ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptでのフィルターの使い方は何ですか
JavaScriptでのフィルターの使い方は何ですか
- 藏色散人オリジナル
- 2021-10-29 14:39:1615662ブラウズ
JavaScript のフィルターの機能は、新しい配列を作成することであり、指定された配列内の条件を満たすすべての要素をチェックすることによって、新しい配列内の要素がチェックされます。使用構文は「array.filter( function(currentValue,index,arr)...)"。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
使用方法JavaScriptのフィルター?
filter() メソッドは新しい配列を作成します。新しい配列内の要素は、条件を満たす指定された配列内のすべての要素をチェックすることによってチェックされます。
注: filter() は空の配列を検出しません。
注: filter() は元の配列を変更しません。
#構文array.filter(function(currentValue,index,arr), thisValue)パラメータの説明

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
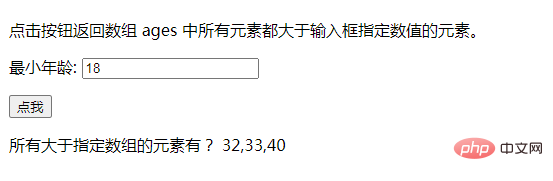
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>効果は次のとおりです:

JavaScript 基本チュートリアル」
以上がJavaScriptでのフィルターの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JavaScriptは何をしますか次の記事:JavaScriptは何をしますか

