ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLのフォームは何を意味しますか
HTMLのフォームは何を意味しますか
- 青灯夜游オリジナル
- 2021-11-18 11:41:3214500ブラウズ
Form は HTML の「フォーム」を意味します。ユーザー入力用の HTML フォームを作成するタグです。構文形式は「ff9c23ada1bcecdd1a0fb5d5a0f18437form 要素f5a47148e367a6035fd7a2faa965022e」です。form タグは整列できます。 input、textarea、select、option、button などのさまざまなフォーム要素が含まれています。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
FormとはHTMLの「フォーム」を意味し、ユーザー入力用のHTMLフォームを作成するタグです。
フォームはフォーム要素を含む領域であり、機能: さまざまなタイプのユーザー入力を収集するために使用されます。
フォーム要素を使用すると、ユーザーはテキスト領域、ドロップダウン リスト、ラジオ ボタン、チェックボックスなどのコンテンツをフォームに入力できます。
フォームは ff9c23ada1bcecdd1a0fb5d5a0f18437 タグを通じて作成され、そこにフォーム フィールド、ボタン、その他のフォーム オブジェクトが配置されます:
<form> .... 表单元素 .... </form>
一般的に使用されるフォーム要素
ü フォームフォーム
ü 入力フォーム要素、フォームアイテム
ü 選択およびオプションドロップダウンメニュー
ü テキストエリアテキストエリア
(1)フォーム要素
関数: フォームの作成に使用されます
形式:
<form></form>
基本的な使用法:

重要な属性:
1、アクション: 現在のフォームのコンテンツがどのページであるかを示します。処理のために送信されます
2、メソッド: 現在のフォーム送信メソッドを示します。一般的なメソッドは get と post です。デフォルトは get submit です。
(2) 入力要素
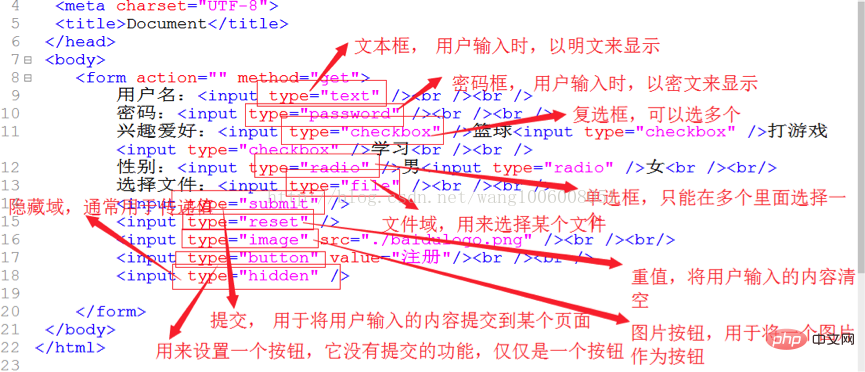
さまざまな形式の入力ボックスを表します。type 属性に基づいて、どの入力ボックスを表示するかを決定できます。

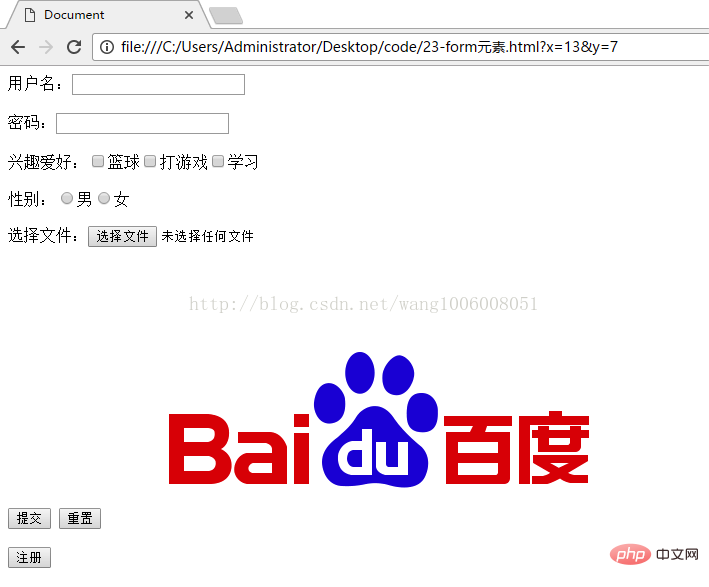
##効果:
 #詳細に注意してください:
#詳細に注意してください:
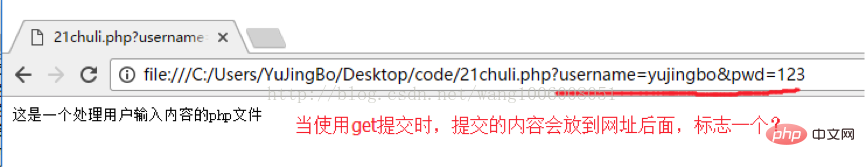
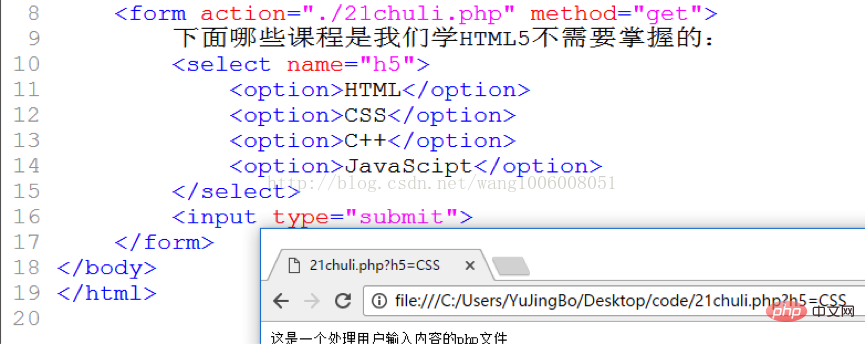
 get モードで送信しても、name 属性を書き込まない場合、ユーザーが入力した内容は送信できません, でもまだ出てくるのでしょうか?この記号:
get モードで送信しても、name 属性を書き込まない場合、ユーザーが入力した内容は送信できません, でもまだ出てくるのでしょうか?この記号:
 POST:
POST:
 GET と POST の概要:
GET と POST の概要:
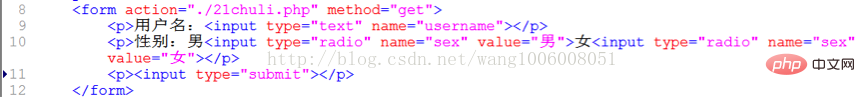
 2. type="radio" の場合、1 つだけを選択する場合は、各入力に name 属性と属性値を追加する必要があります。 Consistent である必要もあります。これが追加されていない場合、ラジオ ボタンのニーズを満たすことができません。
2. type="radio" の場合、1 つだけを選択する場合は、各入力に name 属性と属性値を追加する必要があります。 Consistent である必要もあります。これが追加されていない場合、ラジオ ボタンのニーズを満たすことができません。
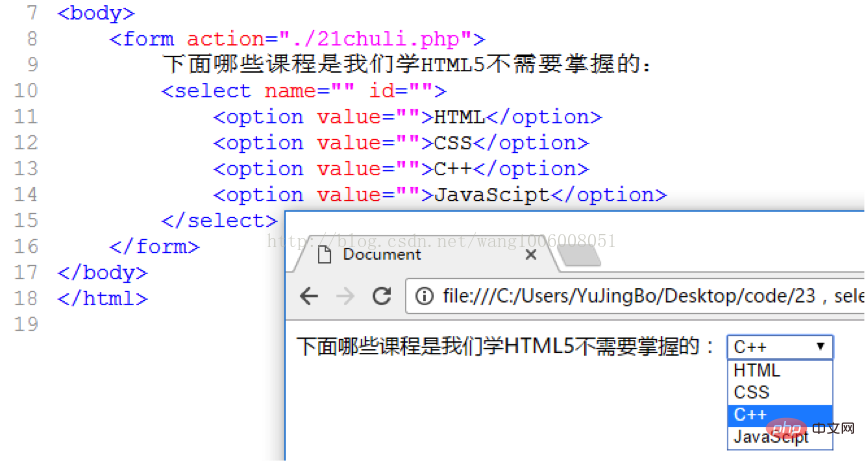
(3) select と option
関数: ドロップダウン リストの実装に使用されます
形式:<select> <option>内容</option> <option>内容</option> <option>内容</option> </select>基本的な使用法:
 注:
注:
#1. デフォルトでは、送信時にオプションのコンテンツが送信されたコンテンツとして使用されます。 content ですが、通常はこれを行わず、opton に value 属性を設定し、その属性値には通常数値を使用します。
value を使用した後の状況は次のとおりです: 
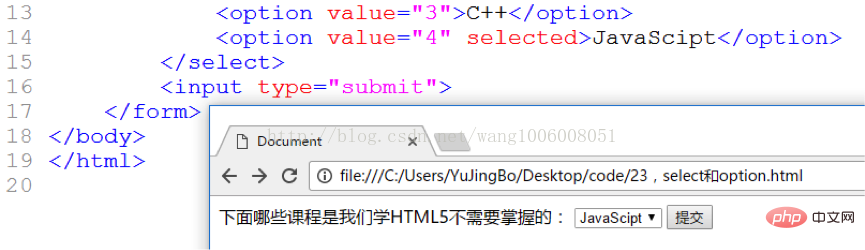
selected 属性を使用して、オプションにデフォルトの選択状態を処理させることができます。

(3) textarea
関数: 大量のテキストを入力するための入力ボックスを提供します。たとえば、 QQスペースへの掲載ステータス、Tieba投稿など
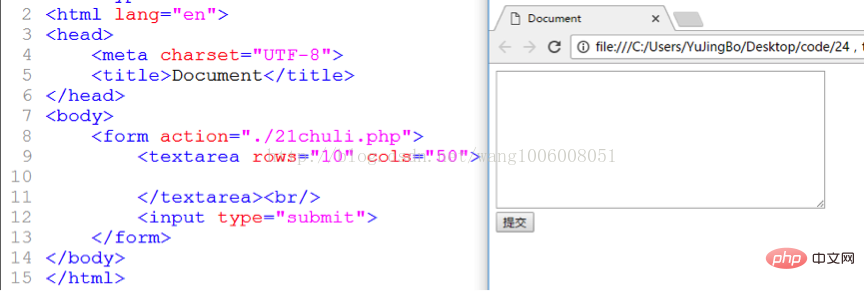
形式: 4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014
基本的な使用法:

# 推奨チュートリアル: "html ビデオ チュートリアル "
以上がHTMLのフォームは何を意味しますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

