ホームページ >ウェブフロントエンド >Vue.js >vuejsでタイトルを動的に変更する方法
vuejsでタイトルを動的に変更する方法
- 青灯夜游オリジナル
- 2021-09-26 17:04:563610ブラウズ
タイトルを動的に変更する方法: 1. 「main.js」の「document.title=el.dataset.title」を使用してブラウザのタイトルを設定します; 2. ページのタグに「」を追加しますv-title data-title="タイトル値"" コードは動的に変更できます。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
Vue プロジェクトのページ タイトルを動的に変更する
main.js 内:
// 设置浏览器标题
Vue.directive('title', {
inserted: function (el, binding) {
document.title = el.dataset.title
}
})特定のページの最大の div:
次のコードを追加します:
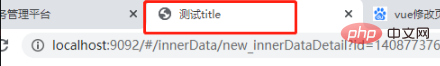
v-title data-title="测试title"
効果:

関連する推奨事項:「vue.js チュートリアル」
以上がvuejsでタイトルを動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vuejsでページに日付を実装する方法次の記事:vuejsでページに日付を実装する方法


