ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでイベントを削除する方法
JavaScriptでイベントを削除する方法
- 藏色散人オリジナル
- 2021-10-14 11:39:155598ブラウズ
イベントを削除する Javascript メソッド: 1. クリック イベントを作成します; 2. addEventListener を使用してイベントを登録します; 3. 関数を使用してポップアップ ボックスをカプセル化し、イベントを削除します。

この記事の動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でイベントを削除するにはどうすればよいですか?
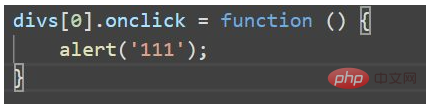
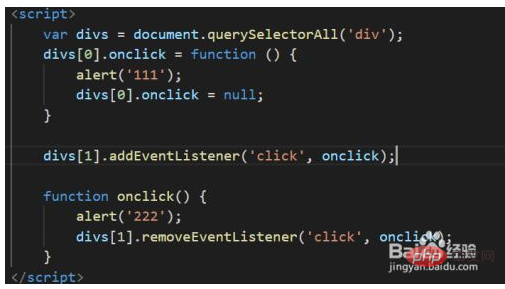
最初に従来のクリック イベントを作成します

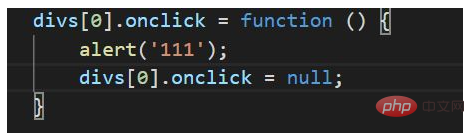
次に、イベント内でイベントを null にすると、クリックは実行されません

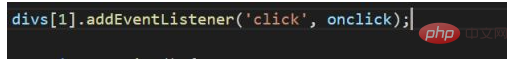
次に、addEventListener を使用してイベントを登録します。

関数を使用してポップアップ ボックスをカプセル化し、イベントを削除します

ブラウザを開いて順番にクリックしても、再度ポップアップすることはありません

概要: 登録されたイベントの場合従来の方法 イベントを直接空のままにすることができます。addEventListener によって登録されたイベントの場合は、関数を通じてイベントを削除できます。

推奨調査: "JavaScript 基本チュートリアル"
以上がJavaScriptでイベントを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

