ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでテキストボックスの内容を取得する方法
JavaScriptでテキストボックスの内容を取得する方法
- 青灯夜游オリジナル
- 2021-11-08 17:18:1014903ブラウズ
テキスト ボックスのコンテンツを取得する Javascript メソッド: 1. value 属性、構文 "text box object.value" を使用します; 2. innerHTML 属性、構文 "text box object.innerHTML" を使用します。 。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#JavaScript はテキスト ボックスの内容を取得します
方法 1: 値属性を使用します
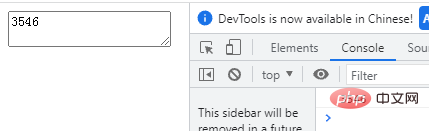
<textarea id="text">3546</textarea>
<script>
var text=document.getElementById("text");
console.log(text.value);
</script>結果を出力する:
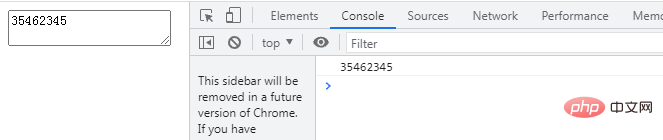
<textarea id="text">35462345</textarea>
<script>
var text=document.getElementById("text");
console.log(text.innerHTML);
</script>結果を出力する:
 [推奨学習:
[推奨学習:
以上がJavaScriptでテキストボックスの内容を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

