ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で三角形を書く方法
CSS3で三角形を書く方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-18 10:54:372788ブラウズ
CSS では、linear-gradient() 関数を使用して三角形を描画できます。構文は「background:linear-gradient(45deg, カラー値, カラー値 50%, 透明 50%, 透明 100%」です) )」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css3 で三角形を記述する方法
CSS では、線形グラデーション関数 Linear gradient を使用して三角形を描画できます。
background: linear-gradient(direction, color-stop1, color-stop2, ...);
注意する必要があるのは:
方向パラメータは、グラデーションの方向 (または角度) を指定するための角度値を示します
color -stop1、color-stop2、... は、グラデーションの開始色と終了色を指定するために使用されます。
linear-gradient() 関数は、2 色以上の線形グラデーションを表す画像を作成するために使用されます。
線形グラデーションを作成するには、2 つの色を指定する必要があります。さまざまな方向 (角度として指定) でグラデーション効果を実現することもできます。方向が指定されていない場合、グラデーションはデフォルトで上から下に設定されます。
次に、例を通じてこの属性の適用を見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
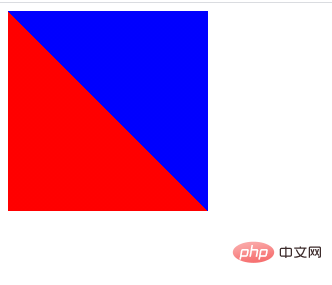
background: linear-gradient(45deg, red, red 50%, blue 50%, blue 100%);
}
</style>
<body>
<div> </div>
</body>
</html>出力結果:

次に、色の半分を透明に設定して三角形を取得します。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div {
width: 200px;
height: 200px;
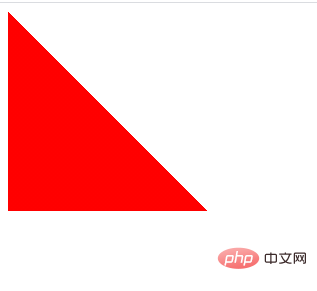
background: linear-gradient(45deg, red, red 50%, transparent 50%, transparent 100%);
}
</style>
<body>
<div> </div>
</body>
</html>出力結果:

プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がCSS3で三角形を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

