この記事では、トライアル モードの必要性を皆さんに紹介し、VSCode でデバッグ モードを有効にする 3 つの方法について説明します。

コード作成またはメンテナンス (
バグ) のプロセスでは、単純な値や問題に対してを使用できます。 Consoleを使用すると問題を解決できます。consoleが良い方法であり、すべての問題を解決できる特効薬であると考える人もいます。私はそうではないと思います。コードの実行ロジックを明確にするために、複合型 (参照型) の値をチェックするオプションもありますが、デバッグ モード (debugger) を使用する必要があります。 https://juejin.cn/post/7024890041948176398#Heading-1
debuggerはjsのステートメントです。ここで実行します 1 行、プログラムがデバッグ モードの場合、ブレークポイントが存在します。つまり、この行で停止します。この時点で、最も重要な変数の値やコール スタックなどのコンテキストを確認できます。また、単一のステップバイステップデバッグ、またはブロックごとのデバッグもサポートしています。
通常のデバッグはブラウザで行うことが多く、ブラウザではコンソールを開くだけで済みます。デバッグ モードをオンにすると、##debugger
ステートメントまたはカスタム ブレークポイントが発生し、プログラムが停止し、debugモードに入ります。
 ##この記事では、
##この記事では、
プラグインを作成する予定なので、主にについて書きます。vscode
jsでデバッグ モードを有効にする方法について説明します (しばらくお待ちください) 、# vscodeのデバッグは避けられず、以前の単純なデバッグでは間違いなく私のニーズを満たさないため、vscode.## のデバッグ モードについて学びましょう。 ## この記事ではデバッグ スキルについては書きませんが、vscodeデバッグを有効にする方法
を使用できます。デバッグ モードがオンになります。コストは比較的大きくなります。こちらは vscode
console公式ドキュメントデバッグ モードの必要性について再議論します単純な値を確認するだけの場合は、
ブラウザでは、オブジェクトは参照型であり、ブラウザはオブジェクトを直接折りたたまないため、if
consoleafter オブジェクトを変更した後、コンソールに移動して確認します。変更されたオブジェクトが取得されます。
印刷後に自動的に折り畳まれません
手動で折りたたむと、ブラウザが値を再度読み取り、変更された値になります。

このような問題はオブジェクトが原因で発生するので、文字列に変換して出力すればこの問題は発生しませんが、見栄えは良くありません。場合によっては、デバッグ モードを使用する必要がある場合もあります。

vscode
# でデバッグします。 ##js,ts
コードには 3 つの方法があります。 vscode で node
- 3.1
- を参照。
3.2 を参照##vscodeが提供するdebugターミナルを直接使用します。 3.3 を参照- 1 自動接続
node を実行すると、debug
モードを開始するかどうかが自動的に決定されます。さまざまなオプションに基づいています。
合計 4 つのオプションがあり、オプションを切り替える方法は 3 つあります。1.1 オプションを切り替える方法
#どの設定方法であっても変更する 設定方法がわかったら、vscode
を再起動すると効果が高まります
設定による
##構成ファイルの変更による


設定ファイルを開きます
settings.jsonファイルの後
// 修改或添加
{
"debug.javascript.autoAttachFilter": "onlyWithFlag"
}コマンドによって (推奨)
Ctrl Shift Pを使用してコマンドを呼び出します (macまたはショートカット キーを変更した場合は自分で見つけます)。

attach
と入力して見つけます。選択すると、これらの 4 つのオプションが表示され、オプションを再度選択して、必要なオプション

##公式 Web サイトのドキュメントには記載されていませんが更新され、デフォルトのオプションは
smartではなくなり、disabled
常に デバッグ モードで開始します |
| smart
指定されたファイルのみが debug モードに入ります |
フラグを使用した場合のみ ( | onlyWithFlag
--inspect または | inspect-brk パラメーターを使用して、debug で開始します モード | 無効
#debug モード
| では開始しないでください | # #Smart(smart)
モードを有効にするかどうかを指定するファイル パスです。 # 構成項目。デフォルト値はモードに入らず、開くことによってのみ入ることができます。次の方法で["${ workspaceFolder}/**「、」!**/node_modules/**「、」**/$KNOWN_TOOLS$/**"]
debug## ですdisable(disabled)モードで開始した場合、node --inspectは
debugnodeターミナルを実行します。
モードでターミナルを直接起動し、debugモード、おい~vscodeも詐欺です。いつデフォルト モードが ## に変更されたのかわかりません。 #disabledなので、node --inspectを使用してdebugモードに入るのに失敗したことを覚えています。これは非常に奇妙でした。今、何が起こったのか理解しました。2 JavaScript デバッグ ターミナル(デバッグ ターミナル)debug
起動すると debug モードに入ります。
上記の方法 (Auto Attach) により、すべての端末がvscode で起動します。は制御されます。これは、それによって開始されたもののみを制御します。 Terminal.
#これがハイライトで、私がメインです これについてもっと知りたい
3 Launch Configuration

スタートアップ構成とは、デバッグ##の起動方法を設定する方法です。 # 構成ファイルの形式のモード。実行およびデバッグのニーズを満たすための詳細な構成が提供されます。複雑なアプリケーション
#3.1 起動構成のプロパティ##この構成ファイルは、現在のワークスペース ディレクトリ
の.vscode/launch.json にあります。手動で作成することも、
# を使用して簡単に作成することもできます。vscode
## を選択し、
node#必須属性以上です

nameである必要があります。他の 2 つは
nodeにあり、通常は変更されません。

属性名 意味
属性値の例type
| node => pwa-node | ,chrome => pwa-chrome | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| モードのリクエスト タイプには 2 つの値しかありません | launch | : start、attach:attach |
||||||||||||||||||||||||||||||||||
| このスタートアップ コンフィギュレーションの名前は、ユーザーが | を区別するために使用します。カスタマイズ済み、自分で理解して、自分で使用するために |
request
name
{
"version": "0.2.0",
"configurations": [
{
"name": "node调试",
"port": 9229,
"request": "attach",
"skipFiles": ["<node_internals>/**"],
"type": "pwa-node"
},
{
"type": "pwa-chrome",
"request": "attach",
"name": "chrome调试",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
|
| 属性 | 含义 |
|---|---|
| outFiles | 指定Source maps文件所在路径 |
| resolveSourceMapLocations | 也是指定与Source maps相关的路径 |
| timeout | 附加的超时时间, 超时就放弃 |
| stopOnEntry | 项目启动起来, 立即debugger一下, 就是相当于在代码的第一行加了一个debugger
|
| localRoot | 这个是用来远程调试用的, 我就先不了解它了... |
| remoteRoot | 这个是用来远程调试用的, 我就先不了解它了... |
| smartStep | 自动跳过没有映射到的源文件 |
| skipFiles | 指定单步跳过的文件, 就是debugger不跟进去看的源代码 |
| trace | 开启会将一些调试输出保存到vscode指定的文件中 |
skipFiles
(这个挺有用的, 有些代码不想跟进去看, 但是经常点快了, 就进去了..., 可以把这些文件排除掉,
<node_internals>/**/*.js</node_internals>配置上这个, 可以跳过node核心模块的代码.)
trace
开启
trace后

launch支持的属性
| 属性 | 含义 |
|---|---|
| program | 启动项目的入口文件地址(就是要执行的js的路径) |
| args | 相当于命令行参数(下面有详解) |
| cwd | 指定程序启动的路径(下面有详解) |
| runtimeExecutable | 指定可执行程序的启动路径(下面有详解) |
| runtimeArgs | 给可执行程序的参数(下面有详解) |
| env | 指定环境变量(下面有详解) |
args
"args": ["aaa", "bbb"]:在命令行传递参数的方式, 在node中可以通过process.argv拿到

cwd
"cwd": "${workspaceFolder}/demo", 配置这个路径, 在node中, 相当于指定了process.cwd()的路径

runtimeExecutable
这个可以指定启动的程序名, 比如使用
nodemon启动, 或者指定路径, 比如你有3个版本的node想启动调试看看各个版本的差异, 就不需要切换全局的node版本, 只需要设置多个配置项就行啦. 这样很方便的.
{
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"runtimeExecutable": "C:\\Program Files\\nodejsv10\\node.js" // 这里是 v10 版本的node路径
},
{
"name": "v11 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"runtimeExecutable": "C:\\Program Files\\nodejsv11\\node.js" // 这里是 v11 版本的node路径
},
{
"name": "v12 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"runtimeExecutable": "C:\\Program Files\\nodejsv12\\node.js" // 这里是 v12 版本的node路径
}
]
}runtimeArgs
这个里面写的参数会紧跟在可执行程序后面, 在
node程序中,node会将它后面的第一个参数视为它要执行的文件的路径, 所以需要有所调整.
{
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动",
"program": "${workspaceFolder}/demo.js", // 这个现在已经不是 node 的执行文件地址了, 它只是一个参数了
"request": "launch",
"type": "pwa-node",
"args": ["args1", "args2"],
"runtimeArgs": ["${workspaceFolder}/demo.js", "runtimeArgs2"] // 因为它紧跟在 可执行程序后面, 所以它的第一个参数需要设置为它要执行的文件的地址
// 如果它是 --experimental-modules 类型参数就没事了, 因为node会把它解析成参数, 这个参数的含义是 启动 es 模块支持. 接下来我会写一篇 js 的模块化的文章, 敬请期待哈
}
]
}
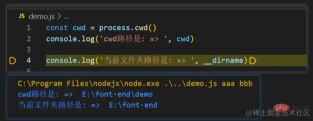
// 启动的命令行是
// C:\Program Files\nodejs\node.exe E:\font-end/demo.js runtimeArgs2 .\demo.js args1 args2这个参数在弄成
npm启动项目的时候, 比较有用
env
{
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动",
"program": "${workspaceFolder}/demo.js",
"request": "launch",
"type": "pwa-node",
"env": {
"NODE_ENV": "prod"
}
}
]
}attach支持的属性
我们常用的是
launch方式启动, 就先不了解attach的方式启动了.
总结
对于如何在
vscode中启动debug模式, 应该是比较清楚的了
在
vscode中, 一共有三种方式启动debug调试, 分别是
自动附加(影响全局的终端), 如果对自己电脑性能有自信, 设置为
always. 命令行运行进入debug模式.强制开启(只影响这一个终端), 如果不方便配置开启全局的自动
debug, 使用这种方式进入debug, 也是比较放便的, 就是重新开启这个debug终端之后, 需要cd到需要运行的js文件目录, 比较麻烦. 命令行运行进入debug模式.配置开启(功能强大, 适合调试复杂应用),配置好
.vscode/launch.json后,f5启动进入debug模式
// 比较完整一个 launch.json 配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "v10 版本启动", // 配置名称
"program": "${workspaceFolder}/demo.js", // 项目启动入口文件
"request": "launch", // `debug`模式的请求方式
"stopOnEntry": true, // 项目启动, 立即`debugger`一下
"type": "pwa-node", // 调试器类型
"env": {
// 环境变量
"NODE_ENV": "prod"
},
"args": ["aaaa"], // 启动命令时跟在 program 后的参数
"skipFiles": [
// 指定单步调试不进去的文件
"<node_internals>/**" // node 的核心库, 比如`require`
],
"cwd": "${workspaceFolder}", // 指定可执行程序的启动路径, process.cwd(),
"runtimeExecutable": "nodemon", // 指定可执行程序名称, 或者路径, 在这里 type 为 pwa-node 默认值是 node
"runtimeArgs": ["--experimental-modules"] // 启动命令时, 跟在 runtimeExecutable 后的参数
}
]
}最后
这里已经有三个坑了, 模块化,调试技巧, vscode插件开发, 我目前更想先写一个vscode插件,敬请期待.
感觉这篇文章能改到你启发的, 希望给个点赞, 评论, 收藏, 关注...
更多编程相关知识,请访问:编程视频!!
以上がVSCode でデバッグ モードを有効にするにはどうすればよいですか? 3 つの方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Visual Studioの使用:プラットフォーム全体のソフトウェアの開発Apr 17, 2025 am 12:13 AM
Visual Studioの使用:プラットフォーム全体のソフトウェアの開発Apr 17, 2025 am 12:13 AMVisualStudioを使用したクロスプラットフォーム開発は実現可能であり、.NetcoreやXamarinなどのフレームワークをサポートすることにより、開発者は一度にコードを作成して複数のオペレーティングシステムで実行できます。 1).Netcoreプロジェクトを作成し、クロスプラットフォーム機能を使用します。2)モバイルアプリケーション開発にXamarinを使用します。
 vscodeを使用してJSONをフォーマットする方法Apr 16, 2025 am 07:54 AM
vscodeを使用してJSONをフォーマットする方法Apr 16, 2025 am 07:54 AMVSコードでJSONをフォーマットする方法は次のとおりです。1。ショートカットキーを使用します(Windows/Linux:Ctrl Shift I; MacOS:CMD Shift I); 2。メニュー( "edit"&gt; "format document"); 3。JSONフォーマッタ拡張機能(プレシエなど)をインストールします。 4。手動でフォーマットします(ブロックをインデント/抽出するためにショートカットキーを使用するか、ブレースとセミコロンを追加します)。 5。外部ツール(JsonlintやJson Formatterなど)を使用します。
 vscodeをコンパイルする方法Apr 16, 2025 am 07:51 AM
vscodeをコンパイルする方法Apr 16, 2025 am 07:51 AMVSCODEのコンパイルコードは5つのステップに分割されます。C拡張子をインストールします。プロジェクトフォルダーに「main.cpp」ファイルを作成します。コンパイラ(MINGWなど)を構成します。ショートカットキー(「Ctrl Shift B」)または「ビルド」ボタンでコードをコンパイルします。コンパイルされたプログラムをショートカットキー(「F5」)または「実行」ボタンで実行します。
 VSCODEをインストールする方法Apr 16, 2025 am 07:48 AM
VSCODEをインストールする方法Apr 16, 2025 am 07:48 AMVisual Studioコードをインストールするには、次の手順に従ってください。公式Webサイトhttps://code.visualstudio.com/;オペレーティングシステムに従ってインストーラーをダウンロードします。インストーラーを実行します。ライセンス契約を受け入れ、インストールパスを選択します。インストールが完了した後、VSCODEは自動的に開始されます。
 VSCODEでフォントを拡大する方法Apr 16, 2025 am 07:45 AM
VSCODEでフォントを拡大する方法Apr 16, 2025 am 07:45 AMVisual Studioコードでフォントを拡大する方法は次のとおりです。設定パネル(CTRL、またはCMD)を開きます。 「フォントサイズ」を検索して調整します。適切なサイズの「フォントファミリ」を選択します。適切なサイズを提供するテーマをインストールまたは選択します。キーボードショートカット(CTRLまたはCMD)を使用して、フォントを拡大します。
 VSCODEを使用してリモートサーバーに接続する方法Apr 16, 2025 am 07:42 AM
VSCODEを使用してリモートサーバーに接続する方法Apr 16, 2025 am 07:42 AMVSCODEを介してリモートサーバーに接続する方法は?リモート-SSH拡張構成SSH VSCODEで接続を作成する接続情報の入力情報:ホスト、ユーザー名、ポート、SSHキーリモートエクスプローラーの保存された接続をダブルクリックします
 VSCODEでVUEを実行する方法Apr 16, 2025 am 07:39 AM
VSCODEでVUEを実行する方法Apr 16, 2025 am 07:39 AMVSCODEでVUEプロジェクトを実行するには、次の手順が必要です。1。Vue CLIをインストールします。 2。VUEプロジェクトを作成します。 3.プロジェクトディレクトリに切り替えます。 4.プロジェクトの依存関係をインストールします。 5.開発サーバーを実行します。 6.ブラウザを開いてhttp:// localhost:8080にアクセスします。
 2つのファイルをVSCodeと比較する方法Apr 16, 2025 am 07:36 AM
2つのファイルをVSCodeと比較する方法Apr 16, 2025 am 07:36 AMVSCODEでファイルを比較する方法:1。2つのファイルを開きます。2。違いの表示(表示メニューを表示)、3。違いを表示(緑色、削除、紫色の変更)、4。矢印キーを使用してナビゲートします。その他の機能には、変更のマージ、変更のコピー、詳細の表示、違いの編集が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター









