ホームページ >ウェブフロントエンド >CSSチュートリアル >外部 CSS スタイル シートはどのような用途に使用されますか?
外部 CSS スタイル シートはどのような用途に使用されますか?
- 青灯夜游オリジナル
- 2021-11-02 17:54:313896ブラウズ
外部 CSS スタイル シートの機能: 1. スタイルを HTML から分離し、構造とパフォーマンス コードを完全に分離します。 2. 再利用とメンテナンスが便利で、作業負荷を軽減します。 3. ファイル サイズを削減し、ページ構造を作成します。プログラマーや Web クローラーが読みやすくする; 4. ネットワーク トラフィックと帯域幅を節約する; 5. レンダリング時間を短縮する; 6. 検索ランキングなどを支援する

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS スタイルが Web ページ ドキュメントの外部のファイルに配置されている場合、それは外部スタイル シートと呼ばれます。CSS スタイル シート ドキュメントは外部スタイル シートを表します。
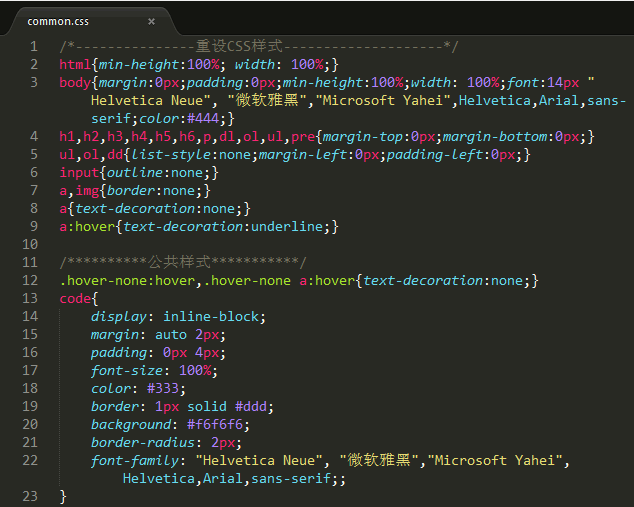
実際、外部スタイル シートは拡張子 .css を持つテキスト ファイルです。 CSS スタイル コードをテキスト ファイルにコピーし、.css ファイルとして保存すると、それは外部スタイル シートになります。たとえば、次の図:

外部 CSS スタイル シートの役割:
区切りHTML からのスタイル、構造とパフォーマンス コードの完全な分離が達成されます。
再利用やメンテナンスに便利で作業負担が軽減されます。 CSS スタイル シート ファイルを変更する限り、多くの Web ページを変更でき、サイト全体のスタイルや特徴さえも変更できるからです。これにより、Web ページを 1 つずつ変更する必要がなくなります。
- HTML ファイルのサイズが大幅に小さくなり、プログラマーや Web クローラーが読みやすいページ構造になります。
結果として得られるコード ファイルはより簡潔になり (他の人が読みやすくなり)、ファイル サイズが小さくなります。
コード ファイルを転送する際のネットワーク トラフィックと帯域幅を節約できます。 (ファイルが小さくなり、繰り返しの CSS スタイルがキャッシュに保存されるため)
コード ファイルをレンダリングする際、レンダリング時間を短縮できます。 (ファイルが小さいため)
- # 検索エンジンに優しいため、検索エンジンがページをより高く評価できるため、ページの検索エンジンのランキングに有利です
- 外部スタイル シートは、ユーザーの最初の訪問後にユーザーのコンピュータにキャッシュされるため、次回の訪問時にロードする必要はありません
CSS ビデオ チュートリアル)
以上が外部 CSS スタイル シートはどのような用途に使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

