ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptフォーカスの使い方は何ですか
JavaScriptフォーカスの使い方は何ですか
- 藏色散人オリジナル
- 2021-10-29 13:56:405639ブラウズ
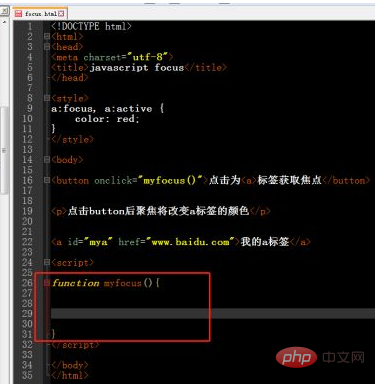
JavaScript フォーカスの使用法: 1. focus という名前の html ファイルを作成します; 2. スタイルを追加します; 3. ボタンと p タグを追加します; 4. カスタム関数 myfocus を作成します; 5. focus メソッドを使用しますaタグ。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューター
使用方法JavaScript に焦点を当てていますか?
JavaScript で DOM オブジェクトにフォーカスを使用する方法:
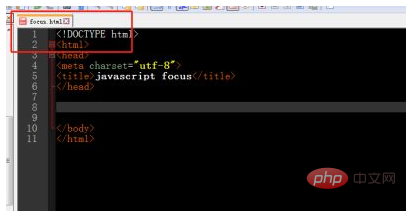
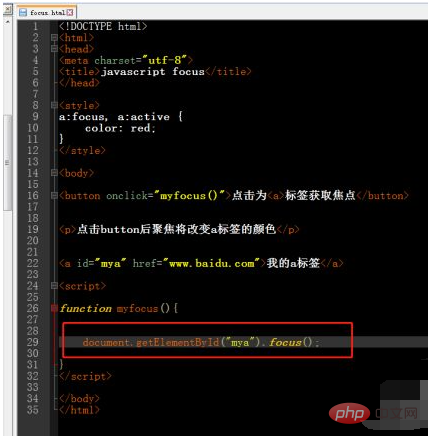
focus という名前の HTML ファイルを作成します

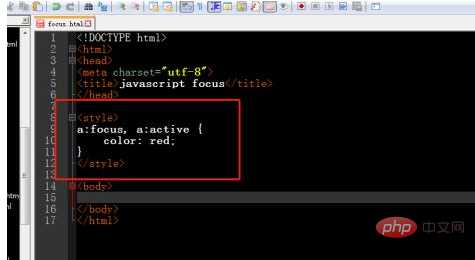
スタイルを追加し、リンクのフォーカスまたはアクティブ化スタイルを赤に設定します



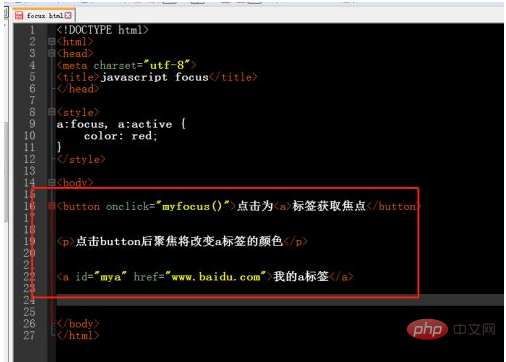
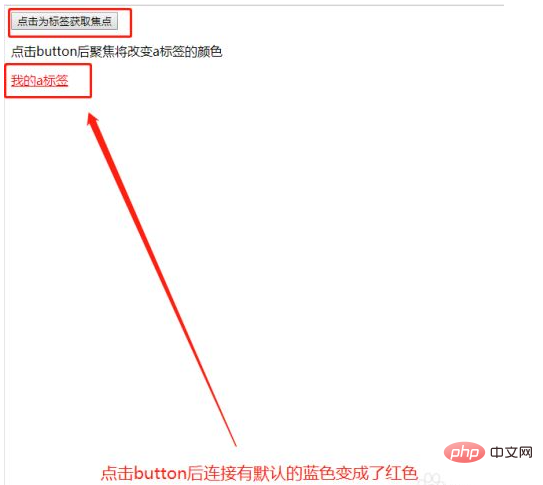
 ##ブラウザでファイルを開き、ボタンをクリックすると、a タグの色が青から赤に変わります
##ブラウザでファイルを開き、ボタンをクリックすると、a タグの色が青から赤に変わります
 推奨学習: 「
推奨学習: 「
以上がJavaScriptフォーカスの使い方は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

