Ajax PHPで3段階の連携メニューを実装する方法
- 藏色散人オリジナル
- 2021-09-21 09:10:072440ブラウズ
3 レベルのリンケージ メニューを実装する Ajax PHP メソッド: 1. 「sanjiliandong_fengzhuang.js」を参照するページを作成します; 2. ドロップダウン メニューのロジックを実装します; 3. ドロップダウン メニューにイベントを追加します-down メニュー項目; 4. AJAX を介してデータベースを走査; 5. データ処理ページを作成します。

この記事の動作環境: Windows 7 システム、PHP バージョン 7.1、Dell G3 コンピューター。
#php ajax php は 3 レベルのリンケージ メニューをどのように実装しますか?
php ajax の 3 レベルのリンケージ ドロップダウン メニュー
3 段階の連携メニューをカプセル化します カスケード連携により、どのページからでも参照できるようになりますまず、この js<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1 を参照するページを作成します。ページがロードされるので、最初に # を書く必要があります。##$(document).ready(function(e) {
//写入方法
});最初に州、市、地区のメソッド名を書くことができます
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
function FillQu()
{
//方法的功能
}2。最初にドロップのロジックを検討してください。 -down メニューを作成し、急いで関数を作成しないでください: ページがロードされた後、3 つのドロップダウン メニューが表示され、メニューの要素は選択され、各メニューにメソッドを記述するのに便利な名前を付けます。 ##
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中3. 実行中は、都道府県、市、区が順に表示され、メソッドを記述できます(1の注)FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法4. 3つのメニュー項目はリンクしています、つまり、さまざまな州に応じてさまざまなオプションがありますドロップダウン メニュー項目にイベントを追加できますが、ここでは使用しません。イベントをクリックすると、変更イベントchange()を使用できます (1) 都道府県をクリックすると、市区町村の表示が変わります
$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
}) (2) 市をクリックすると、地区の表示が変わります $("#shi").change(function(){ //这里就是改变区的
FillQu();
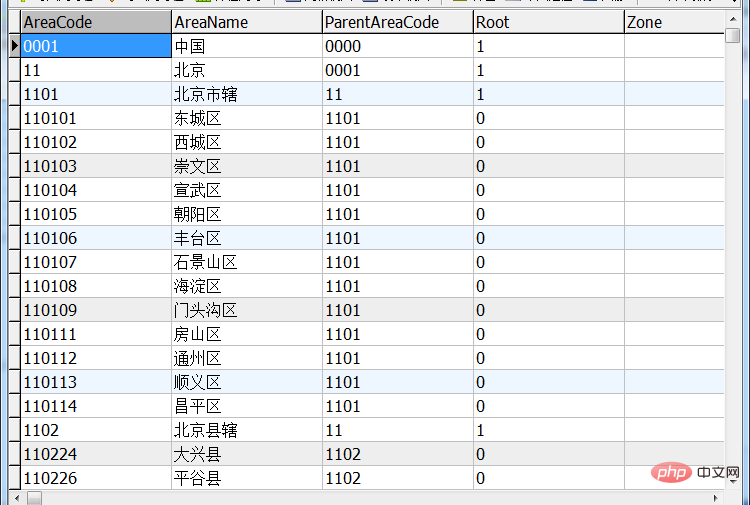
}) このように、ロジックは上で説明されており、以下は各メソッドの関数を記述することです5. 州を埋めるメソッドこれはテーブルの情報によって異なります、私のテーブルは次のようになります:
パターンを見るのは難しくありません。市外局番と親コードがわかります。11---親の 11 を通して、親の 11 もわかります。つまり、対応する都市は州を通じて見つけることができ、次に対応する地区は 1101 を通じて見つけることができます---親の 1101、つまり対応する地区は都市を通じて見つけることができます 
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}データ処理ページ: <?php
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍処理ページ実行後、ajaxメソッド成功後のメソッド を書き終わった後のステートメントは文字列なので分割し、行と列をアンパックする必要があります。結果は、地方のドロップダウン メニュー var hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
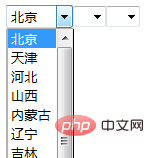
$("#sheng").html(str); //结果放入省的下拉菜单 に渡され、js を参照するページが実行されます。結果は次のとおりです:
6. 都市と地区を入力する方法
//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
} 都市メニューで州を満たす値を定義します。最後のトラバーサルの終わりに、値は都市のドロップダウン メニューに書き込まれます。var pcode = $("#sheng").val(); //将省的值在市中 ajax トラバーサルの終わりに、値は都市のドロップダウン メニューに書き込まれます。Menu$("#shi").html(str);//填充区的方法
function FillQu()
{
//方法的功能,除了这两项,其他的都没变过
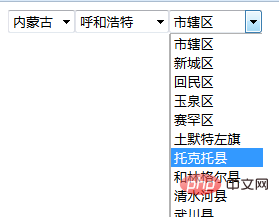
} このエリアは、塗りつぶされた都市の値を定義します。前回のトラバース時に、その値はエリアのドロップダウン メニューに書き込まれます。var pcode = $("#shi").val(); //将市值定义在区中Ajax トラバーサルの最後に、値は地区のドロップダウン メニューに書き込まれます$("#qu").html(str);最終的な効果はドロップダウン メニューを変更し、市と地区の両方のドロップダウン メニューが
になります。

PHP ビデオ チュートリアル
」以上がAjax PHPで3段階の連携メニューを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

