ホームページ >ウェブフロントエンド >CSSチュートリアル >読み込み読み込み効果を実装するための 8 つの CSS ヒント (共有)
読み込み読み込み効果を実装するための 8 つの CSS ヒント (共有)
- 青灯夜游転載
- 2021-10-15 10:56:324571ブラウズ
この記事では、読み込み読み込み効果を実装するための 8 つの CSS ヒントを紹介します。お役に立てば幸いです。

なぜこのような記事を書くのですか?通常の開発では、読み込みが発生すると、UI フレームワークまたは Baidu に組み込まれ、プロジェクトに CV が追加されます。しかし、自分で実装するとなると、まったくわかりません。時間が経つにつれて、私はCVエンジニアになりました。この記事では、さまざまな読み込み方法のアイデアを説明していますので、皆さんもそれを使用するだけでなく、作成することもできれば幸いです。 実践は真の知識をもたらします。 (学習ビデオ共有: css ビデオ チュートリアル 、Web フロントエンド )
この記事では、循環読み込み のみを紹介します。その他は別の記事で紹介します。
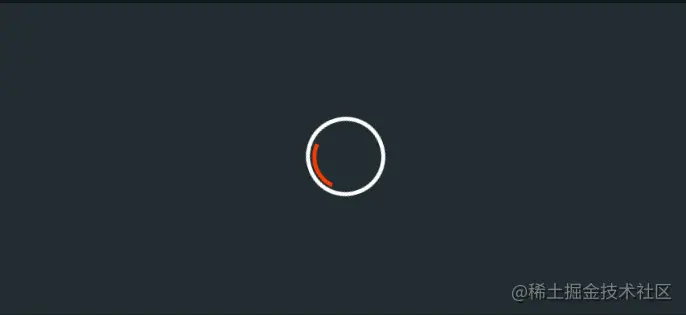
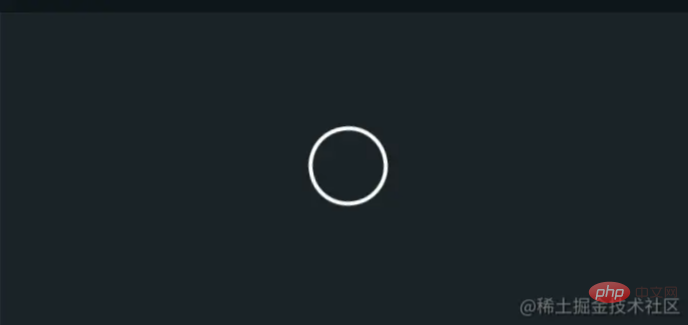
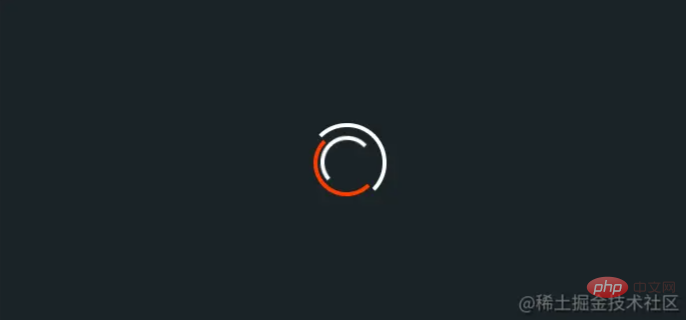
loader-1
これは最も単純な CSS の読み込みです。円の上に赤い円弧があります。よく見ると、この円弧はちょうど 1/4 であることがわかります。
実装ロジック:
幅と高さが等しいコンテナーの境界線を白に設定します。

境界線の半径を 50% に設定すると、円になります。

(このアニメーションは以下で何度も使用されるため、以下では詳しく説明しません)
@-webkit-keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
完全なコード
.loader-1 {
width: 48px;
height: 48px;
border: 5px solid #FFF;
border-bottom-color: #FF3D00;
border-radius: 50%;
display: inline-block;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
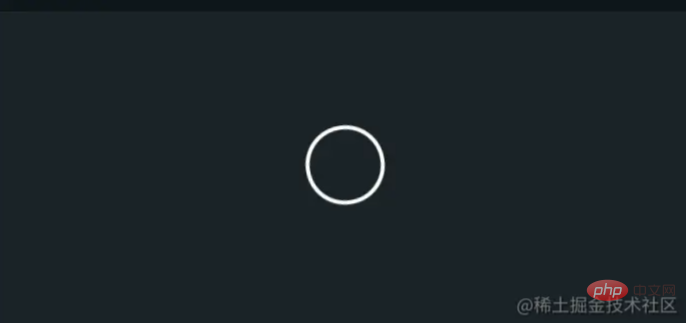
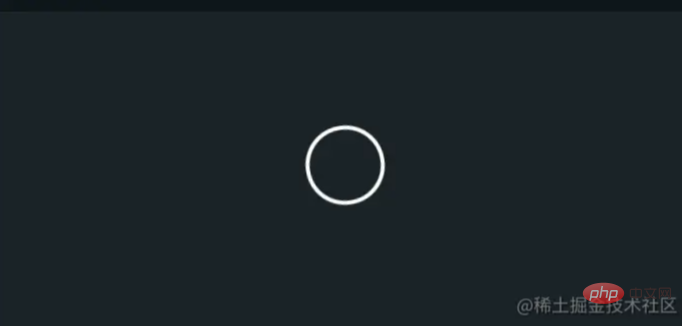
loader-2

ロジックの実装
幅と高さが同じで、側面が白く、角が 50% 丸いコンテナ。こちらは外側の円です。
 #回転アニメーションを追加します。
#回転アニメーションを追加します。
.loader-2 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-2:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 40px;
height: 40px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
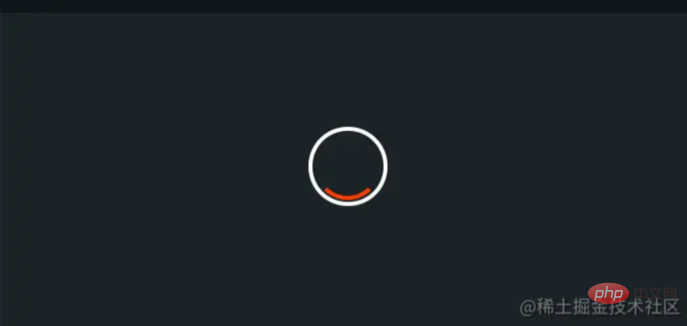
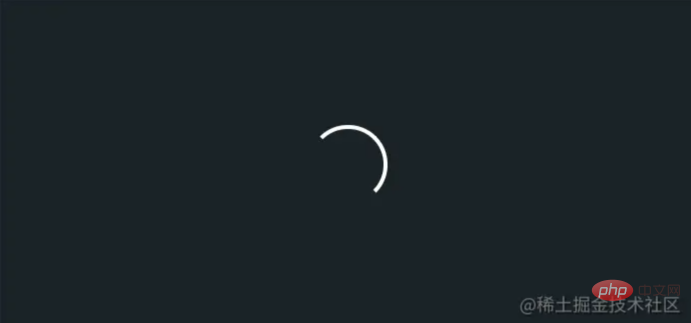
}loader-3
##観察: 内側は円、外側は赤い円弧です。
実装ロジック
この荷重効果はローダー 2 と一致していますが、違いは赤い円弧が内側と外側にあることです。
完全なコード
.loader-3 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-3:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 56px;
height: 56px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
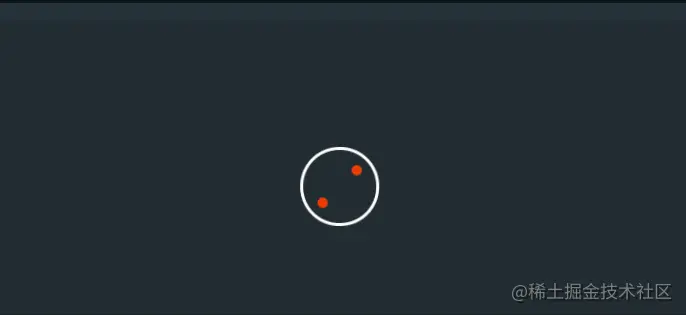
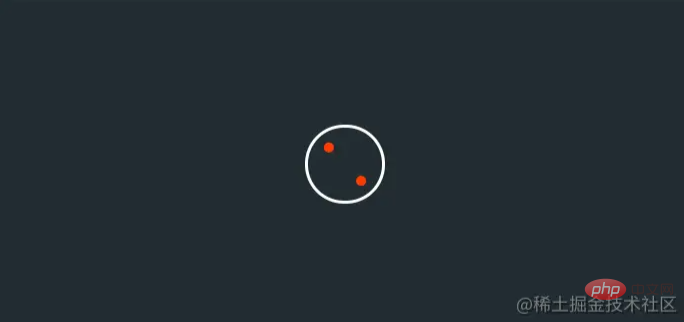
}loader-4
観察: 外側に 1 つの円、内側に 2 つの円があり、これら 2 つの円は完全に対称です。 
ロジックの実装
幅と高さが同じで、側面が白く、角が 50% 丸いコンテナ。こちらは外側の円です。
内側を赤くするにはどうすればよいでしょうか?ここで 2 つのアイデアがあります。 1; 2 つの小さな div を追加し、背景色を赤に設定し、角を 50% に設定して、2 つの小さな点のように見えます。 2: ::after と ::before を使用します。考え方は方法 1 と同じです。
#回転アニメーションを追加します。
 #完全なコード
#完全なコード
.loader-4 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-4:before {
left: auto;
top: auto;
right: 0;
bottom: 0;
content: "";
position: absolute;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(-150%, -150%);
border-radius: 50%;
}.loader-4:after {
content: "";
position: absolute;
left: 0;
top: 0;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(150%, 150%);
border-radius: 50%;
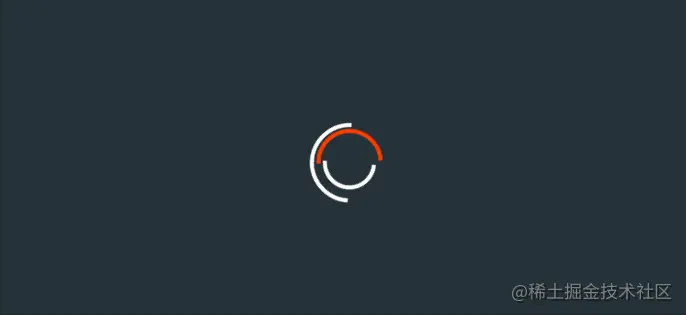
}loader-5
##観察: 一番外側の白い円、真ん中の赤い円、内側の白い円の合計 3 つのレイヤーがあります。各円には半円弧の隙間があり、外側の円と最も内側の円は同じ方向に回転します。
 実装ロジック
実装ロジック
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。
这里的问题是,圈的缺口如何实现,其实很简单,在css中有一个属性值:transparent,利用这个值给边框设置透明,即可实现缺口。

对于内部的红色和白色圆弧,继续使用::after和::before即可。

加上动画,这里有一个反方向旋转的动画(rotationBack)。 这里设置旋转是往负角度,旋转即可反方向旋转。
@keyframes rotationBack {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}完整代码
.loader-5 {
width: 48px;
height: 48px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 3px solid;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-5:before {
width: 32px;
height: 32px;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1.5s linear infinite;
animation: rotation 1.5s linear infinite;
}.loader-5:after, .loader-5:before {
content: "";
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 3px solid;
border-color: transparent transparent #FF3D00 #FF3D00;
width: 40px;
height: 40px;
border-radius: 50%;
-webkit-animation: rotationBack 0.5s linear infinite;
animation: rotationBack 0.5s linear infinite;
transform-origin: center center; *
}loader-6
观察:看上去像是一个时钟,一个圆里面有一根指针。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。
指针是如何实现的:从这里开始不再讨论新增div的情况。 其实红色的指针就是一个单纯的宽高不一致的容器。
完整代码
.loader-6 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-6:after {
content: "";
position: absolute;
left: 50%;
top: 0;
background: #FF3D00;
width: 3px;
height: 24px;
transform: translateX(-50%);
}loader-7
观察:首先确定几个圈,一共两个。当第一个圈还没消失,第二个圈已经出现。最后出现了类似水波的效果。同时要注意的是,这两个两个圈是一样大的,这是因为他们最终消失的地方是一致的。
实现逻辑
首先确定,这两个圈是否在容器上。上面一直时在容器上添加边框,当然这个例子也可以,但是为了实现的简单,我们把这两个圈放在::after和::before中。

加上动画,这里的圈是逐渐放大的,在CSS中scale用来放大缩小元素。同时为了实现波纹逐渐清晰的效果,我们加上透明度。
@keyframes animloader7 {
0% {
transform: scale(0);
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}完整代码
这里因为两个圈是先后出现的,所以需要一个圈加上delay
.loader-7 {
width: 48px;
height: 48px;
display: inline-block;
position: relative;
}.loader-7::after, .loader--7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
}.loader-7::after {
-webkit-animation-delay: 1s;
animation-delay: 1s;
}
.loader-7::after, .loader-7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
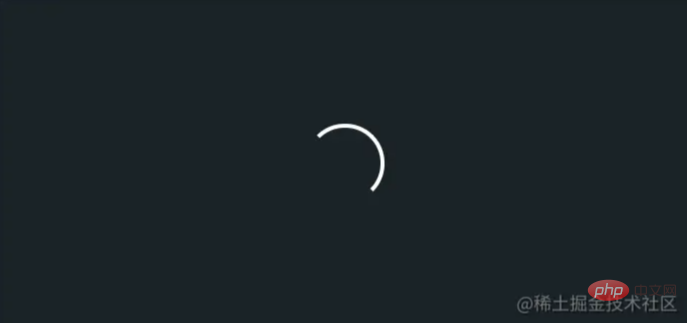
}loader-8
观察:一段圆弧加上一个三角形。
实现逻辑
一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。

transparent,利用这个值给边框设置透明,即可实现缺口。

在:after上创建箭头。CSS中我们有多种方法实现三角形,其中最简单是使用border,不需要给元素设置宽高,只需要设置border的大小,并且只有一边设置颜色。
border: 10px solid transparent; border-right-color: #FFF
加上旋转动画。
完整代码
.loader-8 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-bottom-color: transparent;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-8:after {
content: "";
position: absolute;
left: 20px;
top: 31px;
border: 10px solid transparent;
border-right-color: #FFF;
transform: rotate(-40deg);
}本文转载自:https://juejin.cn/post/7018466377551839269
作者:前端picker
更多编程相关知识,请访问:编程入门!!
以上が読み込み読み込み効果を実装するための 8 つの CSS ヒント (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


)
)
)
)
)
)
)
)