ポインタの位置を取得する Javascript メソッド: イベント オブジェクトの pageX および pageY、または clientX および clientY 属性を使用し、scrollLeft およびscrollTop 属性と連携して、ポインタの位置を取得します。計算された。

#この記事の動作環境: Windows10 システム、JavaScript 1.8.5、thinkpad t480 コンピューター。
ページ内のポインターの位置を取得するには、イベント オブジェクトの pageX および pageY、または clientX および clientY (IE と互換) プロパティを使用できます。スクロールトップ プロパティを使用すると、ページ上のマウス ポインターの位置を計算できます。
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}pageX および pageY イベント属性は IE ブラウザではサポートされておらず、clientX および clientY イベント属性は Safari ブラウザではサポートされていないため、異なるブラウザと互換性を持たせるためにこれらを混合できます。変なモードでは、body 要素がページ領域を表し、html 要素が非表示になりますが、標準モードでは、html 要素がページ領域を表し、body 要素は独立したページ要素にすぎないため、2 つの解析方法は互換性がある必要があります。
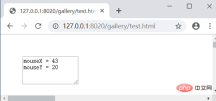
次の例は、上記の拡張関数 getMP() を呼び出して、ドキュメント内の現在のマウス ポインターの位置をキャプチャする方法を示しています。
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>デモンストレーションの効果は次のとおりです:

ポインターの相対位置を取得します
offsetX と offsetY または LayerX と LayerY を使用します。マウス ポインタの相対位置を取得するには、含まれているボックスのオフセット位置を配置します。 offsetLeft 属性と offsetTop 属性を使用して、位置決めを含むボックス内の要素のオフセット座標を取得し、layerx 属性値から offsetLeft 属性値を引いた値を使用し、layery 属性値から offsetTop 属性値を引いた値を使用すると、次のようになります。要素内のマウスポインタの位置。
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}実際には、上記の関数には次の 2 つの問題があります。
Mozilla タイプと Safari ブラウザでは、要素境界の外壁の左上隅が次のように使用されます。基準点。
他のブラウザでは、要素の境界線の内壁の左上隅が座標原点として使用されます。
境界線がマウス位置に与える影響を考慮する場合、要素の境界線が非常に広い場合、マウス位置に対する境界線の影響を排除する方法を検討する必要があります。ただし、境界線のスタイルが異なるため、デフォルトの幅は 3 ピクセルであるため、要素の境界線の実際の幅を取得するのが面倒になります。現在の要素の境界線の幅を決定するには、さらに条件を設定する必要があります。
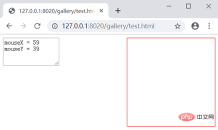
例
要素内のマウス ポインターの位置を取得するための改良された拡張関数は次のとおりです:
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}デモの効果は次のとおりです:

推奨学習: JavaScript ビデオ チュートリアル
以上がJavaScriptでポインタの位置を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






