ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで表の行間を設定する方法
HTMLで表の行間を設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-11-11 17:11:0822504ブラウズ
HTML では、margin-bottom スタイルと margin-top スタイルを table 要素に追加して行間隔を設定できます。構文「

HTML で表の行間隔を設定する方法:
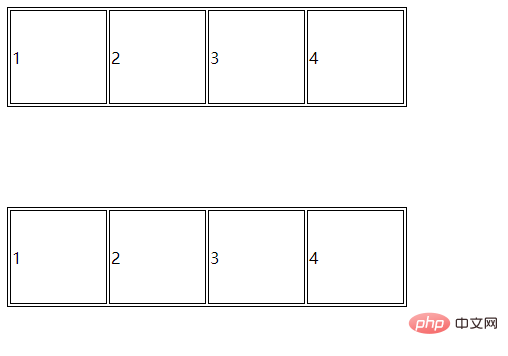
1. を設定すると、下の表と表の間の距離を維持できます。テーブルの margin-bottom 属性。 margin-bottom 属性は要素の下マージンを設定します。 コードは次のとおりです:<table style="margin-bottom:下外边间距值" >以下の例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>出力結果: 
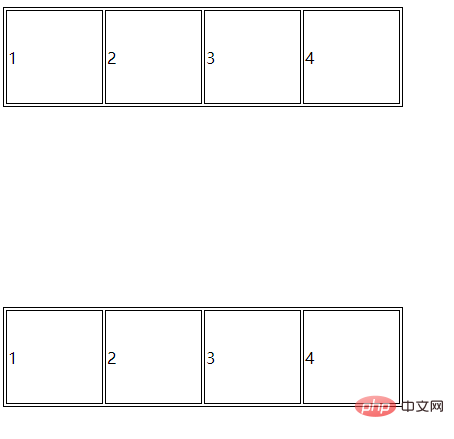
<table style="max-width:90%" >以下の例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black;margin-top:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>出力結果: 
プログラミング ビデオ をご覧ください。 !
以上がHTMLで表の行間を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLでテーブルサイズを設定する方法次の記事:HTMLでテーブルサイズを設定する方法

