ホームページ >ウェブフロントエンド >フロントエンドQ&A >4 つの CSS ハイパーリンク疑似クラスの機能は何ですか?
4 つの CSS ハイパーリンク疑似クラスの機能は何ですか?
- 青灯夜游オリジナル
- 2021-11-09 10:56:094270ブラウズ
4 つの CSS ハイパーリンク疑似クラスの機能: 1. 通常のリンクのスタイルを定義する「:link」、2. 訪問済みリンクのスタイルを定義する「:visited」、3. " :hover" は、リンク上にマウスを置いたときのスタイルを定義します。 4. "active" は、リンク上でマウスがクリックしたときのスタイルを定義します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
リンクスタイルを定義する必要があるため、ハイパーリンク内のアンカータグ-aは必須であり、アンカータグと疑似クラス間のリンクを記述する方法が基本的な定義方法となります。
a:link、通常のリンクのスタイルを定義します;a :visited、訪問したリンクのスタイルを定義します;a:hover、マウスが上に移動したときのスタイルを定義しますリンクa:activeは、マウスがリンクをクリックしたときのスタイルを定義します。
その中で:link と :visited はハイパーリンク a の設定にのみ適用できますが、:hover と :active はすべての要素に適用できます
-
:hover はマウスの移動ステータスを示すために使用されます。
:active はマウスのクリックを示すために使用されます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>超链接的伪类</title>
<link rel="stylesheet" href="../css/a.css">
</head>
<body>
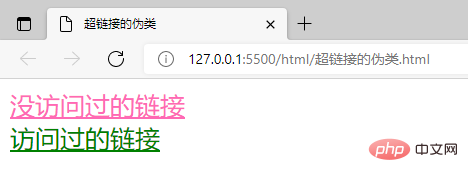
<a href="https://www.12345.com/" target="__blank">没访问过的链接</a>
<br>
<a href="https://www.csdn.net/" target="__blank">访问过的链接</a>
</body>
</html>/* 没访问过的链接状态 */
a:link{
font-size: 20px;
color: hotpink;
}
/* 访问过的链接状态 */
a:visited{
color: green;
}
/* 鼠标移入链接时的状态 */
a:hover{
color: rgb(0, 217, 255);
}
/* 鼠标点击链接时的状态 */
a:active{
color: rgb(255, 0, 0);
} 
注: 検索した限り、履歴の閲覧キャッシュ データをクリアしない限り、訪問したものとしてカウントされます。
疑似要素
疑似要素は、ページ上に実際には存在しない特別な要素です。疑似要素は、いくつかの特別な位置を表します。 疑似要素は先頭で:: を使用します
::first-letter は最初の文字を表します
::first-line は最初の行を表します
::選択範囲選択されたコンテンツを表します
::before 要素の始まり
::after 要素の最後の部分
注:
1. settings::before および: :after は効果がないため、::before および ::after を content 属性と組み合わせて使用する必要があります。 2.コンテンツに追加されたコンテンツはマウスで選択できません。
3. HTML の q タグは短い引用符を表し、二重引用符を追加する効果があります。原則として、::before 属性と ::after 属性が使用され、二重引用符がコンテンツに追加されるため、 qタグのダブルクォーテーションは選択できません。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<link rel="stylesheet" href="../css/pseudo_element.css">
</head>
<body>
<h3>WHERE THERE IS A WILL, THERE IS A WAY</h3>
<p>The secret of success (The key to success) is not so much money as a strong will. A great man is one who has a strong will and an indomitable spirit. In other words, if a man does not have a strong will to win (get) the final victory, he will never succeed in his life. He is no more than a failure.It is quite obvious that there is no difficult thing (nothing difficult) in the world. if you make up your mind to do it, you will certainly accomplish your end. That stands to reason.</p>
</body>
</html>/* 第一个字母设置像素为50px */
::first-letter{
font-size: 50px;
}
/* 第一行设置绿色 */
::first-line{
color: green;
}
/* 鼠标选中的字体背景设置为橙色 */
::selection{
background-color: sandybrown;
}
/* 元素p内容开始之前添加符号 ☛,结尾添加符号☚,注意该符号鼠标无法被选中*/
p::before{
content: "☛";
}
p::after{
content: "☚";
}
(学習ビデオ共有: css ビデオ チュートリアル)
以上が4 つの CSS ハイパーリンク疑似クラスの機能は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

