ホームページ >ウェブフロントエンド >Vue.js >vue.js コアの最も基本的な機能は何ですか
vue.js コアの最も基本的な機能は何ですか
- 王林オリジナル
- 2021-10-08 14:56:203282ブラウズ
vue.js コアの最も基本的な機能は、簡潔なテンプレート構文を使用してデータを DOM に宣言的にレンダリングできるシステムです。 vue.js のコア機能を使用すると、要素を表示するかどうかを簡単に制御できます。

<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})テキスト補間に加えて、次のように要素のプロパティをバインドすることもできます: <div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})要素を表示するかどうかを制御することも非常に簡単です: <div id="app-3"> <p v-if="seen">现在你看到我了</p> </div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})他にも多くのディレクティブがあり、それぞれに特別な機能があります。たとえば、v-for ディレクティブは配列データをバインドして項目のリストを表示できます。 <div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
}) ユーザーがアプリケーションと対話できるように、v-on ディレクティブを使用してイベント リスナーを追加できます。 Vue インスタンスで定義されたメソッドを呼び出します。 <div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div>var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})Vue は、フォーム入力とアプリケーション状態の間の双方向バインディングを簡単に実現できる v-model ディレクティブも提供します。 <div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
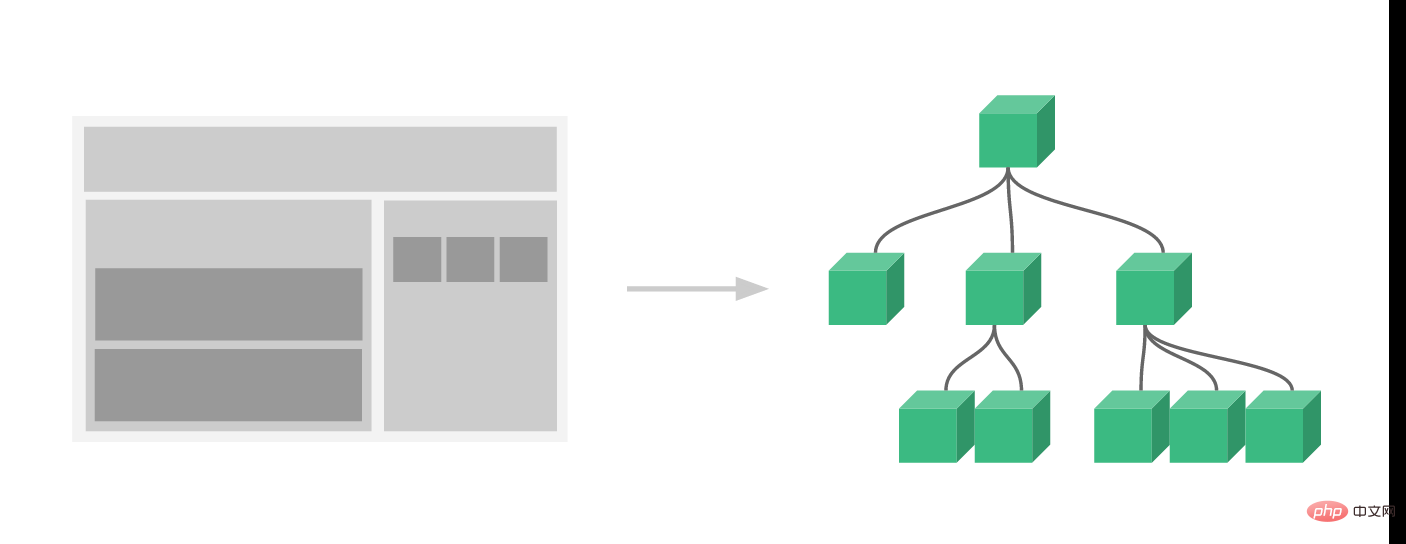
})コンポーネント システムは、Vue のもう 1 つの重要な概念です。コンポーネント システムは、小さく、独立した、再利用可能なコンポーネントを使用して大規模なアプリケーションを構築できるようにする抽象化です。よく考えると、ほとんどすべてのタイプのアプリケーション インターフェイスをコンポーネント ツリーに抽象化できます。

// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
}) これで、それを使用して別のコンポーネント テンプレートを構築できます: <ol> <!-- 创建一个 todo-item 组件的实例 --> <todo-item></todo-item> </ol>ただし、これにより、各 ToDo 項目に同じテキストがレンダリングされます。これは次のようになります。クールではありません。親スコープから子コンポーネントにデータを渡すことができるはずです。プロパティを受け入れるようにコンポーネント定義を変更しましょう:
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
}) これで、v-bind ディレクティブを使用してループ出力の各コンポーネントに To-Do 項目を渡すことができます: <div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item v-for="item in groceryList" v-bind:todo="item" ></todo-item>
</ol>
</div>Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})

以上がvue.js コアの最も基本的な機能は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

