ホームページ >WeChat アプレット >ミニプログラム開発 >Canvas+Painter プラグインを使用して WeChat ミニ プログラムで QR コードを作成する方法を段階的に説明します。
Canvas+Painter プラグインを使用して WeChat ミニ プログラムで QR コードを作成する方法を段階的に説明します。
- 青灯夜游転載
- 2021-11-04 10:47:174628ブラウズ
この記事では、Canvas Painter プラグインを使用して WeChat アプレットで QR コードを作成する方法を紹介します。

#日々の小さなプログラム プロジェクトでは、QR コードを動的に描画する必要に遭遇することがよくあります。ポスターへの描画やチケットコード、認証コードの作成など、さまざまな利用シーンが考えられます。
この記事は友人のニーズに応えて書かれたもので、困っている学生たちに少しでも役立つことを願っています。
1. 実装原則
WeChat アプレットのキャンバス コンポーネントを使用して描画しますが、このコンポーネントは使いにくいため、サードパーティのフレームワークを使用します。使用:Painter
Painter の Github アドレス: https://github.com/Kijiale-Mobile/Painter
独自の方法でこのフレームワークをダウンロードしてください。デモ コードが含まれています。コアコードを取り出します。
フレームワークの使用方法については、github にアクセスして参照してください。直接開始していきます。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]
2. 実装コード
事前準備
1. 新しいコンポーネント フォルダーを作成し、ペインタ コア コードを配置します

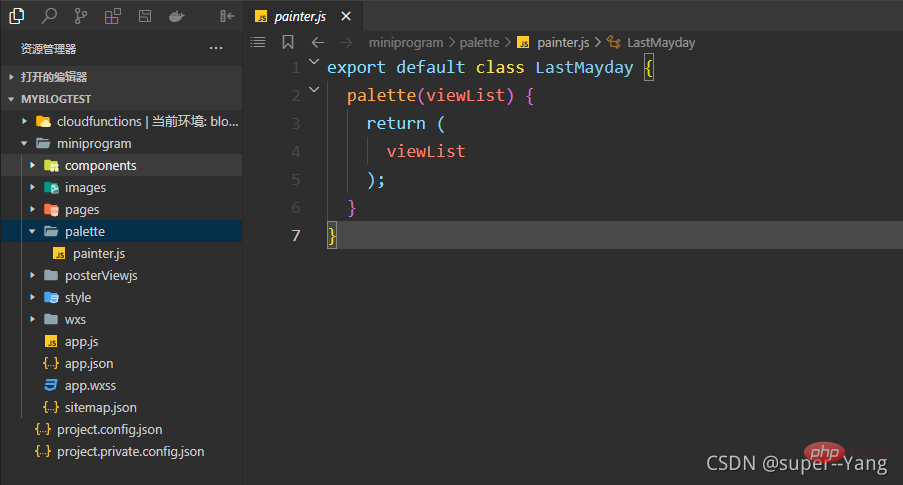
 painter.js code
painter.js code
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
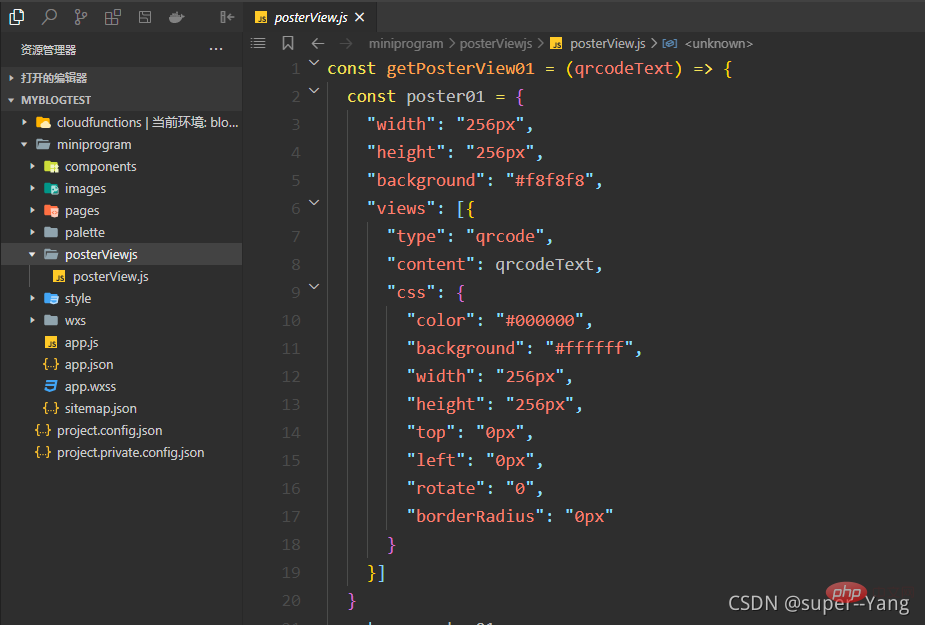
}3. 図面固有の属性情報フォルダーposterViewjsを新規作成し、図面のサイズや位置などの情報jsを配置します。
 #QR コード描画属性情報 js コード
#QR コード描画属性情報 js コード
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}
#実装#ページのディレクトリ構造の実装
##wxml コード
<view> <image></image> <button>生成二维码</button> </view> <!-- canvas隐藏 --> <painter></painter> <!-- canvas隐藏 -->
 wxss コード
wxss コード .qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}
使用しているページで必ずペインタ コンポーネントを参照してください
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}
JS コード
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})
効果を実現する
3. 結論
 実際の開発ではこれ以外のロジックは書きません。異常事態への対応など生徒自身が考える必要がある。
実際の開発ではこれ以外のロジックは書きません。異常事態への対応など生徒自身が考える必要がある。
上記は、開発プロセス中の私の経験の概要と洞察の一部です。何か間違っている場合は、専門家がコメント エリアで修正してくれることを願っています。
この記事は、https://blog.csdn.net/weixin_44702572/article/details/120443998著者: super--Yang から転載されました。プログラミング関連の知識について詳しくは、プログラミング入門
をご覧ください。 !
以上がCanvas+Painter プラグインを使用して WeChat ミニ プログラムで QR コードを作成する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

