ホームページ >ウェブフロントエンド >jsチュートリアル >Angular+Service がロギング機能をどのように改善するかについて話しましょう
Angular+Service がロギング機能をどのように改善するかについて話しましょう
- 青灯夜游転載
- 2021-09-17 10:24:452108ブラウズ
Angular のログ使用量を改善するにはどうすればよいですか?次の記事では、Angular のサービス管理コンソールの出力を使用してログ機能を改善する方法を紹介します。

Angular アプリケーションでのロギングの使用方法を改善します
Angularはい非常に人気のある開発フレームワーク。フロントエンド開発者は、アプリケーションでコードをデバッグするために console を使用することを好みます。ただし、継続的な配信/展開が必要なため、これらのデバッグ コードは削除され、運用環境には入りません。 . リリース環境。 [関連チュートリアルの推奨事項: "angular チュートリアル"]

##Angular にこの機能の実装を手伝ってもらいましょう
Angular は、#Services をアプリケーションに登録する機能を提供するため、コンポーネント内の一部の関数を再利用できます。 したがって、Service
: サービスを使用してコンソールを管理しますimport { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(...data: any[]): void {
console.trace(data);
}
log(...data: any[]): void {
console.log(data);
}
} AppComponent コンポーネントで使用します::
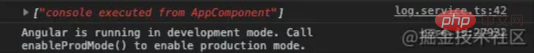
logService.log('console executed from AppComponent');
AppComponent コンポーネントからのものであることを示しています。ログは、どのコンポーネントからのものかを自動的に示すことができます。ログ システム全体を定義するのはファイル ビット
コンポーネントからのものであることを示しています。ログは、どのコンポーネントからのものかを自動的に示すことができます。ログ システム全体を定義するのはファイル ビット
ではないため、手動でログに示す必要はありません。メッセージ。 1.1: logService.trace() を使用します。
ログのソースをトレースするために使用できます。見た目は良いですが、実際には不要な部分が追加されます。ロギング。
2: logService の拡張バージョン
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(source: string, ...data: any[]): void {
console.trace(data);
}
log(source: string, ...data: any[]): void {
console.log(data);
}
}以前のものと比較して、logService クラスの拡張バージョンメソッドは追加のパラメーターを受け取ります。
logService.log('AppComponent','console executed from AppComponent');
以上がAngular+Service がロギング機能をどのように改善するかについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

