ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript ドキュメントのオブジェクト モデルはツリー型ですか?
JavaScript ドキュメントのオブジェクト モデルはツリー型ですか?
- 青灯夜游オリジナル
- 2021-11-08 16:23:452628ブラウズ
JavaScript ドキュメント オブジェクト モデルはツリー型です。 Document Object Model (DOM) は、W3C 組織が推奨する拡張マークアップ言語を処理するための標準プログラミング インターフェイスであり、ツリーベースの API ドキュメントです。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
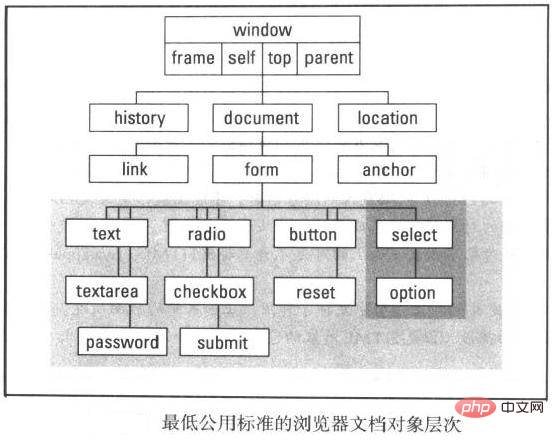
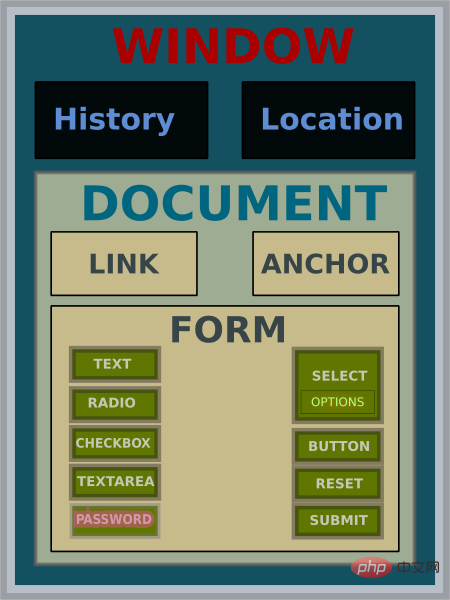
JavaScript では、ドキュメント オブジェクト モデルはツリーです。
ドキュメント オブジェクト モデル (DOM) は、W3C 組織が推奨する拡張可能なマークアップ言語を処理するための標準プログラミング インターフェイスであり、ツリーベースの API ドキュメントです。
ドキュメント: Web ページ ファイル (HTML テキスト) などの実際の既存のファイル
オブジェクト: ドキュメントなどの独立したデータ コレクションオブジェクト ドキュメント 要素とコンテンツのデータ コレクション
#モデル: ドキュメント オブジェクトはツリー モデルとして表されます。このツリー モデルでは、Web ページの要素とコンテンツはノードとして表されます


Window オブジェクトのプロパティ:
-
parent :
親ウィンドウ オブジェクトは、特定のウィンドウを含む親ウィンドウと同じ意味を持ちます。 self: このウィンドウは、現在のウィンドウを参照するのと同じ意味を持ちます。 top: 上のブラウザ ウィンドウを参照します。一連のネストされたウィンドウ フレーム: ウィンドウ オブジェクト内 すべてのフレーム オブジェクトを含む配列 document: ウィンドウに表示されている現在のドキュメント オブジェクトを表します。ウィンドウ オブジェクトに関連付けられた URL アドレスevent: ウィンドウ イベント オブジェクト (IE のみ) name: ウィンドウ名 opener: 開いているウィンドウを表すウィンドウ オブジェクトdefaultStatus: ウィンドウ ステータス バーのデフォルト値 status: ウィンドウ ステータス バーの表示情報 navigator: ブラウザーの取得に使用されます。情報 appName Mozilla の場合は「Netscape」 IE の場合は「Microsoft Internet Explorer」
-
Window オブジェクト メソッド
alert(): 警告ダイアログ ボックス
confirm( ): 確認ダイアログボックス
prompt() : 情報入力ダイアログボックス
close() : ウィンドウを閉じる
blur() : ウィンドウがフォーカスを失います
focus() : ウィンドウがフォーカスを取得します
open (): 新しいウィンドウを開いて、新しいウィンドウ オブジェクトを作成します
##showModalDialog(): モーダル ダイアログ ボックスを開きますshowModelessDialog(): 非モーダル ダイアログ ボックスを開きます
ダイアログ ボックスは、window.dialogArguments を通じて渡されたパラメータを取得しますダイアログ ボックスは、モーダル ダイアログ ボックスを開くウィンドウに情報を返します。 window.returnValue を通じて、新しいウィンドウが開かないようにするオブジェクトを返すことができます (フォームの送信など) : - Attributes ofドキュメント オブジェクト #title: HTML の
タグに相当するドキュメントのタイトルを設定します<p></p>bgColor: < の bgcolor 属性に対応するページの背景色を設定します;body><p></p>fgColor: タグのテキスト属性に対応するページの前景色を設定しますalinkColor: アクティブなリンクの色を設定します (フォーカスはこのリンク)#linkColor: クリックされていないリンクの色を設定します
#vlinkColor: クリックされたリンクの色を設定しますURL: ドキュメント フォームの URL: の配列 - getElementById() : 指定された ID 値を持つオブジェクトを取得しますgetElementsByName() : 指定された Name 値を持つオブジェクトを取得し、配列を返しますgetElementsByTagName("tr") : 指定された値を持つオブジェクトを取得しますTagName、配列を返します
createElement(): 指定された HTML タグ オブジェクトを作成します var obj =createElement("input");history object
プロパティ
current: ウィンドウに現在表示されているドキュメントの URL
メソッド- back() : 履歴テーブルの前のページをロードします。ブラウザの戻るボタンをクリックするのと同じです。
- go(string): URL 文字列にこの部分文字列 ## が含まれる最新のドキュメントを履歴テーブルにロードします。
#go(n): n>0 の場合、履歴テーブルの過去から n 番目のドキュメントをロードします。n=0 の場合、現在のドキュメントをロードします。n
- #location オブジェクト
属性
hash
ホスト
ホスト名
href
メソッド
assign(url): URL を場所に直接割り当てる場合、JavaScript はこのメソッド
- ## を呼び出します。 #reload(): ウィンドウをリロード ## replace(): ウィンドウを置換
- ##[推奨学習: JavaScript 上級チュートリアル
以上がJavaScript ドキュメントのオブジェクト モデルはツリー型ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

