ホームページ >ウェブフロントエンド >jsチュートリアル >Jqueryで同じレベルのクラスを削除する方法
Jqueryで同じレベルのクラスを削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-22 17:32:302478ブラウズ
同じレベルのクラスを削除する Jquery メソッド: 1. "$(".要素クラス名")" ステートメントを使用して、指定されたクラス値に従ってオブジェクトを取得します; 2. RemoveClass() メソッドを使用しますelement のクラスを削除するには、構文は「element object.removeClass('要素クラス名')」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
Jquery で同じクラスを削除する方法
1. HTML エディターを開き、新しい HTML ファイルを作成します。 HTML コード ページで
を見つけ、その中に新しい を作成し、この
にクラスとテキスト コンテンツを追加します。この場合のクラスは次のとおりです。
<div class="remark">今晚要去吃大餐</div>
の後ろに新しいクリック ボタンを作成し、このボタンにクリック イベントを追加します。この場合、クリック イベントは reClass() で、クリックされたときにクラス スタイルの削除をトリガーします。
<input type="button" value="移除class" onclick="reClass()">
クラス スタイルを設定します。注釈のスタイルをフォント サイズ 28px、色を赤に設定します。
<style> .remark{ font-size: 28px;color: red; } </style>コードは次のとおりです:

2. jQuery ライブラリを導入します。
<script type="text/javascript" src="jquery.js"></script>
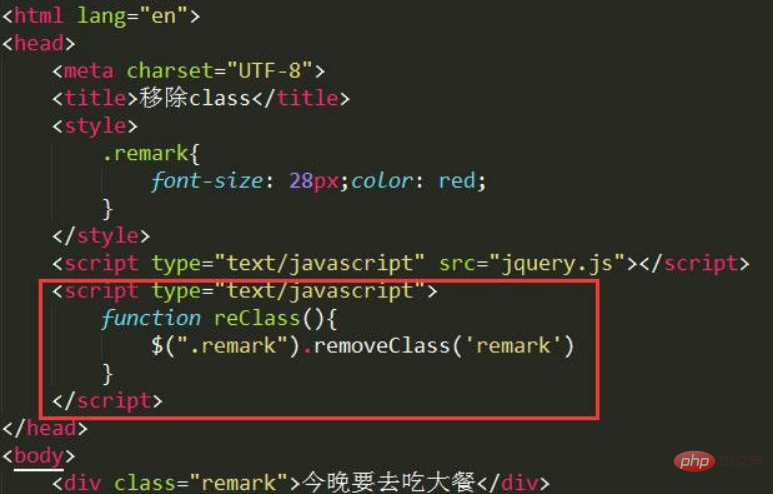
クリック イベントを作成します。 <script> タグの後に新しい <script> タグを作成し、この新しいタグ内にクラス イベントを削除するためのクリックを作成します。 </script>
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
保存後、ブラウザで開き、クラスの削除ボタンをクリックすると、
以上がJqueryで同じレベルのクラスを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。



