ホームページ >ウェブフロントエンド >フロントエンドQ&A >Webフロントエンドの3つのコアメソッドとは何ですか
Webフロントエンドの3つのコアメソッドとは何ですか
- 青灯夜游オリジナル
- 2021-10-28 13:51:465383ブラウズ
Web フロントエンドの 3 つの主要なメソッド: 1. Web ページを記述するために使用される言語である HTML (ハイパーテキスト マークアップ言語); 2. Web ページを制御するために使用できる CSS (Cascading Style Sheets)ページ内の要素 スタイル; 3. JavaScript は、Web ページにさまざまな動的機能を追加して、ユーザーによりスムーズで美しいブラウジング効果を提供するためによく使用されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5&&JavaScript バージョン 1.8.5、Dell G3 コンピューター。
Web フロントエンドの 3 つのコア技術 (メソッド)
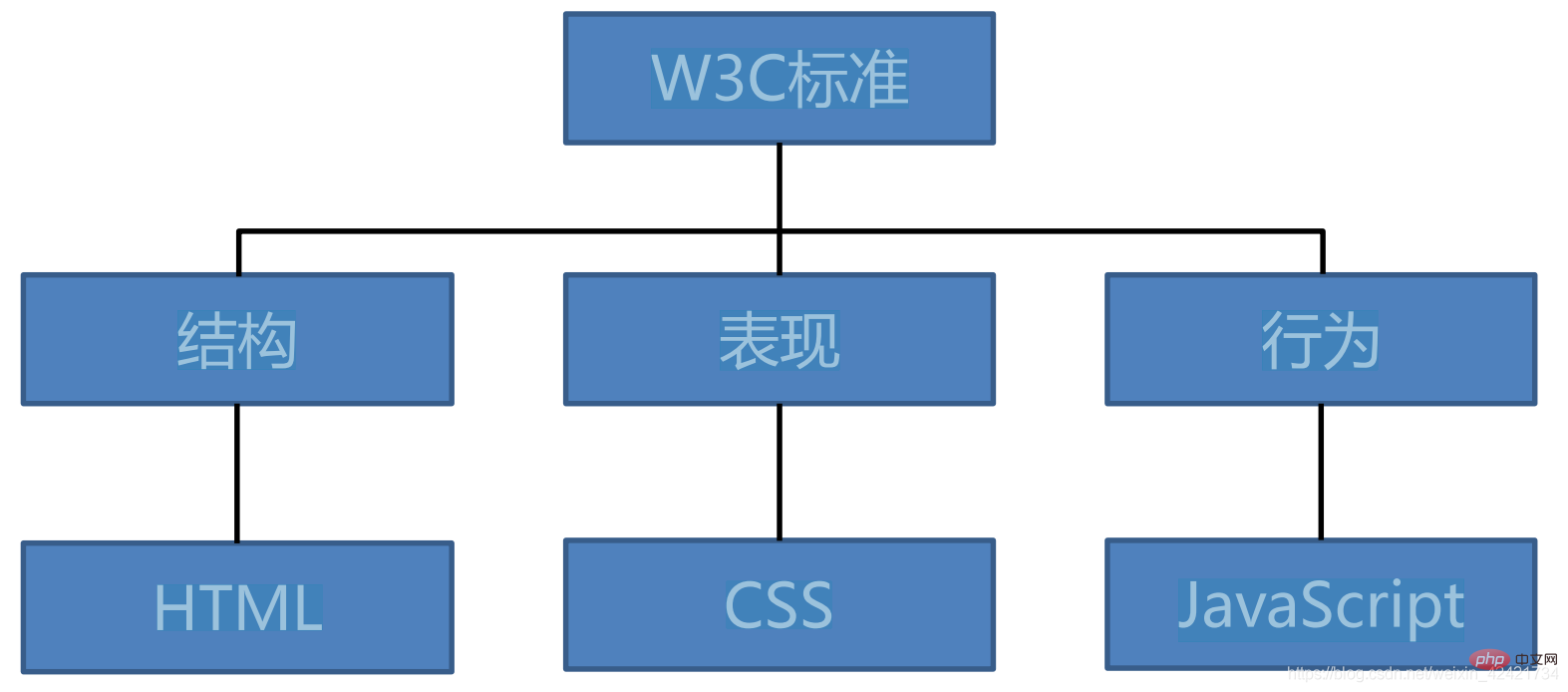
W3C 標準によれば、Web ページは主に構造、パフォーマンス、動作の 3 つの部分で構成されます

構造
- ##ハイパーテキスト マークアップ言語: HTML(
Hyper Text Markup Language)
- HTML はページの構造を記述するために使用されます
- html5: ドアタグ言語は、主に特別な意味を持ついくつかのタグ (建物構造) で構成されています。
- # カスケード スタイル シート: カスケード スタイル シート
- CSS はページ上の要素のスタイルを制御するために使用されます
- CSS (3) : これは記述的な言語であり、主に一連のセレクター (HTML 要素) と属性 (建物の外装および内装) で構成されます。
- #JavaScript はユーザー操作に応答するために使用されます
JavaScript: Java のような構文 (データ型、配列、条件分岐) を含むスクリプト プログラミング言語です。ブランチ、ループ、オブジェクト...)
- HTML とは何ですか?
- HTML は、Web ページを記述するために使用される言語です。
H
yper- T
- ext
M
arkup L - ) を指します。 anguage)
HTML はプログラミング言語ではありませんが、マークアップ言語 (マークアップ言語)
#マークアップ言語は一連の マークアップ タグ - (マークアップ タグ)
HTML は
マークアップ タグ - を使用して Web ページを記述します
#CSS
- カスケード スタイル シート
css は、スタイルを通じて Web ページのスタイル シートを作成するために使用できます。テーブルは次の目的で使用できます。 Web ページを装飾します。
- CSS は Web ページの各レベルにスタイルを設定できます。
- JavaScript
- JavaScript は、世界で最も人気のあるプログラミング言語です。この言語は HTML や Web で使用でき、サーバー、PC、ラップトップ、タブレット、スマートフォンなどの幅広いデバイスで使用できます。 JavaScript はスクリプト言語です。
- JavaScript は、インタプリタ型言語である軽量プログラミング言語です。
JavaScript はインタープリタ言語であり、いわゆるインタープリタ値言語は、実行のためにマシン コードにコンパイルする必要はなく、直接実行されます。
コンパイルのステップがないため、インタープリタ型言語は特に開発が容易ですが、インタープリタ型言語の実行が遅いという欠点もあります。
ただし、インタープリタ型言語では JIT テクノロジが使用されているため、実行速度が向上します。
- JavaScript は、HTML ページに挿入できるプログラミング コードです。
- JavaScript を HTML ページに挿入すると、最新のすべてのブラウザで実行できます。
- JavaScript は習得が簡単です。
- プロトタイプベースのオブジェクト指向
JSの記述場所- 現在学習中のJSはすべてクライアントサイドです。 JS、つまり、すべてをブラウザーで実行する必要があるため、すべての JS コードを Web ページに記述する必要があります。
- JS コードは <script> タグ内に記述する必要があります。 <li>属性: </script>
type: デフォルト値の text/javascript は省略可能で、記述されていない場合でもこの値が残ります。 ### 鬼ごっこ。
- 属性:
- type: デフォルト値のtext/javascriptは省略可能で、記述しない場合はこの値となります。
- src: 外部 js ファイルを導入する必要がある場合は、この属性を使用してファイルのアドレスを指します。
-
以上がWebフロントエンドの3つのコアメソッドとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

