PHPで掲示板削除機能を実装する方法
- 藏色散人オリジナル
- 2021-11-01 09:26:023059ブラウズ
掲示板削除機能を実装する
php メソッド: 1. update.php ファイルを作成します; 2. 「public function delete(){require_once 'config.inc.php'..」を通じてメッセージ ボードを実装します。 .}" メソッド 関数を削除するだけです。

この記事の動作環境: Windows 7 システム、PHP バージョン 7.1、DELL G3 コンピューター
php はどのように実現しますか?掲示板削除機能?
PHP はミニ プログラムの掲示板機能を実装しています。自分のメッセージのみを変更および削除できます
PHP はミニ プログラム メッセージ ボード機能を実装します。
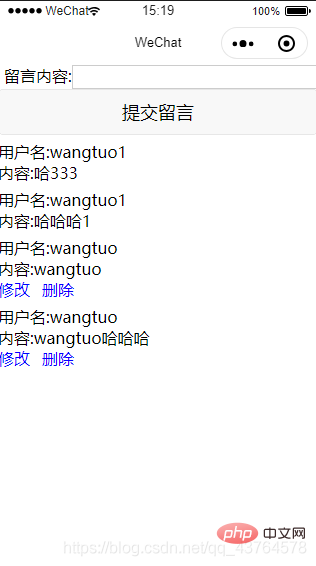
ここでは、以下の図に示すように、自分のメッセージのみを変更および削除できるメッセージを実装しました。
前回の記事の続きです 新機能が追加されましたので、これ以上無駄なことはしないので修正・追加したコードを載せておきます
logs.wxml
logs.js
Page({
data: {
},
/**
* 生命周期函数--监听页面加载---获取从其他页面传来的值经行接收
*/
onLoad: function(options) {
this.setData({
id:options.id,
uid: options.uid,
uname: options.uname
})
var that = this
that.setData({
uids:that.data.uid
})
wx.request({
url: 'http://127.0.0.1/liuyanban.php',
data:{
'a':1
},
header: { 'content-type': 'application/json'},
method: 'GET',
dataType: 'json',
success: function(res) {
that.setData({
liuyantext: res.data['0'],
})
console.log('查询值', res.data['0'])
},
})
},
liuyanban: function(e) {
if(e.detail.value.content != ""){
var that = this
wx.request({
url: 'http://127.0.0.1/liuyanban.php',
data: {
"uid":this.data.uid,
"uname":this.data.uname,
"content":e.detail.value.content
},
header: { 'content-type': 'application/x-www-form-urlencoded'},
method: 'POST',
dataType: 'json',
success: function(res) {
console.log('插入数据值:',res)
},
})
}
console.log('留言内容',e.detail.value.content)
console.log('uid:', this.data.uid)
console.log('uname:', this.data.uname)
},
deletei: function (e) {
wx.showModal({
title: '提示',
content: '是否确定删除',
success(res) {
if (res.confirm) {
wx.request({
url: 'http://127.0.0.1/update.php',
method:"get",
header: { 'content-type': 'application/json'},
dataType:'json',
data:{
'a':2,
'id': e.currentTarget.dataset.src
},
success:function(){
wx.showToast({
title: '删除成功',
icon: 'none',
})
}
})
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
})
ここで、前の記事でクエリを実行してメッセージを残すための PHP は変更されていないことをお伝えします。追加の変更ページと PHP ファイルが追加されました。追加しました。修正ページは以下の通りです。 # 続いてページとPHPの修正です。削除はメッセージページにありますが、背景ファイルは修正ページにリンクされています
# 続いてページとPHPの修正です。削除はメッセージページにありますが、背景ファイルは修正ページにリンクされています
##update.wxml
Page({
data: {
},
onLoad: function (options) {
this.setData({
id: options.id,
})
var that = this
wx.request({
url: 'http://127.0.0.1/update.php',
data: {
'a': 1,
'id':that.data.id
},
header: { 'content-type': 'application/json' },
method: 'GET',
dataType: 'json',
success: function (res) {
that.setData({
updatei: res.data,
})
console.log('查询值',res.data)
},
})
},
update:function(e){
wx.showToast({
title: '修改成功',
icon: 'none',
})
wx.request({
url: 'http://127.0.0.1/update.php',
method: "GET",
header: { 'content-type': 'application/json' },
data:{
"id":this.data.id,
"content":e.detail.value.content
},
dataType:'json',
success:function(res){
wx.navigateBack({
delta: 1
})
}
})
console.log('content',e.detail.value.content)
},
})
<?php class update{
//查询
public function select(){
require_once 'config.inc.php';
$sql = "select * from wt_blog where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
$row = $stmt->fetch(PDO::FETCH_ASSOC);
//要转成json格式给小程序才可以
echo json_encode([$row['content']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//修改
public function edit(){
require_once 'config.inc.php';
$sql = "update wt_blog set content = ? where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['content'],$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//删除
public function delete(){
require_once 'config.inc.php';
$sql = 'delete from wt_blog where id=?';
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
}
$a = new update();
if($_GET['a'] == 1){
$a->select();
}elseif($_GET['a'] == 2){
$a->delete();
}else{
$a->edit();
}
?> 推奨研究: 「
以上がPHPで掲示板削除機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

