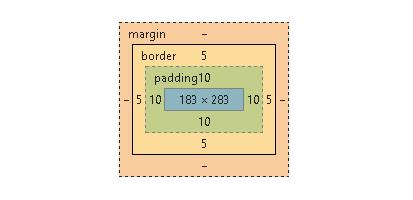
ClientHeight は基本的にさまざまなブラウザで同じであり、コンテンツの表示領域の高さ、つまりページ ブラウザ内でコンテンツが表示される領域の高さを意味します。ただし、スクロール バーとマージンは含まれません。つまり、実際の clientHeight = 現在のオブジェクトの表示領域の高さのパディング値 (下の図に示すように) clientHeight = オブジェクトの表示領域の高さ (300)より低いパディング値 (20) = 320

さまざまなブラウザで実用的な Javascript ソリューション:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
OffsetHeight = 現在のオブジェクトのスクロール バーの高さ、ボーダー値、パディング値。上の図の現在のオブジェクトの高さは、ビジュアル領域の高さと同じであるため、offsetHeight = 300 padding(20px) border(10px) = 330
ScrollHeight は Web ページのコンテンツの実際の高さです。最小値は clientHeight です。ただし、次のコードに示すように、親 div の高さと同じであると仮定します。は300px、子divの高さは500pxです。このとき、親divの構造図は以下のようになります。

このときスクロールバーが生成されるため、親divの表示領域の高さは283、現在のオブジェクトの高さは親divの高さは300なので、
clientHeight = 283px パディング値 (20px) = 303px
offsetHeight = 親 div の高さ (300px) パディング値 (20px) ボーダー (10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
clientTop、offsetTop、scrollTop の違い
clientTop を理解するには、clientHeight を参照します。clientHeight の計算方法は、現在のビジュアル領域の高さにパディング値を加えたものであり、現在のビジュアル領域から前の要素までの距離として理解できます。上の図に示すように、clientTop は 5px です。ほとんどの場合、clientTop はこの境界値です。
offsetTop は現在のオブジェクトから body 要素までの距離です。計算方法は比較的複雑です。まず、現在のオブジェクトは境界線内の領域を参照するため、offsetTop の計算はマージンから始まります。計算式は次のとおりです: offsetTop = 現在のオブジェクトの margin-top、現在のオブジェクトのすべての上位要素の margin-top、現在のオブジェクトのすべての上位要素の border-top です。 offsetTop は直接割り当てることはできず、この計算方法を通じてのみ取得できます。
scrollTop は、現在のウィンドウの表示範囲内の現在のオブジェクトの上端から現在のオブジェクトの上端までの距離です。つまり、垂直スクロール バーが表示されるときに、スクロール バーが引っ張られる距離です。
上記は、js のさまざまな身長とトップの違いを比較したものです。皆さんの学習に役立つことを願っています。
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!






