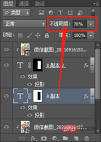
前回の記事「初級編:PSを使って金色のテキストエフェクトを作成する方法(詳細な画像とテキスト)」では、PSを使って金色のテキストエフェクトを作成するための小テクニックを紹介しました。ゴールドのテキスト効果を作成します。次の記事では、PS を使用してデジタル用のクリエイティブなエフェクトを作成する方法を紹介します。
















以上がPS を使用してクリエイティブなデジタル効果を作成する方法を段階的に説明します (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Photoshopの価格設定の比較:オプションと利点May 12, 2025 am 12:17 AM
Photoshopの価格設定の比較:オプションと利点May 12, 2025 am 12:17 AMAdobe Photoshopには3つのパッケージがあります。1)20GBのクラウドストレージを含む低コストのPhotoshopのみを必要とするユーザーに適した単一のアプリケーションプラン。 2)CreativeCloudプランの完全なセット。複数のAdobeアプリケーションを必要とするユーザーに適しており、100GBのクラウドストレージを含む高コスト。 3)20GBのクラウドストレージを含む低コストで、予算が限られているアカデミックユーザーに適した、学生と教師向けの優先計画。
 Photoshopの特別な理由は何ですか?その主な機能May 11, 2025 am 12:16 AM
Photoshopの特別な理由は何ですか?その主な機能May 11, 2025 am 12:16 AMPhotoshop'sprimaryfunctionistoenableUserstomantumentonipulation and beciTialimages with recisionandcontrol.itsspecialfeatureSinclude:1)Alayer Beasingeditings SystemFor IndoendentElementManipulation、2)AnextensiveLibraryoftOoofSOULSANDFILTERSFORIUSTASKS、AN
 Photoshop:プロの画像編集のコストMay 10, 2025 am 12:19 AM
Photoshop:プロの画像編集のコストMay 10, 2025 am 12:19 AMPhotoshopのコストには、直接コスト、時間と学習曲線、リソース、ハードウェアへの投資が含まれます。 1。直接費用:サブスクリプションシステムは月額20ドルから50ドル、一度に数百ドルを購入します。 2。時間と学習:多くの時間と練習が必要であり、オンラインコースとチュートリアルを通じて学習することをお勧めします。 3。リソースとハードウェア:効率を改善するためにハードウェア構成を確保するには、高性能コンピューターと十分なストレージスペースが必要です。
 画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AM
画像編集の必需品:Photoshopの重要な機能May 09, 2025 am 12:05 AMPhotoshopのコア機能には、レイヤー、選択ツール、調整ツールが含まれます。 1.レイヤーは、画像パーツの独立した編集を可能にし、レイヤースタイルをサポートします。 2。ラッソ、マジックワンド、クイック選択ツールなどの選択ツールは、正確な編集を提供します。 3.色のレベル、曲線、色相/飽和などの調整ツールは、画像を非破壊的に調整できます。
 私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AM
私の目的:Photoshop関連のタスクを支援しますMay 08, 2025 am 12:18 AMPhotoshopでは、レイヤーマスクの役割は、非破壊的な方法で隠されたレイヤーまたは表示された部分を許可することです。 1.レイヤーマスクの作業原理は、黒、白、グレースケールを介してレイヤーの可視性を制御することです。 2。基本的な使用法には、キャラクターイメージを新しい背景に合成するなど、画像合成が含まれます。 3.グラデーションマスクを使用してスムーズな画像遷移を実現することにより、高度な使用を実現できます。
 Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AM
Photoshopと無料の選択肢:比較外観May 06, 2025 am 12:12 AMPhotoshopの強力な機能には、スマートオブジェクトとニューラルフィルターが含まれますが、Gimp、Krita、Photopeaなどの無料の代替品は、Gimpの層機能、Kritaのデジタル絵画、Photopeaのオンライン編集などの特定の分野でうまく機能します。
 Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AM
Photoshopカラーグレーディング:プロテクニックで画像を高めますMay 05, 2025 am 12:07 AMPhotoshopの色調整は、調整層を通じて実現して、画像をよりプロフェッショナルにすることができます。 1.色のレベル、曲線、色相/飽和、その他のツールを使用して、色相、飽和、明るさを調整します。 2。LUTを適用して、独自の色効果を作成します。 3.調整層を使用して画像の歪みを回避し、履歴パネルを使用して調整手順を追跡します。
 現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM
現実の世界のPhotoshop:その多様な用途の例May 04, 2025 am 12:15 AM現実の世界でのPhotoshopのアプリケーションには、芸術的創造、科学研究、商業マーケティングが含まれます。 1)芸術的な創造では、デジタルペインティングとイラストに使用されます。 2)科学研究では、画像処理とデータの視覚化に使用されます。 3)商業マーケティングでは、広告デザインとブランドイメージの形成に使用されます。このソフトウェアの汎用性により、さまざまな分野で広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






