ホームページ >ウェブフロントエンド >フロントエンドQ&A >Maxthon 3 で JavaScript を有効にする方法
Maxthon 3 で JavaScript を有効にする方法
- 藏色散人オリジナル
- 2021-10-15 16:50:112123ブラウズ
Maxthon 3 で JavaScript を有効にする方法: 1. IE インターフェイスのメニュー バーの [ツール] から [インターネット オプション] を選択します; 2. [スクリプト] で [Java アプレット スクリプト] を見つけて有効にします。 3. ブラウザ設定を再度開いて有効にします。

このチュートリアルの動作環境: Windows7 システム、ie11 バージョン、Dell G3 コンピューター。
Maxthon 3 で JavaScript を有効にする方法?
Maxthon 3 は IE カーネルを使用するため、JavaScript を有効にします
IE ブラウザで JavaScript を有効にする方法:
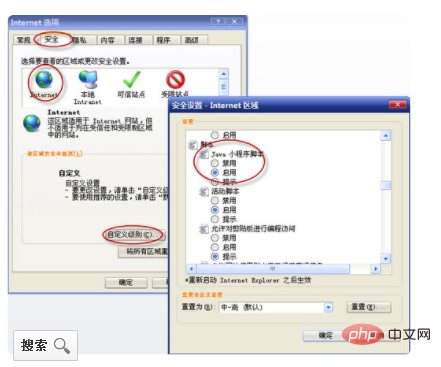
IE インターフェイスのメニュー バーの [ツール] から [インターネット オプション] を選択します - [セキュリティ] タブ - [インターネット] (小さな青い地球) を選択します - [レベルのカスタマイズ] - [スクリプト] の下で見つけて有効にします「Java アプレット スクリプト」で。下図のように設定完了後、ブラウザを再度開くと設定が有効になります。

[推奨学習: JavaScript 基本チュートリアル]
以上がMaxthon 3 で JavaScript を有効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

