ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで上マージンを設定する方法
HTMLで上マージンを設定する方法
- 青灯夜游オリジナル
- 2021-11-01 17:16:2517327ブラウズ
html上部マージンの設定方法: 1. 上部パディングを設定するには、padding-top 属性を使用します。構文は、「padding-top:margin value;」です。 2. margin-top 属性を使用して、設定します。上部マージン、構文「margin-top:margin value;」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#html上マージンを設定する

方法 1: 上マージンを設定する
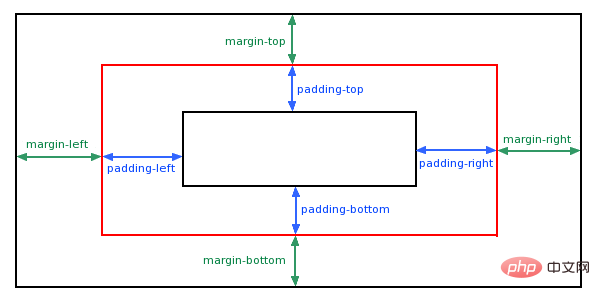
パディングとは、要素の境界線と要素のコンテンツの間のスペースを指します。padding-top 属性を使用して、要素の上部パディングを設定できます。 #例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>レンダリング:
 ##方法 2: 上マージンを設定
##方法 2: 上マージンを設定
#マージン要素の周囲のスペースを指します。 margin-top 属性を使用して、要素の上マージンを設定できます。 例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>レンダリング:
推奨チュートリアル: 「html ビデオ チュートリアル  」
」
以上がHTMLで上マージンを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで入力の幅を設定する方法次の記事:HTMLで入力の幅を設定する方法

