ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryを使用してdiv内に要素を追加する方法
jqueryを使用してdiv内に要素を追加する方法
- 青灯夜游オリジナル
- 2021-11-15 15:19:324185ブラウズ
方法: 1. append() を使用して div 要素内の「末尾」に要素を挿入します。構文は "$("div").append(element)" です。 2. prepend() を使用します。 , 「$("div").prepend(element)」という構文でdiv要素内の「先頭」に要素を挿入できます。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery は div
1 に要素を追加します。append() メソッド
を使用します。 jQuery では、append() メソッドを使用して、選択した要素内の「最後に」コンテンツを挿入できます。
構文:
$(A).append(B)
は、A の最後に B を挿入することを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
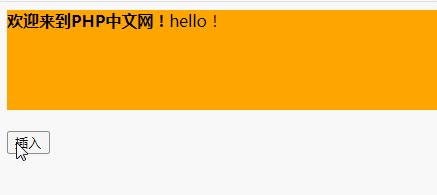
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").append($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>
2. prepend() メソッド
を使用します。 jQuery では、prepend() メソッドを使用して、選択した要素内の「先頭」にコンテンツを挿入できます。
構文:
$(A).prepend(B)
は、A の先頭に B を挿入することを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
height: 100px;
background-color:orange;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
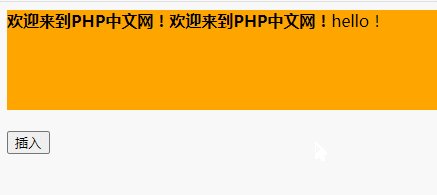
$("#btn").click(function () {
var $strong = "<strong>欢迎来到PHP中文网!</strong>";
$("div").prepend($strong);
})
})
</script>
</head>
<body>
<div>hello!</div><br />
<input id="btn" type="button" value="插入"/>
</body>
</html>
関連ビデオ チュートリアルの推奨事項: jQuery チュートリアル (ビデオ)
以上がjqueryを使用してdiv内に要素を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

