PHPでmysqlデータベースからクエリデータを読み取る方法
- 藏色散人オリジナル
- 2021-10-18 09:22:283162ブラウズ
mysql データベースからクエリされたデータを読み取る
php メソッド: 1. mysqli_connect を介して mysql データベースに接続します; 2. 文字セットのエンコード形式を設定します; 3. SQL ステートメントを実行します; 4. 結果セットを処理します。

この記事の動作環境:Windows7システム、PHP7.1バージョン、DELL G3パソコン
phpの読み込み方法mysqlデータベースクエリデータ?
PHP MySql はバックグラウンド データ読み取りを実装します:
PHP の php_mysqli 拡張機能を使用します
まず、基本的な使用法をいくつか理解します
1.
mysqli_connect()
を使用してデータベースに接続します。 パラメータ: ① ホスト アドレス ② MYSQL ユーザー名 ③ MYSQL パスワード ④ 接続するデータベースの選択 ⑤ ポート番号
戻り値: return if接続が成功した場合 リソース タイプの識別子 失敗した場合は false が返されます
Mysql との複数の接続を確立した場合、今後データベースを操作するさまざまな関数は、返された接続シンボルを渡す必要があります
Mysql One との接続を 1 つだけ確立する場合、今後データベースを操作するさまざまな関数にこの識別子を渡す必要はありません
2. 文字セットのエンコード形式を設定します
mysqli_set_charset( );
3. SQL ステートメントを実行します
追加、削除、変更の場合はブール型の成功を返します
クエリの場合はリソースの結果セットを返します
$res=mysqli_query();
4. 結果セットを処理します
mysqli_fetch_assoc($res); 返回关联数组
mysqli_fetch_row($res); 返回索引数组
mysqli_fetch_object($res); 返回对象
mysqli_fetch_field($res); 返回结果集中每一列的字段信息(字段名,表名,数据库名,字段类型)
mysqli_data_seek($res, 0); 设置结果集指针位置,为零,结果集复位到最开始
mysqli_free_result($res); 释放查询资源结果集
mysqli_close($conn); 关闭数据库连接
簡単な登録およびログイン関数を実装しましょう。
最初に一般的な構成を PHP ファイルに記述し、後でインポートします。
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");
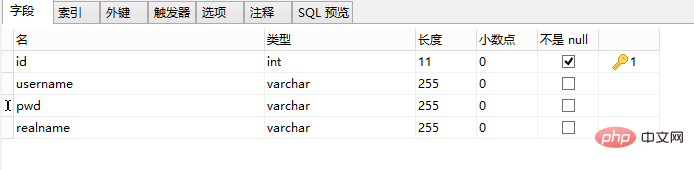
ユーザー情報にアクセスするためのテーブルをデータベースに作成します。ここでは、mydb データベースに submit という名前のテーブルを作成しました。

最初に行うことは関数を登録することです。登録とは、ユーザーが入力した情報をバックグラウンド データベースのテーブルに保存することです
以下は登録ページのスタイルです。言うことはありません。名前を覚えておいてください。ID
<p>d637b26c7618e8e4a387936d13117b79<br> 41f694bf073fda5f8b66ecb924074ffb<br> 62adb46bd367e8d79708a3bf3765ea34用户注册16b28748ea4df4d9c2150843fecfba68<br> 16b28748ea4df4d9c2150843fecfba68<br> 165eec484993f6c5e1b1fbd7bf5de649<br> e61fd69228ce2c22fa7ddf26c584f7f0<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674用户名8c1ecd4bb896b2264e0711597d40766c<br> 3539a64e167199a3df90fef036934dd2<br> 16b28748ea4df4d9c2150843fecfba68<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674密码8c1ecd4bb896b2264e0711597d40766c<br> e9fc16704f34efbb11b15fe4cb6374de<br> 16b28748ea4df4d9c2150843fecfba68<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674确认密码8c1ecd4bb896b2264e0711597d40766c<br> d73581b0707fe32523581bf1842a8f07<br> 16b28748ea4df4d9c2150843fecfba68<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674真实姓名8c1ecd4bb896b2264e0711597d40766c<br> 8ce8835b7396c2dfb5defcf6686ff330<br> 16b28748ea4df4d9c2150843fecfba68<br> <br> 52f158f9b58d170d0b8c1792170e9180<br> 13d9db4a2ed7d591442792ba647dcf80<br> <br> a83d825548a1fb4694e1547579091cb1返回登录5db79b134e9f6b82c0b36e0489ee08ed<br> 16b28748ea4df4d9c2150843fecfba68<br> <br> f5a47148e367a6035fd7a2faa965022e<br> 16b28748ea4df4d9c2150843fecfba68<br> 16b28748ea4df4d9c2150843fecfba68<br></p>
重要なポイントは、JQuery を使用してデータを POST する方法を確認することです。バックグラウンド
<p>cf7d6897649c21fc8fd1414f6811503d2cacc6d41bbb37262a98f745aa00fbf0<br> 5cd6e472395e766622bc5d31b556eb7a<br> $(function(){<br> $("#submit").on("click",function(){ var userName = $("input[name='userName']").val(); var pwd = $("input[name='pwd']").val(); var rePwd = $("input[name='rePwd']").val(); var realName = $("input[name='realName']").val(); if(userName==""||pwd==""||rePwd==""||realName==""){<br> alert("所有信息不可为空,请确认!"); return;<br> }else if(pwd!=rePwd){<br> alert("两次密码输入不一致!"); return;<br> }<br> <br> $.post("doReg.php",{ "userName":userName, "pwd":pwd, "realName":realName<br> },function(data){<br> alert(data); <br> if(data=="注册成功"){<br> location = "login.php";<br> }<br> })<br> <br> });<br> }); 2cacc6d41bbb37262a98f745aa00fbf0<br></p>
バックグラウンドのphpファイルがデータを受信した後、SQLステートメントを使用してデータベースを操作し、データをテーブルに格納します
<p>a5d587a141753b69bf46dd48458ee7ee0){ die("用户名已经存在!"); <br> } elseif($res){ echo 'true';<br> }else{ die();<br> } <br></p>
このように、登録ボタンをクリックすると、入力した情報がテーブルに保存されます。成功したら、ログイン ページに移動します。
次はログイン ページです。ログイン関数は、テーブルに保存されているユーザー名とパスワードの情報を読み取る必要があります。
ログイン ページのスタイルは、言いたいことはたくさんあります。必要な名前と ID も覚えてください
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">用户登录</div>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</div>
<div class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</div>
</form>
</div>
</div>
焦点は引き続き JQ コードです
<p><script src="../../js/jquery-1.10.2.js"></script><br/> <script type="text/javascript"><br/> $(function(){<br/> $("#submit").on("click",function(){ var userName = $("input[name='userName']").val(); var pwd = $("input[name='pwd']").val();<br/> <br/> $.post("doLogin.php",{ "userName":userName, "pwd":pwd<br/> },function(data){<br/> alert(data); if(data=="登录成功"){<br/> location = "index.php";<br/> }else{<br/> alert("用户名或密码有误!");<br/> }<br/> });<br/> });<br/> }); </script><br/></p>
上記のランディング ページの JQ コードは何ですかこれは、Go を使用してバックエンドに移動し、PHP ファイルにログインします。データベースから読み取ったユーザー名とパスワードの情報と、ユーザーが入力した新しい情報を比較します。true の場合、ログインは成功します。
Soバックエンドのログイン ページの書き方は非常に簡単です。テーブルから情報を読み取った後、フロント デスクのログイン ページに戻ります。
<p><?php <br/>header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php"); <br/> $userName = $_POST["userName"]; $pwd = $_POST["pwd"]; <br/> $loginSql = <<<login<br/> select * from submit where username="{$userName}" and pwd = "{$pwd}";<br/>login; $res = mysqli_query($con, $loginSql); <br/> if($row = mysqli_fetch_row($res)){ $_SESSION["user"] = $row; echo "登录成功";<br/> }else{ echo "登录失败";<br/> } <br/> mysqli_free_result($res); mysqli_close($con);<br/></p>ログインに成功すると、ログインが成功したことを示すプロンプトが表示され、ジャンプします。ホームページ (index.html) へ
# 推奨学習:「PHP ビデオ チュートリアル >>
以上がPHPでmysqlデータベースからクエリデータを読み取る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

