ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用して 3D シャトル エフェクトを作成する (コードは添付されています)
純粋な CSS を使用して 3D シャトル エフェクトを作成する (コードは添付されています)
- 青灯夜游転載
- 2021-11-11 10:53:112891ブラウズ
3D シャトル エフェクトを作成するにはどうすればよいですか?高速化されたアニメーション効果を実装しますか?次の記事では、純粋な CSS を使用して簡単にそれを行う方法を紹介します。お役に立てれば幸いです!

私は週末に自宅で Apex にログインし、いくつかのゲームをプレイする準備をするのが習慣です。アクセラレータにログインする過程で、アクセラレータの有効期限が切れていることがわかりました。
私は Tencent オンライン ゲーム アクセラレータ を使用していましたが、リチャージ ボタンをクリックすると、クライアントが最近アップグレードされたため、当面リチャージはサポートされていないというメッセージが表示されました (この操作ショックだった〜)。引き返して、NetEase UU Accelerator をダウンロードすることしかできません。
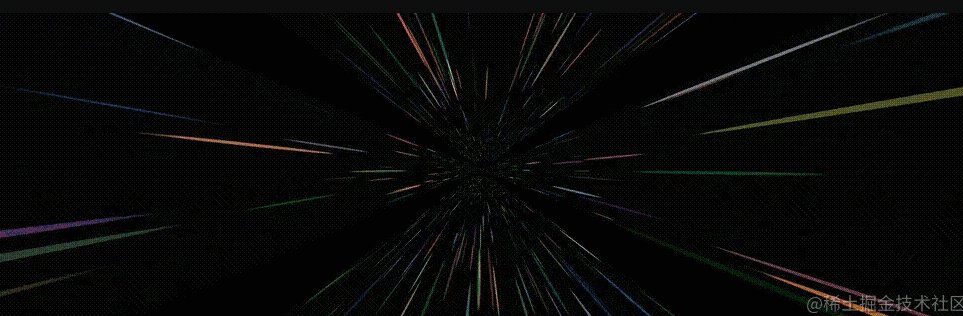
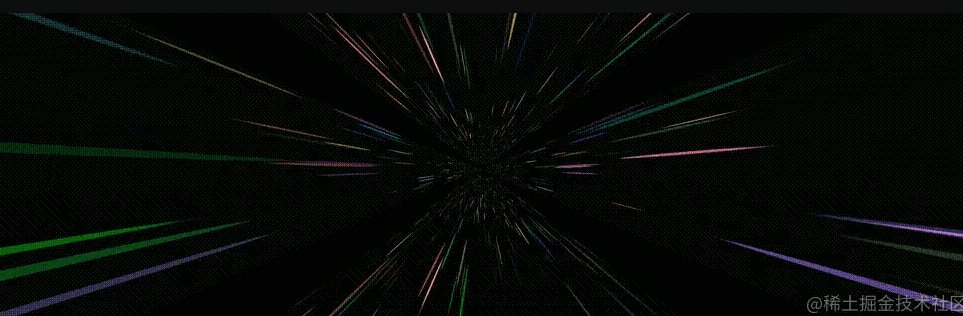
UU Accelerator のホームページを開くと、次の写真が表示されます。

あなたは、その背景画像に一瞬で魅了されます。
CSS に敏感なため、これは CSS を使用して実装されるだろう、少なくとも Canvas であるべきだと盲目的に推測しました。コンソールを開くと、少しがっかりしますが、実際には .mp4 ファイルです。

Network パネルをもう一度見てください。この .mp4 ファイルには実際には 3.5M 必要ですか?

えっと、もうゲームはしたくないです。 CSS ではそのような背景画像を扱うことはできませんか??
CSS 3D を使用して星間 3D シャトル効果を実現します
次のようなグラフィックがあるとします。

この画像は後で取っておきます。使用 。この図を使用する前に、まず次のようなグラフを描画します。
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}合計 5 つのサブ要素が設定されていますが、CSS コードをよく見ると、そのうちの 4 つは rotateX に設定されています。 /Y(90deg /-90deg)、つまり X 軸または Y 軸を中心に 90°回転すると、視覚的には画面に垂直な平面となるため、視覚的には見ることができず、1 つの平面だけが見えます.item-middle。
5 つのサブ項目に異なる背景色を設定した結果は次のようになります。

今では、それが普通であるように見えますが、確かに。
しかし、奇跡を目撃するときが来ました。このとき、たとえば、親要素 .g-container に非常に小さな perspective を設定します。 、 perspective: 4px を設定し、エフェクトを見てください:
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变このとき、ペイント スタイルが突然変更され、全体のエフェクトは次のようになります:

perspective が有効になるため、元の平面効果が 3D 効果になります。次に、上で用意した星空の画像を使用し、上の背景色を置き換え、すべてを同じ画像に置き換えます。魔法のようなことが起こります:

設定により perspective は非常に低く、各項目の transform:translateZ(50px) は比較的大きく設定されているため、画像は視覚的に非常に引き伸ばされます。しかし、すべてが画面全体に表示されます。
次に、パースペクティブを移動し、親要素にアニメーションを追加し、親要素の translateZ() を制御して変更するだけです:
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
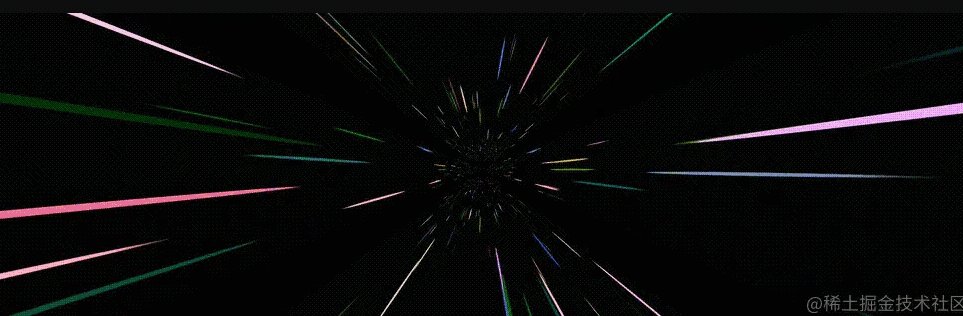
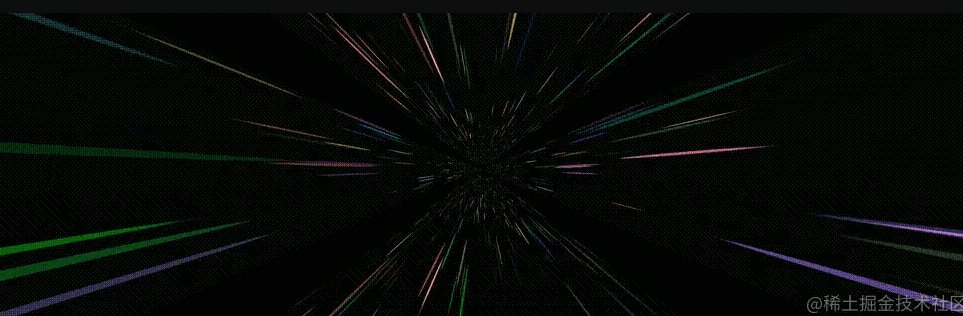
}ほら、魔法のような素晴らしい星空シャトルのエフェクトが出てきます、すごいです:

- 同じ効果の 2 つのグループを重ね合わせると、一方のグループは、負の作用によってもう一方のグループよりも負になります。
animation -delay
事前にアニメーションを進めて 2 つのアニメーション グループを接続します (一方のグループが終了しても、もう一方のグループはまだ動いています) - 次に、これを非表示にします。透明度の変更
item-middle
あなたに向かって飛んでくる突然の感情 - 最後に、親要素のフィルターを通じて画像の色の変化を制御できます
hue-rotate
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>変更されたコア CSS は次のとおりです: .g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
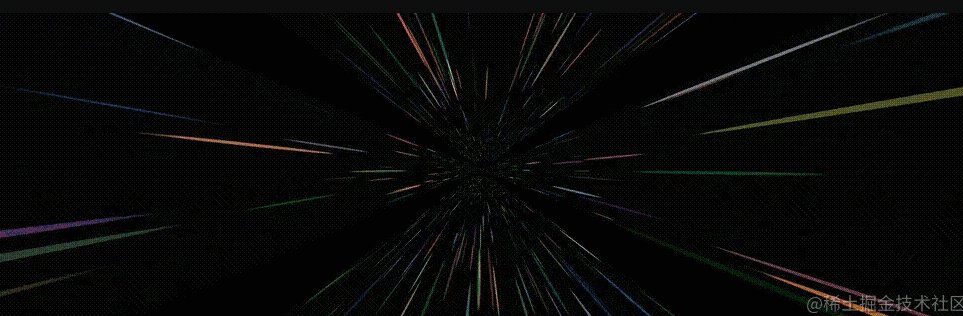
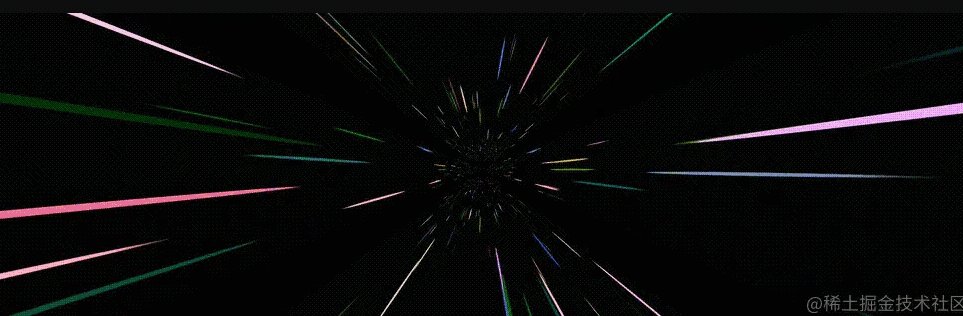
}最終的な完全なエフェクトは次のとおりです、星空シャトルのエフェクト、全体のアニメーションは端から端までつながっており、ほとんど欠陥なく無限に継続できます。非常に賞賛に値します:

https://csscoco.com/inspire/#/./3d/3d -css-galaxy-shuttle
这样,我们就基本还原了上述见到的网易 UU 加速器首页的动图背景。
更进一步,一个图片我都不想用
当然,这里还是会有读者吐槽,你这里不也用了一张图片资源么?没有那张星空图行不行?这张图我也懒得去找。
当然可以,CSS YYDS。这里我们尝试使用 box-shadow,去替换实际的星空图,也是在一个 div 标签内实现,借助了 SASS 的循环函数:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}这里,我们用 SASS 封装了一个函数,利用多重 box-shadow 的特性,在传入的大小的高宽内,生成传入个数的点。
这样,我们可以得到这样一幅图,用于替换实际的星空图:

我们再把上述这个图,替换实际的星空图,主要是替换 .item 这个 class,只列出修改的部分:
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
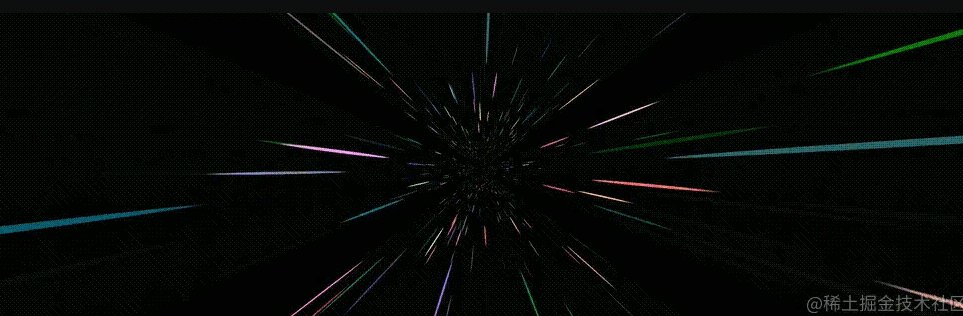
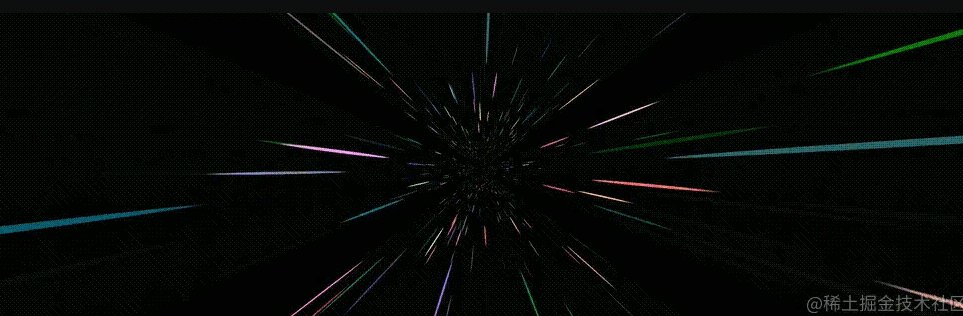
}这样,我们就实现了这样一个效果,在不借助额外资源的情况下,使用纯 CSS 实现上述效果:

CodePen Demo -- Pure CSS Galaxy Shuttle 2:
https://codepen.io/Chokcoco/pen/NWvYOqW
通过调整动画的时间,perspective 的值,每组元素的 translateZ() 变化距离,可以得到各种不一样的观感和效果,感兴趣的读者可以基于我上述给的 DEMO 自己尝试尝试。
最后
好了,本文到此结束,希望本文对你有所帮助 :)
(学习视频分享:web前端教程)
以上が純粋な CSS を使用して 3D シャトル エフェクトを作成する (コードは添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

