ビッグニュース! Microsoft がついに VS Code をブラウザに導入しました。
- 藏色散人転載
- 2021-10-28 10:01:283035ブラウズ
原著者: Chris Dias
翻訳: Mr. Han Google Translate
2019 年には、.dev トップレベル ドメイン名が使用されていました。が開いたので、急いで vscode.dev を登録しました。 .dev ドメインを購入する多くの人々と同様に、私たちもそれを使って何をするのか全く分かりませんでした。とにかく活用しましょう!
VS Code をブラウザに取り込む
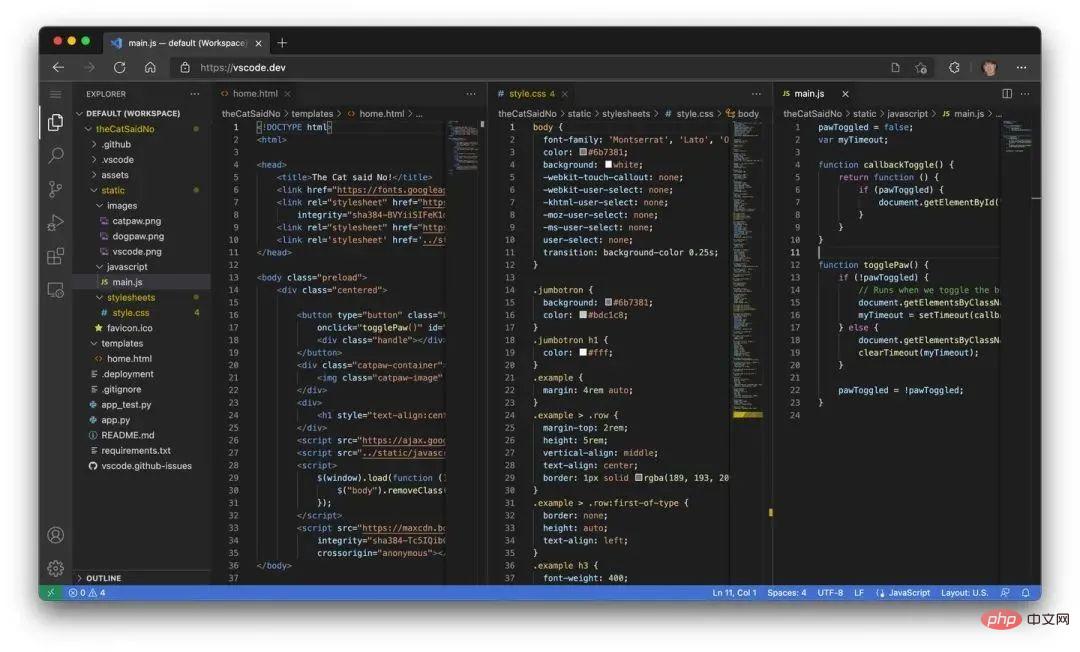
現在でも、https://vscode.dev にアクセスすると、完全にブラウザ内に軽量 VS が表示されます。で実行されているコード。ローカル マシン上のフォルダーを開いてコーディングを開始します。
インストールは必要ありません。滑らかな絹のような。

vscode.dev の登場により、ブラウザで完全にサーバーレスで実行できる開発ツールを構築するという当初のビジョンがついに実現しました。
それでは、VS Code for the Web では何ができるのでしょうか?
ローカル開発にクラウド ツールを使用する

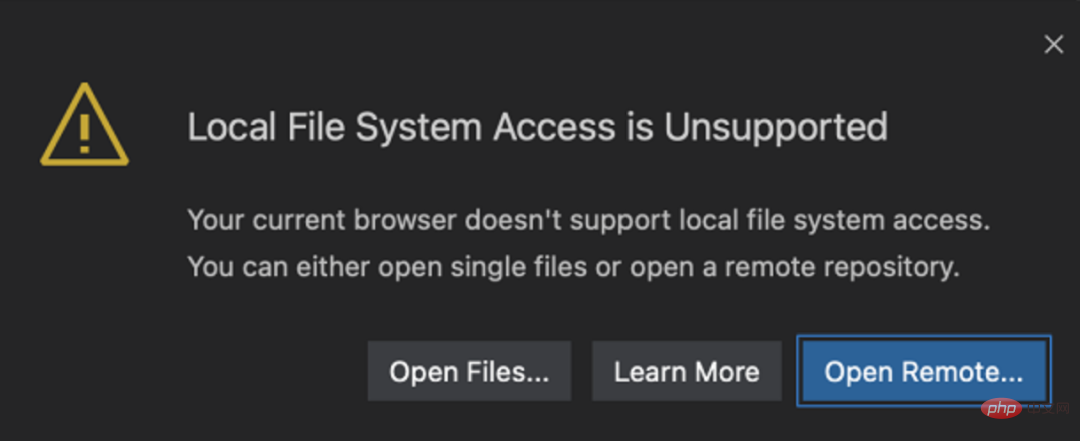
ファイル システム アクセス API をサポート (現在は Edge と Chrome )最新のブラウザでは、Web ページが (許可があれば) ローカル ファイル システムにアクセスできます。このシンプルなローカル マシン ゲートウェイは、インストール不要のローカル開発ツールとして VS Code for the Web を使用するためのいくつかの興味深いシナリオをすぐに開きます。
ローカル ファイルの表示と編集。 Markdown ですばやくメモを取ります (そしてプレビューも可能)。完全な VS Code をインストールできない制限付きマシンを使用している場合でも、vscode.dev を使用してローカル ファイルを表示および編集できます。
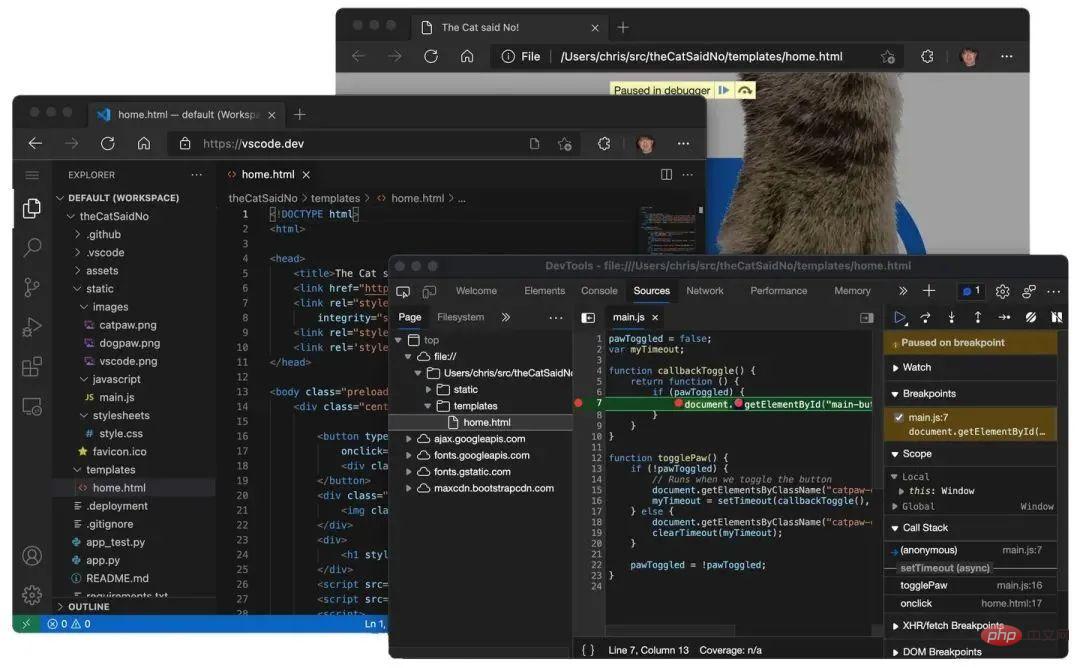
デバッグ用のブラウザ ツールを組み合わせて使用して、クライアント側の HTML、JavaScript、CSS アプリケーションを構築します。
Chromebook には VS Code を (または「簡単に」) インストールできないため、Chromebook のような低電力マシンでコードを編集してください。
iPad で開発されました。ファイルをアップロード/ダウンロードしたり (ファイル アプリを使用してクラウドに保存したりすることも)、組み込みの GitHub リポジトリ拡張機能を使用してリモートでリポジトリを開くことができます。
また、ブラウザがネイティブ ファイル システム API をサポートしていない場合でも、ブラウザを通じて個別のファイルをアップロードおよびダウンロードして開くことができます。

軽量エクスペリエンス
VS Code for the Web は完全にブラウザーで実行されるため、デスクトップ アプリケーションと同じです。経験は当然、プログラム内でできることよりも限られています。たとえば、ターミナルとデバッガは使用できません。ブラウザのサンドボックスでは Rust や Go アプリケーションをコンパイル、実行、デバッグできないため、これは当然のことです (ただし、Pyodide や Web コンテナーなどの新興テクノロジーによって、いつかこれが変わるかもしれません)。
さらに微妙なのは、デスクトップ上でのコード編集、ナビゲーション、およびブラウジングのエクスペリエンスであり、これらのエクスペリエンスは通常、ファイル システム、ランタイム、およびコンピューティング環境を必要とする言語サービスとコンパイラによって強化されます。ブラウザーでは、これらのエクスペリエンスは、完全にブラウザー内で実行される (ファイル システムやランタイムなし) 言語サービスによって強化され、ソース コードのトークン化、構文の色分け、補完、および多くの単一ファイル操作を提供します。
したがって、ブラウザーでのエクスペリエンスは通常、次のカテゴリに分類されます:
良い: ほとんどのプログラミング言語では、vscode.dev がコード構文を提供します。 、テキストベースの補完と括弧のペアの色付け。 Tree-sitter 構文ツリーを使用すると、C/C、C#、Java、PHP、Rust、Go などの一般的な言語のアウトライン/goto シンボルやシンボル検索などの追加エクスペリエンスを提供できます。
Better: TypeScript、JavaScript、Python のエクスペリエンスはすべて、ブラウザーでネイティブに実行される言語サービスによって強化されています。これらのプログラミング言語を使用すると、単一ファイルの補完、意味の強調表示、構文エラーなどを備えた「良い」エクスペリエンスが得られます。
Best: JSON、HTML、CSS、LESS などの多くの「Webby」言語では、vscode.dev でのコーディング エクスペリエンスはデスクトップとほぼ同じです (Markdown プレビューを含む)。 )。
拡張機能
ほとんどの UI カスタマイズ拡張機能 (テーマ、キーマップ、コード スニペットなど) は vscode.dev で利用でき、設定同期のローミング有効化も使用できます。ブラウザ、デスクトップ、GitHub コード スペースの間。
オペレーティング システム モジュールの Node.js コードを使用する拡張機能、または実行可能ファイルを実行する拡張機能は、引き続き拡張機能の検索結果に表示されますが、使用不可として明示的にマークされます。

とはいえ、ブラウザーで動作するように更新される拡張機能はますます増えており、毎日さらに多くの拡張機能が追加されています。
注: あなたが拡張機能の作成者で、ブラウザで拡張機能を使用したい場合は、Web 拡張機能作成ガイドを参照してください。 https://code.visualstudio.com/api/extension-guides/web-extensions
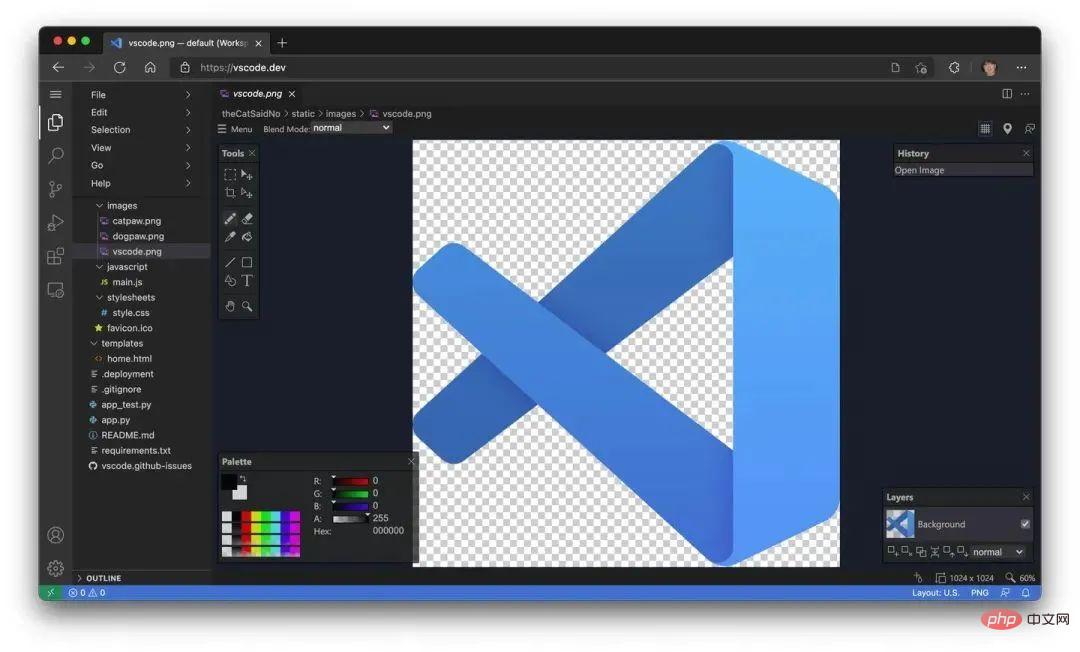
たとえば、Luna Paint - Image Editor 拡張機能を使用すると、VS Code でラスター イメージを直接編集できます。この拡張機能は、VS Code に豊富なデザイン ツール (レイヤー ツールやブレンディング ツールなど) をもたらします。もちろん、画像をローカル ディスクに保存することもできます。

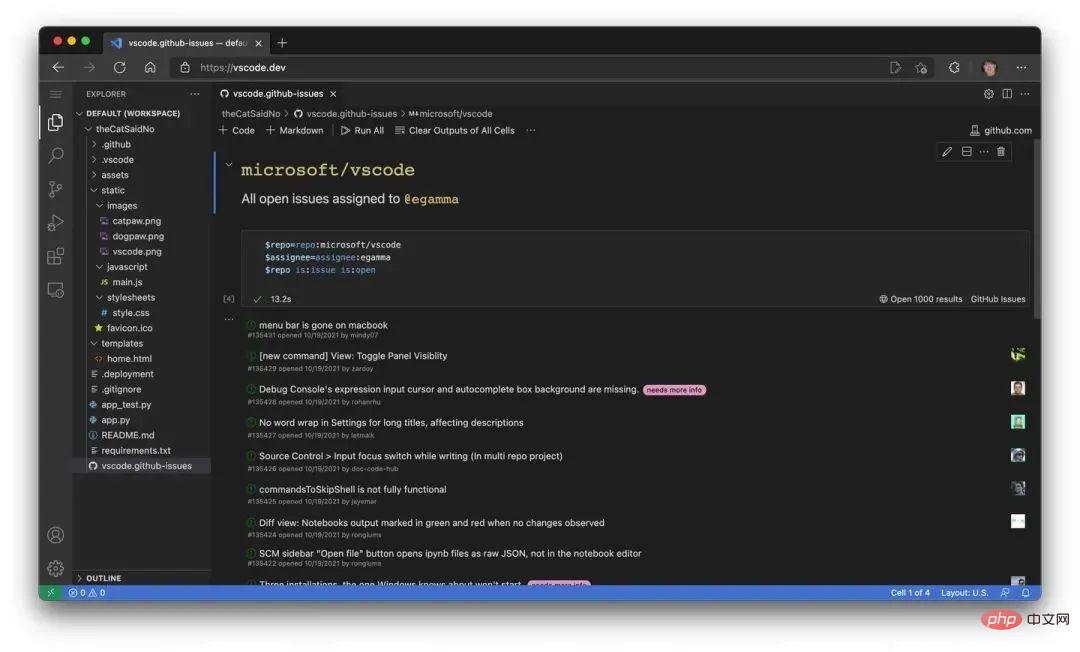
GitHub Issue Notebooks では、GitHub Issue のノートブック エクスペリエンスが提供されます。これを使用すると、クエリ、結果、さらにはクエリの目的を説明するマークダウンを 1 つのエディターに混在させることができます。

GitHub
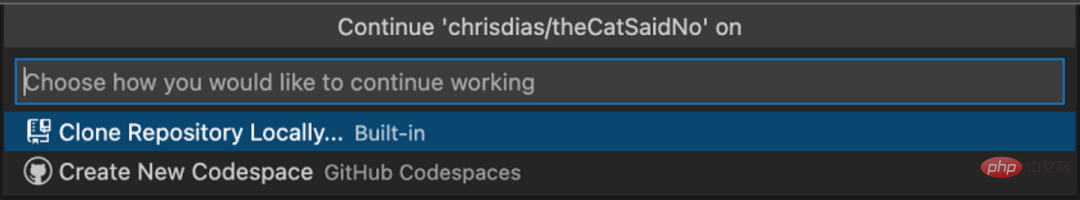
VS Code の拡張機能の多くは GitHub に基づいています。たとえば、CodeTour 拡張機能を使用すると、コードベースのガイド付きウォークスルーを作成でき、WikiLens 拡張機能を使用すると、VS Code とリポジトリを強力なメモ作成ツール (双方向リンク付き) に変えることができます。 GitHub 内のコードへのアクセスを容易にするために、VS Code for the Web には GitHub リポジトリ、コードスペース、プル リクエスト拡張機能が組み込まれています。簡単な編集を行って PR を確認し、ローカル クローン作成を続行できます。より強力な言語エクスペリエンスが必要な場合、またはコミットをマージする前に変更をビルド、実行、テストする必要がある場合は、GitHub コードスペースを使用して、より強力な開発エクスペリエンスを実現できます。これは github.dev によく似ていますね。なぜ 2 つ? ? ! !
なんて良い質問でしょう! 
https://vscode.dev/github.com/Microsoft/vscodeAzure Repos の場合も、同じ操作を行います。 https://dev.azure.com/… を次のように変更します:
https://vscode.dev/dev.azure.com/…現在、Azure Repos のサポートはリポジトリの読み取りに関してプレビュー モードですが、できるだけ早く完全な読み取り/書き込み機能を提供できるよう取り組んでいます。 。 GitHub や Azure DevOps を使用していない場合は、デスクトップと同様に、拡張機能を通じて他のリポジトリ ホスティング サービスのサポートを利用できます。前述したように、これらの拡張機能がブラウザーで完全に機能するにはサポートされている必要があります。
URL についてもう一度話しましょう
デスクトップと同様に、ほぼすべてのバックエンド、言語、サービスをサポートする豊富なエコシステムを通じて拡張できます。 . VS Code を Web 用にカスタマイズします。デスクトップとは異なり、事前にインストールされた固有の拡張機能を使用して、vscode.dev URL (vscode.dev/github や vscode.dev/azurerepos など) のカスタム エクスペリエンスを簡単に提供できます。 たとえば、vscode.dev/theme/sdras を参照してみてください。
ここでは、@sarah_edo の夜型カラーテーマを直接体験できます。インストールは必要ありません。テーマ作成者の場合は、README にバッジを作成して、ユーザーがマーケットプレイスからテーマを直接試せるようにすることもできます (詳細については、VS Code for the Web ユーザー ガイドを参照してください: https://code.visualstudio.com/docs /editor/vscode-web#_主題)。
ご覧のとおり、vscode.dev は軽量の新しいエクスペリエンスを提供する強力な方法です。別の例である Live Share ゲスト セッションも、https://vscode.dev/liveshareURL 経由でブラウザで利用できます。 sessionId が拡張機能に渡されるため、参加エクスペリエンスがスムーズになります。

#将来の道は何ですか? VS Code をブラウザに導入することは、製品の当初のビジョンを実現することです。これも新たなスタートです。
ブラウザとインターネット接続があれば誰でもエディタを使用できます。これは、文字通りどこからでも何でも編集できる未来の基盤です。
続報をお楽しみに!

