ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptプロトタイプとは
JavaScriptプロトタイプとは
- 藏色散人オリジナル
- 2021-11-11 17:21:573069ブラウズ
JavaScript オブジェクトには、別のオブジェクトを指す Prototype プライベート プロパティが組み込まれており、このオブジェクトを元のオブジェクトのプロトタイプと呼びます。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript のプロトタイプとは何ですか? (関数: 継承を含む)
学習目標:
js とは何かを理解するプロトタイプ、プロトタイプ、構成関数、インスタンス オブジェクトの関係、プロトタイプの適用範囲。
プロトタイプとは
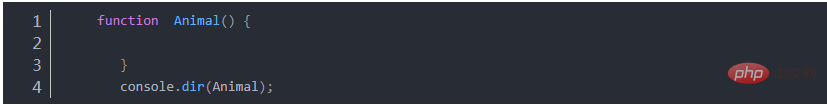
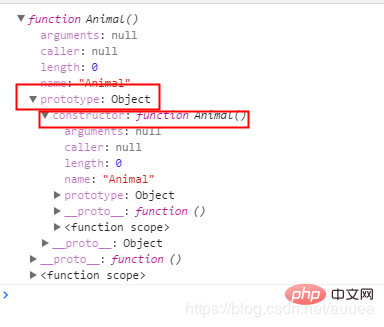
関数にはプロトタイプがあります。関数にはプロトタイプという属性があります。関数のプロトタイプはオブジェクトを指します。このオブジェクトはプロトタイプ オブジェクトと呼ばれます。 。このプロトタイプ オブジェクトには、関数自体を指すコンストラクター プロパティがあります。




#コンストラクター、インスタンス オブジェクト、プロトタイプは直接関連しています
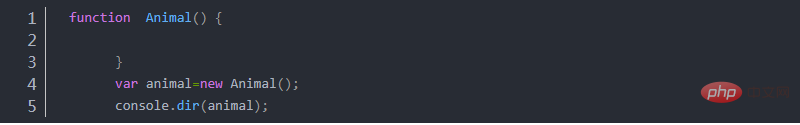
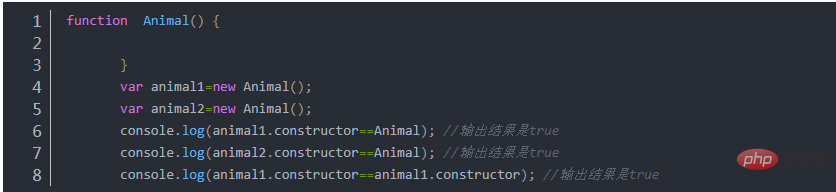
コンストラクターの関係インスタンス オブジェクトの場合
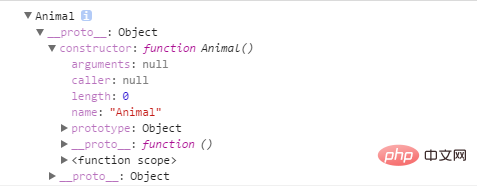
# 各インスタンス オブジェクトの __proto__ には、インスタンスを作成したコンストラクターを指すコンストラクター属性もあります。

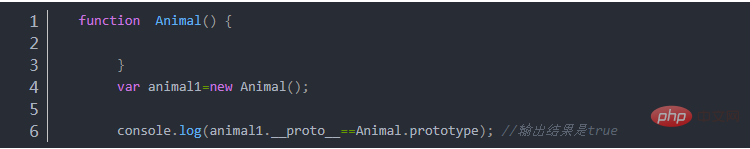
各インスタンス オブジェクトの __proto__ はコンストラクターのプロトタイプを指しており、この 2 つは等しいです。

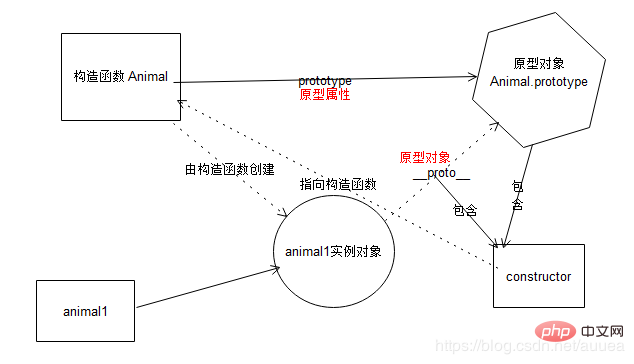
#コンストラクター、プロトタイプ プロトタイプ オブジェクト、インスタンス オブジェクト、プロト、コンストラクター、直接関係
#プロトタイプ関数

- #プロトタイプがデータを共有してメモリ領域を節約する方法
JavaScript オブジェクト指向プログラミング
# #方法プロトタイプは継承を実装します。
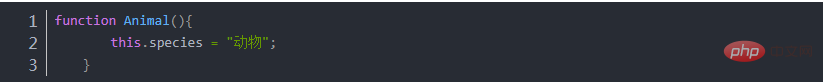
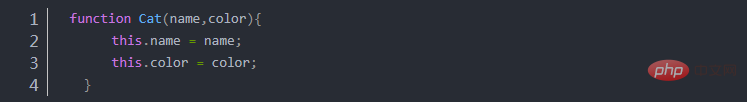
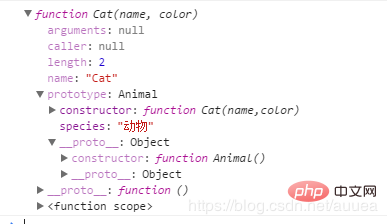
#「cat」オブジェクトのコンストラクターもあります。

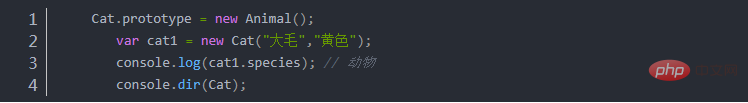
#「猫」に「動物」を継承させるにはどうすればよいでしょうか?



すべてのプロトタイプ オブジェクトには、そのコンストラクターを指すコンストラクター属性があります。
コードの後に Cat.prototype = new Animal(); を追加します。
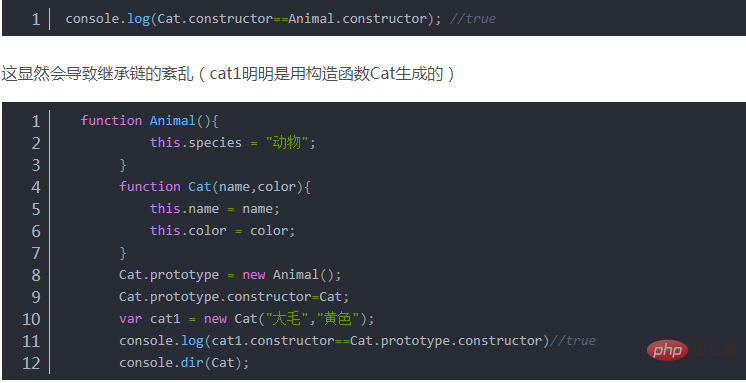
Cat.prototype.constructor は Animal を指します。
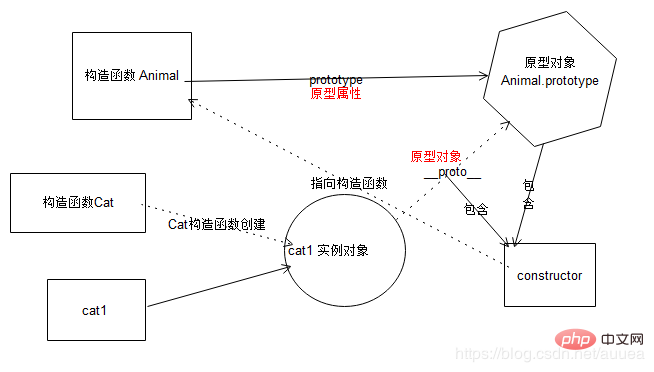
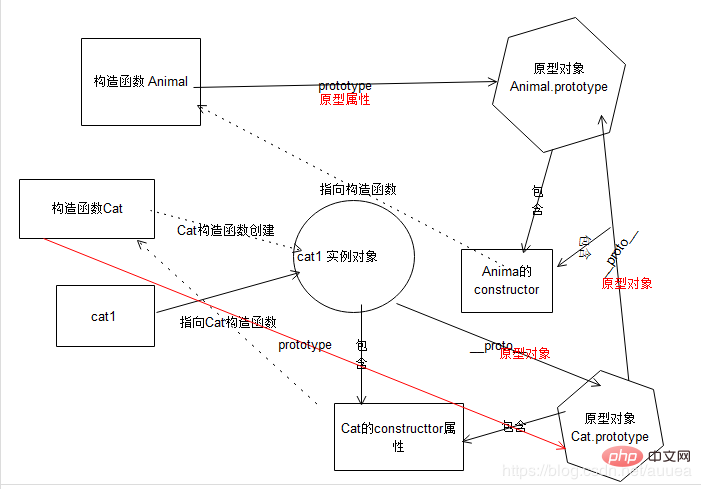
 #cat1 インスタンス オブジェクトとコンストラクターの関係図は次のとおりです
#cat1 インスタンス オブジェクトとコンストラクターの関係図は次のとおりです

推奨学習: 「
JavaScript 基本チュートリアル」

以上がJavaScriptプロトタイプとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

