ホームページ >ウェブフロントエンド >フロントエンドQ&A >html dom とはどういう意味ですか?
html dom とはどういう意味ですか?
- 青灯夜游オリジナル
- 2021-11-18 12:16:134947ブラウズ
html dom は、「HTML/XHTML」に特化したドキュメント オブジェクト モデルです。HTML の標準オブジェクト モデルおよびプログラミング インターフェイスです。Web ページの API として理解でき、各要素を扱います。 Web ページ内の要素をオブジェクトとして取得することで、Web ページ内の要素をコンピュータ言語で取得または編集することもできます。

このチュートリアルの動作環境: Windows7 システム、HTML5&&JavaScript バージョン 1.8.5、Dell G3 コンピューター。
HTML DOM とは HTML Document Object Model の略で、HTML/XHTML に特化したドキュメント オブジェクト モデルです。
HTML DOM は、HTML の標準オブジェクト モデルおよびプログラミング インターフェイスです。ソフトウェア開発に精通している人は、HTML DOM を Web ページの API として理解できます。
これは以下を定義します:
オブジェクトとしての HTML 要素
すべての HTML 要素の属性
すべての HTML 要素にアクセスするメソッド
すべての HTML 要素のイベント
Web ページ内の各要素を表示します オブジェクトの作成Web ページ内の要素を 1 つずつ取得したり、コンピューター言語で編集したりすることもできます。たとえば、JavaScript は HTML DOM を使用して Web ページを動的に変更できます。
簡単に言えば、HTML DOM は HTML ドキュメントにアクセスして操作するための標準メソッドを定義します。 HTML DOM は、HTML 要素を取得、変更、追加、または削除する方法の標準です。
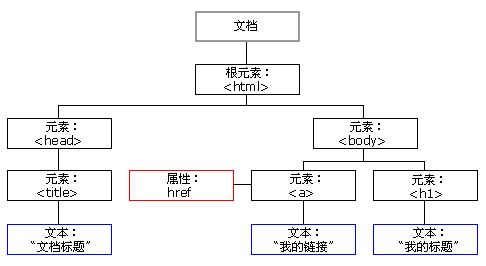
HTML DOM は、HTML ドキュメントを要素、属性、テキストを含むツリー構造 (ノード ツリー) として表現します。

このオブジェクト モデルを通じて、JavaScript は動的 HTML を作成するためのすべての機能を獲得します。
JavaScript は、次のすべての HTML 要素を変更できます。ページ
- #JavaScript はページ内のすべての HTML 属性を変更できます
- JavaScript はページ内のすべての CSS スタイルを変更できます
- JavaScript は既存の HTML 要素と属性を削除できます
- JavaScript は新しい HTML 要素と属性を追加できます
- JavaScript はすべてに反応できますページ内の既存の HTML イベント
- JavaScript はページ内に新しい HTML イベントを作成できます
プログラミング入門! !
以上がhtml dom とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

