ホームページ >ウェブフロントエンド >htmlチュートリアル >CSS3颜色特征温故
CSS3颜色特征温故
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-25 18:02:281408ブラウズ
网页是色彩的表现原理:显示器是由一个个像素构成,利用电子束来表现色彩。像素把光的三原色:红色(R)、绿色(G)、蓝色(B)组合成的色彩按照科学原理表现出来。一个像素包含8位元色彩的信息量,又从0 ~ 255的256个单元,其中0是完全无光状态,255是最亮状态
Web页面的安全色
不同平台(Mac、PC等)有不同的调色板,不同的浏览器也有自己的调色板。选择特定的颜色时,浏览器会尽量使用本身所用的调色板中最接近的颜色,如果浏览器中没有所选颜色,就会通过抖动或者混合自身的颜色来尝试重新产生该颜色
Web页面的安全色是当红色(R)、绿色(G)和蓝色(B)颜色数字信号值为0、51、102、153、204和255构成的颜色组合,它一共有6x6x6=216种颜色(其中彩色为210种,非彩色为6种)。而216种特定的颜色就可以安全应用于所有Web中,而不需要担心颜色在不同的硬件环境、操作系统、浏览器之间的变化
216种Web页面的安全色在需要实现高精度的渐变效果或显示真彩图像或照片时会略显不足,但在显示徽标或者二维平面效果图时却绰绰有余。不过,也不用可以的用安全色,而是安全非安全互相搭配得当,才不会出现偏色
色彩模式说明:
(1)RGB色彩模式:是光的三原色红、绿、蓝混合产生的。Web页面中使用的图片大多数是RGB色彩模式,RGB色彩是颜色相加混合产生的,这样的混合称为加色混合。加色混合中,补色是指相关的两个颜色混合时,成为白色的情况
(2)CMYK色彩模式:是颜料的三原色青色、洋红、黄色和黑色,主要用于印刷时制作图像的一种模式,减色混合是指颜色混合后出现的色彩比原来的颜色暗淡,这样与补色相关的两种颜色混合就会出现彩色的情况
(3)索引色彩模式:已经被限定在256中颜色以内的模式,主要用于Web页面安全色彩和制作透明GIF图片。
(4)灰度模式:是无色模式,在制作黑白图片时使用,主要用于处理黑、白、灰色图片
(5)双色调模式:是在黑白图片中加入颜色,使色调更加丰富的模式。RGB、CMYK等颜色模式都不可以直接转换为双色调模式,必须将色彩模式先转换为灰度模式后,才能够转换成双色调模式。用双色调模式可以用很小的空间制作出漂亮的图片
(6)位图模式:是用白色和黑色共同处理图片的模式。与双色调一样,除双色调模式和灰度模式外,其他色彩模式都需要转换为灰度模式后,在转换为位图模式
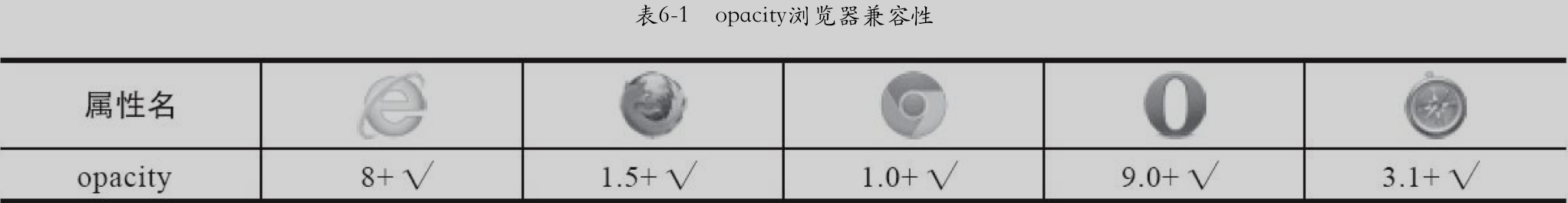
CSS透明属性:opacity,用来设置元素的透明度
语法及参数:opacity:alphavalue || inherit
alphavalue:默认值为1,可以取0 ~ 1任意浮点数。其中取值为1时,元素完全是不透明的;反之,取值为0时,元素完全透明不可见。其值不可以是负值
inhert:表示继承父元素的opacity设置的值,即继承父元素的不透明度
alpha通道和opacity属性的区别:alpha可以单独设定透明度,但是opacity只能给整体设置,并且直接回继承给后代元素;不透明度还可以用transparent相当于alpha通道值设置为0,在CSS3中可以在任意颜色属性中使用transparent。

注:IE8以下不支持opacity透明属性,但可以使用其专有滤镜来实现透明效果
/*IE5 - 7*/
filter:alpha(opacity=透明值);
/*IE8*/
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=透明值)";
此处的透明值并不是0~1之间的浮点数,而是0~100之间的任意整数
为了兼容IE8以下版本的浏览器,opacity透明属性在实际中常常如下使用
/*IE5-7*/
filter:alpha(opacity=80);
/*IE8*/
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
opacity:0.8;
CSS3颜色模式:RGBA、HSL和HSLA
RGBA语法及参数:rgba(r,g,b,a)
R:红色值,其取值可以是正整数或百分值,取值范围为0~255或0~100%;
G:绿色值,其取值可以是正整数或百分值,取值范围为0~255或0~100%;
B:蓝色值,其取值可以是正整数或百分值,取值范围为0~255或0~100%;
A:alpha透明值,其取值在0~1范围之间,取值范围为0~1;
超出范围的数值将截止其最接近的取值极限,都不可以去负值
浏览器兼容性

HSL颜色模式
HSL和RGB一样,同属于工业界的一种颜色标准,通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们互相之间的叠加得到各式各样的颜色。HSL标准几乎包括人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
只用三种通道按照不同的比例混合,在屏幕上呈现16777216中颜色
语法及参数:值与值之间用逗号隔开
hsl(h,s,l)
三个属性值,分别是h(
H:色调(Hue)。取整数值(
S:饱和度(Saturation)。就是颜色的深浅度和鲜艳程序,取百分数(
L:亮度(Lightness)。取值和饱和度(S)一样,可以取值0~100%之间的任意值,其中0最暗(黑色),100%最亮(白色)
浏览器兼容性

注:除了IE8及其以下版本浏览器之外,其它主流浏览器对HSL色彩模式的支持都比较友好,无需借助个浏览器的私有前缀来实现兼容
HSLA颜色模式
是HSL的扩展模式,在其基础上增加一个透明通道alpha来设置不透明参数
语法及参数:hsla(
opacity,其取值范围是0~1之间,值越大,透明度越低
浏览器兼容性

RGBA和HSLA颜色模式之间的选择
使用RGB/RGBA颜色值,很难一眼识别出代表的颜色,很难再红、绿、蓝三个数值中识别出这个颜色的饱和度、亮度是什么。RGB/RGBA颜色模式的另一个问题是,对一个颜色进行调整,就不得不去修改它们的每一项参数
使用HSL/HSLA颜色模式获取一个颜色,没有必要像RGB/RGBA颜色模式一样同时调整三种颜色,只需要将色调值设置为一个特定值。根据色盘就可以了解到颜色具体信息;变亮和变暗直接改变亮度值(L)就可以了
两者除了使用方法不同,其他都一样,一个RGB/RGBA颜色完全可以使用HSL/HSLA来替代
第一种,RGBA/HSLA的IE兼容方案一般在前面先设置一个不具备透明色的颜色(RGB/HSL),后面紧跟RGBA/HSLA;不支持的直接显示前面的颜色,支持的显示后面的带有透明度的颜色
第二种,使用PNG透明图片,这样会增加HTTP请求,不建议使用
第三种,使用Gradient滤镜可以指定半透明的颜色。将起止色设置为同一种颜色即可避免产生渐变
Gradient滤镜为:-ms-filter:filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#99A6DADC',endColorstr='#99A6DADC');

