ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで重複した背景画像を削除する方法
CSSで重複した背景画像を削除する方法
- 青灯夜游オリジナル
- 2021-11-09 17:05:325067ブラウズ
CSS では、background-repeat 属性を使用して背景画像の重複をクリアできます。背景画像が繰り返されないことを指定するには、この属性の値を「no-repeat」に設定するだけです。つまり、背景画像は 1 回のみ表示されます。構文 "background-repeat:no-repeat;"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
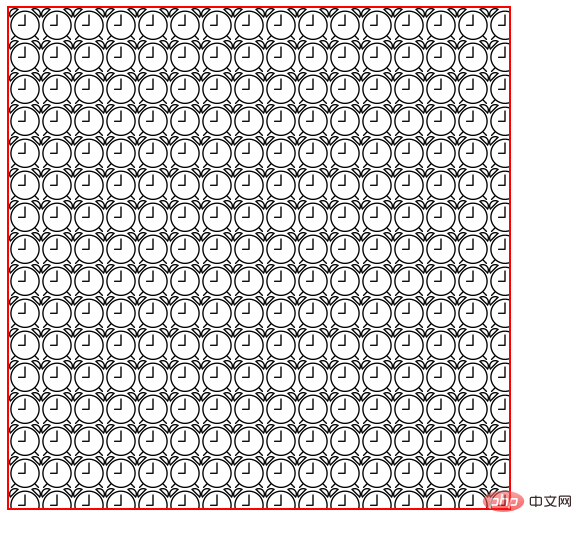
CSS が背景画像属性を使用して背景画像を設定すると、画像サイズの問題により、タイル表示が繰り返される場合があります。背景画像が繰り返されて 1 つだけが表示される場合はどうすればよいでしょうか?これには、background-repeat 属性を使用する必要があります。
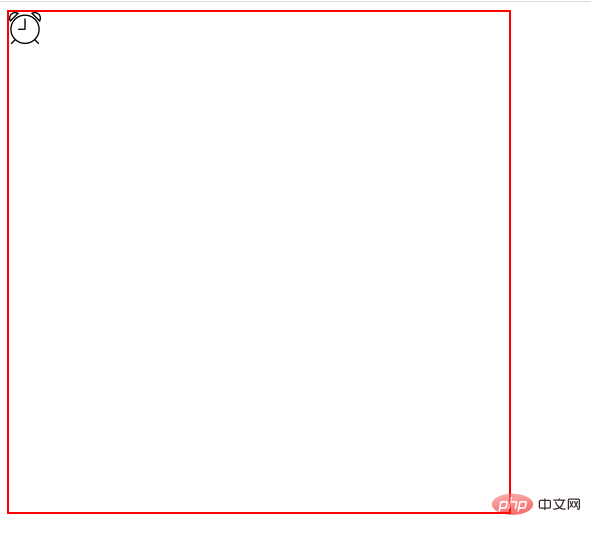
background-repeat 属性は、背景画像を繰り返すかどうか、およびどのように繰り返すかを設定するために使用されます。値が "no-repeat" の場合、背景画像が繰り返されない、つまり背景を指定できます。画像は一度だけ表示されます。 
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
(学習ビデオ共有:
css ビデオ チュートリアル)
以上がCSSで重複した背景画像を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで枠線のサイズと色を設定する方法次の記事:CSSで枠線のサイズと色を設定する方法

