ホームページ >PHPフレームワーク >ThinkPHP >便利な TP リッチ テキスト エディター CKEditor を共有して推奨します
便利な TP リッチ テキスト エディター CKEditor を共有して推奨します
- 青灯夜游転載
- 2021-10-25 19:16:362963ブラウズ
この記事では、便利な Thinkphp リッチ テキスト エディター CKEditor をおすすめします。ここでは CKEditor の使い方を紹介します。お役に立てば幸いです。

最近は Thinkphp のバックエンド開発を行っており、以前はlayuiのリッチテキストエディタを使用していましたが、layuiの利点はシンプルで使いやすいことですが、欠点も比較的明らかです。エディターの機能は比較的少ないです。他の人のプロジェクトで CKEditor リッチ テキスト エディターが使用されていることを偶然発見しました。実際よりも強力であると感じています。 CKEditorの使い方を一緒に学びましょう。 [関連チュートリアルの推奨事項: thinkphp フレームワーク]
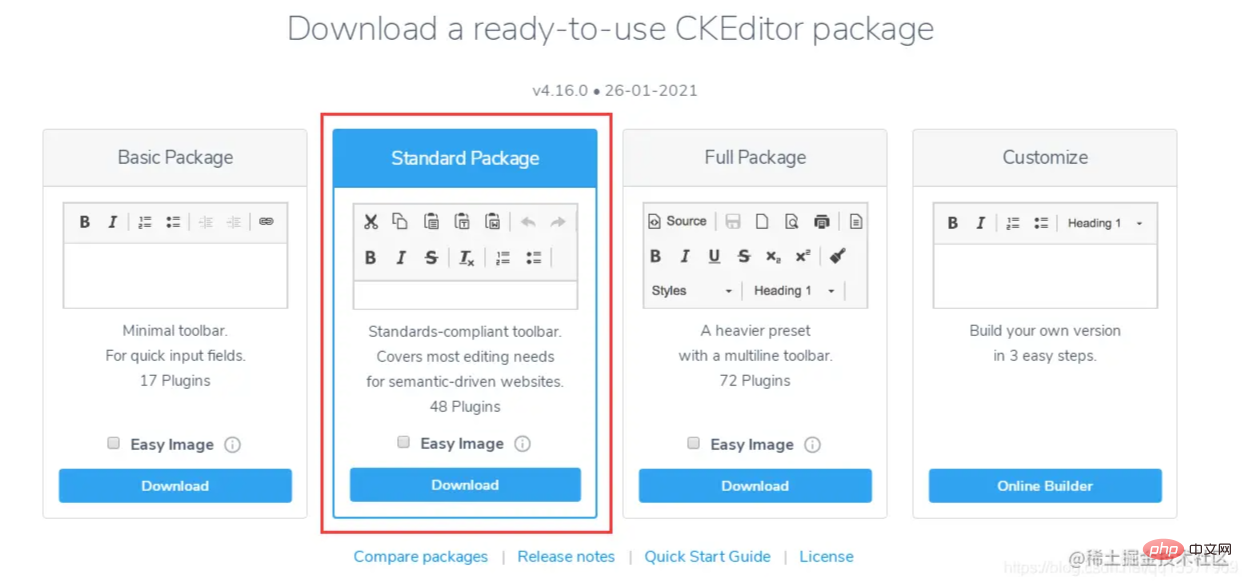
Ckeditor4 ダウンロード アドレス (このチュートリアルでは CKEditor バージョン 4.16 を選択します):
https :/ /ckeditor.com/ckeditor-4/download/
##1. ckeditor コア ファイル ckeditor.js をページ に導入します。 <script type="text/javascript" src="ckeditor/ckeditor.js"></script>
2. エディターが使用される場所に HTML コントロールを挿入します<textarea id="content" name="content" cols="30" rows="2"></textarea>
3. 対応するコントロールをエディター コードに置き換えます <script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' '///去掉图片上传预览区域显示的文字
});
};
</script>
4. アップロード機能をオンにする (アップロード機能は非表示になっているため、オンにする必要があります) #ckeditor/plugins/image/dialogs/image.js ファイルで、 search for:
id:"Upload",hidden:!0、!0 を false
に変更します。 5. ファイルをアップロードします。 thinkphp バックエンドのメソッドバージョン 4.10 以降、公式ドキュメントでは、画像が正常にアップロードされた後に json 形式が返されることが要求されています。例は次のとおりです:
アップロード成功リターン: {
"uploaded": 1,
"fileName": "demo.jpg",
"url": "/files/demo.jpg"
}
{
"uploaded": 1,
"fileName": "test.jpg",
"url": "/files/test.jpg",
"error": {
"message": "A file with the same name already exists. The uploaded file was renamed to \"test.jpg\"."
}
}
リターン: {
"uploaded": 0,
"error": {
"message": "The file is too big."
}
}
/**
* @name='上传图片'
*/
public function uploadPic()
{
//注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES
$name = $_FILES['upload']['name'];
$size = $_FILES['upload']['size'];
if($size > 1024*2*1000){
$arr= array(
"uploaded" => 0,
"error" => "上传的图片大小不能超过2M"
);
exit(json_encode($arr));
}
$extension = pathInfo($name,PATHINFO_EXTENSION);
$types = array("jpg","bmp","gif","png");
if(in_array($extension,$types)){
//以日期为文件夹名,如public/uploads/20210327/
$dateFolder = date("Ymd",time());
$path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS;
if(!file_exists($path)){
mkdir($path,0777,true);
}
$img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称
$save_path = $path.$img_name; //保存路径
$img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径
move_uploaded_file($_FILES['upload']['tmp_name'],$save_path);
$arr= array(
"uploaded" => 1,
"fileName" => $img_name,
"url" => $img_path
);
}else{
$arr= array(
"uploaded" => 0,
"error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)"
);
}
return json_encode($arr);
}
<script type="text/javascript">
var editor;
$(function() {
editor = CKEDITOR.replace('content');
})
editor.document.getBody().getText();//取得纯文本
editor.document.getBody().getHtml();//取得html文本
</script>
7. カラー プラグインの使用##1. 3 つのプラグインをダウンロードする必要があります (1 つはは必須です)、ダウンロード アドレス:
https://ckeditor.com/cke4/addon/colorbutton
https://ckeditor.com/cke4/addon/floatpanelhttps://ckeditor.com/cke4/addon/panelbutton3. plug-in方法 1: ckeditor/config .js ファイルに、次のようにプラグイン構成を追加します。2. ダウンロードしたプラグインを ckeditor\plugins ディレクトリに解凍します
CKEDITOR.editorConfig = function( config ) {
...省略前面的代码
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
} 方法 2: js でエディターを初期化するときに、プラグイン構成 <script type="text/javascript">
var editor;
window.onload = function()
{
editor = CKEDITOR.replace( 'content', {
filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址
image_previewText : ' ',///去掉图片上传预览区域显示的文字
extraPlugins: 'colorbutton',//使用颜色插件
});
};
</script>
8. ツールバー構成をカスタマイズします
ckeditor/config.js ファイルに設定しますCKEDITOR.editorConfig = function( config ) {
//工具栏设置
config.toolbar = 'MyToolbar';
config.toolbar_Full = [
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic = [
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
//自定义
config.toolbar_MyToolbar =[
//加粗 斜体, 下划线 穿过线 下标字 上标字
['Bold','Italic','Underline','Strike','Subscript','Superscript'],
// 数字列表 实体列表 减小缩进 增大缩进
['NumberedList','BulletedList','-','Outdent','Indent'],
// 左对齐 居中对齐 右对齐 两端对齐
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
//超链接 取消超链接 锚点
['Link','Unlink','Anchor'],
//图片 flash 表格 水平线 表情 特殊字符 分页符
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
// 样式 格式 字体 字体大小
['Styles','Format','Font','FontSize'],
//文本颜色 背景颜色
['TextColor','BGColor'],
//全屏 显示区块 源码
['Maximize', 'ShowBlocks','-','Source']
],
config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre';
config.removeButtons = 'Underline,Subscript,Superscript';
config.removeDialogTabs = 'image:advanced;link:advanced';
//加载插件
config.extraPlugins = 'colorbutton,panelbutton,floatpanel';
};
プログラミング関連の詳細については、知識については、プログラミング ビデオ
をご覧ください。 !以上が便利な TP リッチ テキスト エディター CKEditor を共有して推奨しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。