ホームページ >ウェブフロントエンド >jsチュートリアル >jquery selectを編集できない場合の対処法
jquery selectを編集できない場合の対処法
- 藏色散人オリジナル
- 2021-11-11 09:25:243466ブラウズ
jquery select 編集不可の解決策: 1. 対応する js コード ファイルを開きます; 2. ドロップダウン ボックスを入力に置き換えます; 3. "readonly="readonly"" を削除します。

どうすればよいですかjquery selectを編集できない場合は?
js と jquery は、ドロップダウン ボックスの選択は編集できないが、値は渡すことができるという問題を完全に解決します。
//鼠标移入下拉框将其锁定不可用
$('#下拉框ID').mouseenter(function() {
$('#下拉框ID').attr("disabled","true");
});
//移入其他地方锁定解除(本想设置成移出下拉框锁定解除,但不生效,只能改为移入其他地方,大佬可解答下?)
$("*[id!='下拉框ID']").mouseenter(function() {
$('#下拉框ID').removeAttr("disabled");
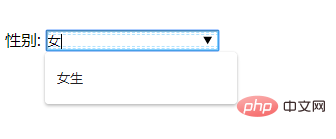
});許可されている場合は、ドロップダウン ボックスを入力に置き換えます。リスト属性を使用します
<div class="changeDiv">
<a>性别:</a>
<input id="sex" type="text" list="sexlist" readonly="readonly">
<datalist id="sexlist">
<option>男生</option>
<option>女生</option>
</datalist>
</div>readonly="readonly"を削除すると、編集可能で関連付け可能なドロップダウン ボックスになります。このままにすると、編集できなくなります

推奨学習: 「jquery ビデオ チュートリアル >>
以上がjquery selectを編集できない場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

