ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで行要素を非表示にする方法
CSSで行要素を非表示にする方法
- WBOYオリジナル
- 2021-11-24 11:11:482871ブラウズ
CSS で行要素を非表示にする方法: 1. display 属性を使用すると、「display:none」スタイルを row 要素に追加するだけです; 2. Visibility 属性を使用すると、次のことを追加するだけです。 row要素に「visibility:hidden」を設定します。「スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で行要素を非表示にする方法
#1. CSS では、display 属性を none に設定して、次の効果を実現できます。要素を隠します。行要素を非表示にするには、行要素に「display:none」スタイルを追加するだけです。
行要素を非表示にする方法を例として見てみましょう。例は次のとおりです:
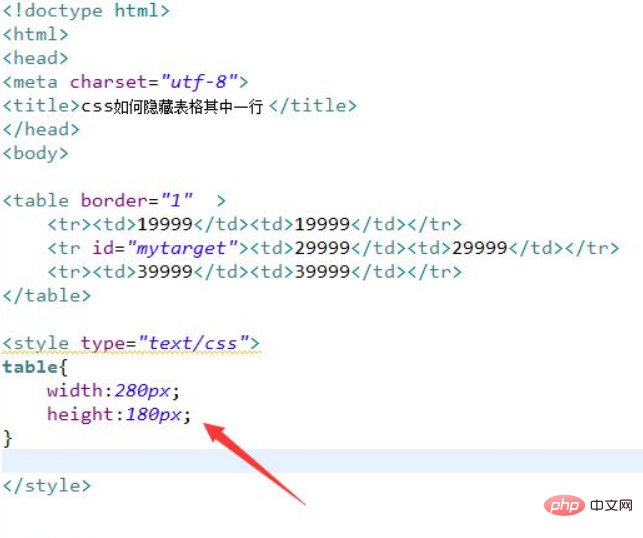
新しい HTML ファイルを作成し、test.html という名前を付けて、CSS が行要素を非表示にする方法を説明します。テーブル。 table タグを使用して、3 行 2 列のテーブルを作成します。 2行目のid属性をmytargetに設定し、以下はCSSで非表示にします。
css タグで、table を通じてテーブルの幅を 280px、高さを 180px に設定します。

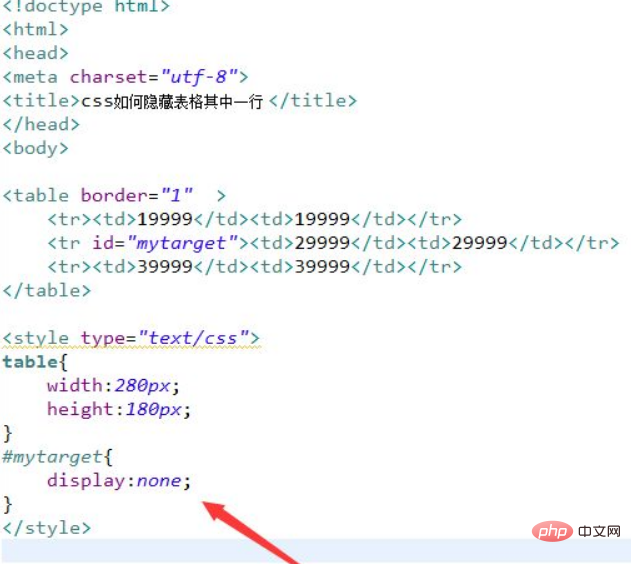
#2. css タグで、id を使用してテーブルの 2 行目のスタイルを設定し、表示属性を none に設定して非表示にします。

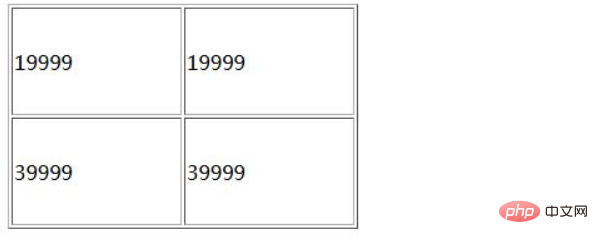
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
table タグを使用して、3 行 2 列のテーブルを作成します。
2行目のid属性をmytargetに設定し、以下にCSSを使用して非表示にします。
css タグで、table を通じてテーブルの幅を 280px、高さを 180px に設定します。
css タグで、id を使用してテーブルの 2 行目のスタイルを設定し、表示属性を none に設定して非表示にします。
2. CSS の Visibility 属性を使用して行要素を非表示にすることもできます。Visibility 属性は、要素が表示されるかどうかを指定します。
行要素に「visibility:hidden」スタイルを追加するだけです。例は次のとおりです:
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで行要素を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

