ホームページ >ウェブフロントエンド >PS チュートリアル >ヒント: PS を使用して簡単な球状テキストを作成する方法 (概要)
ヒント: PS を使用して簡単な球状テキストを作成する方法 (概要)
- 奋力向前オリジナル
- 2021-09-15 16:14:588157ブラウズ
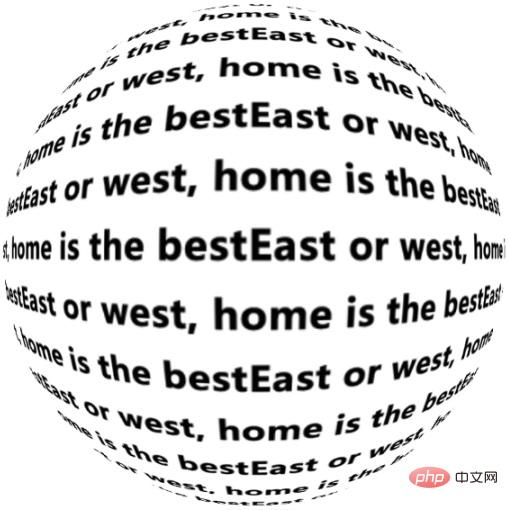
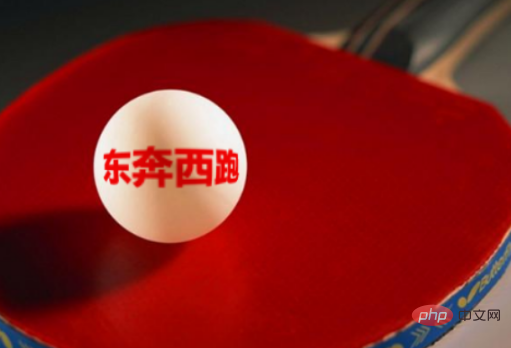
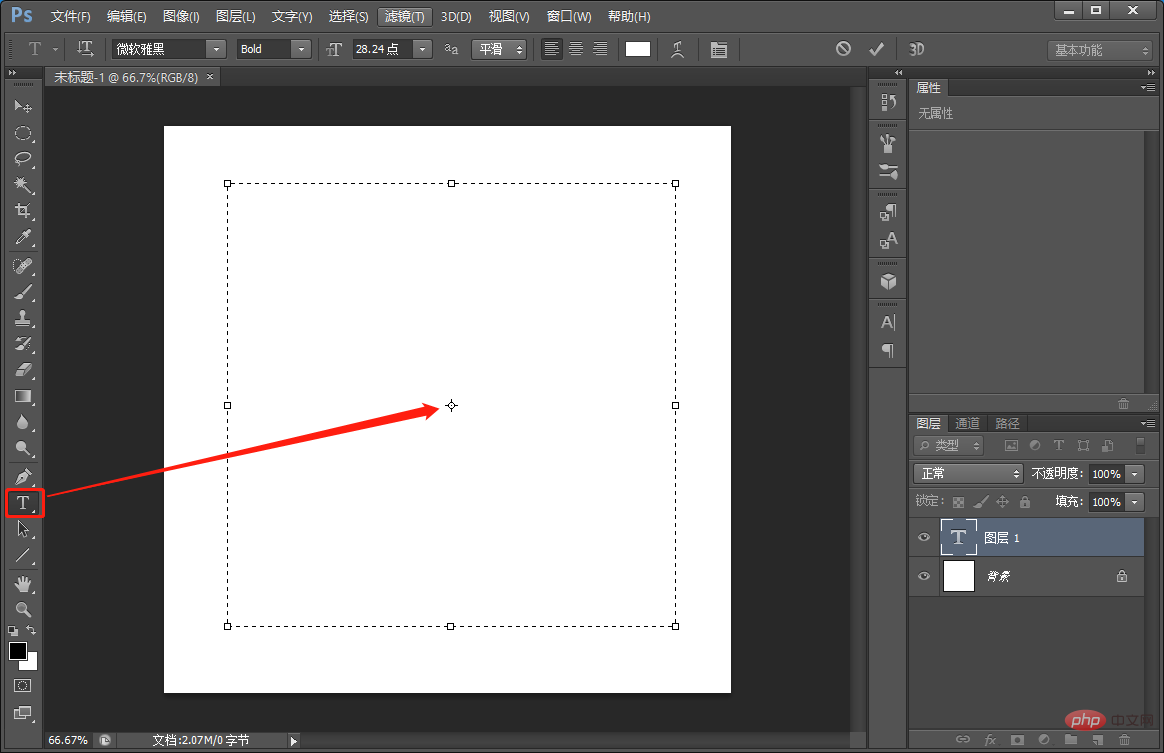
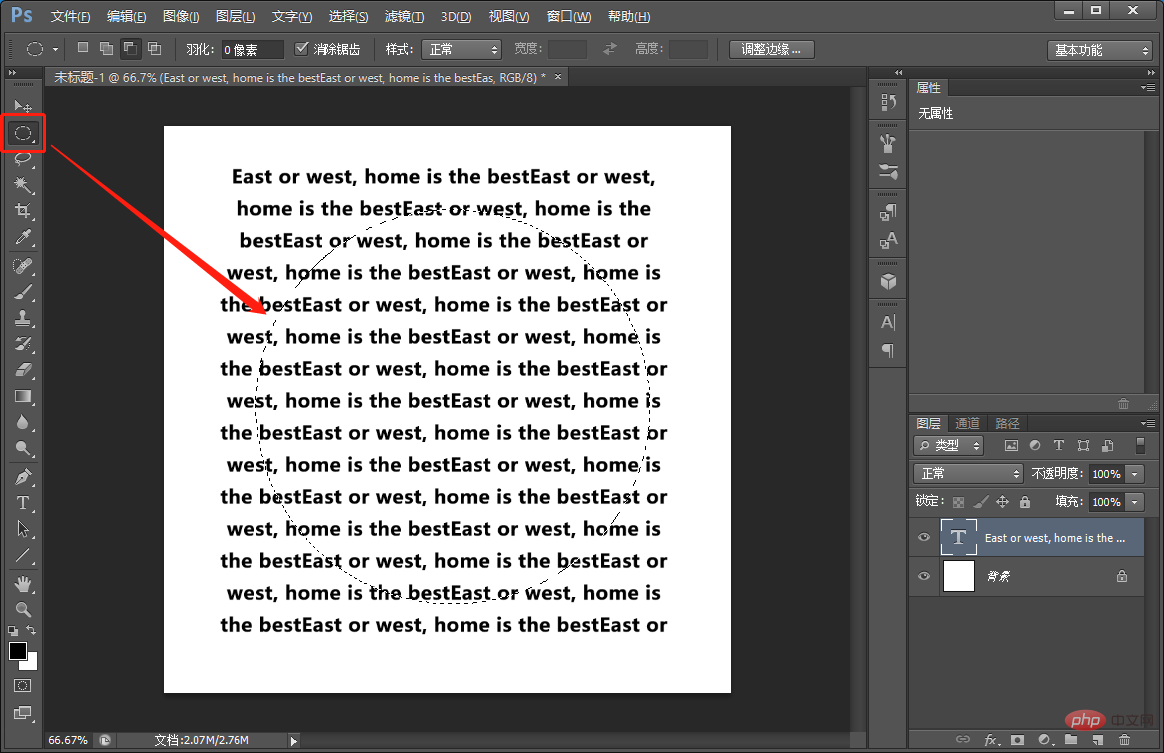
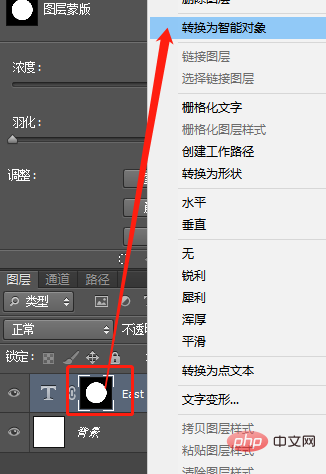
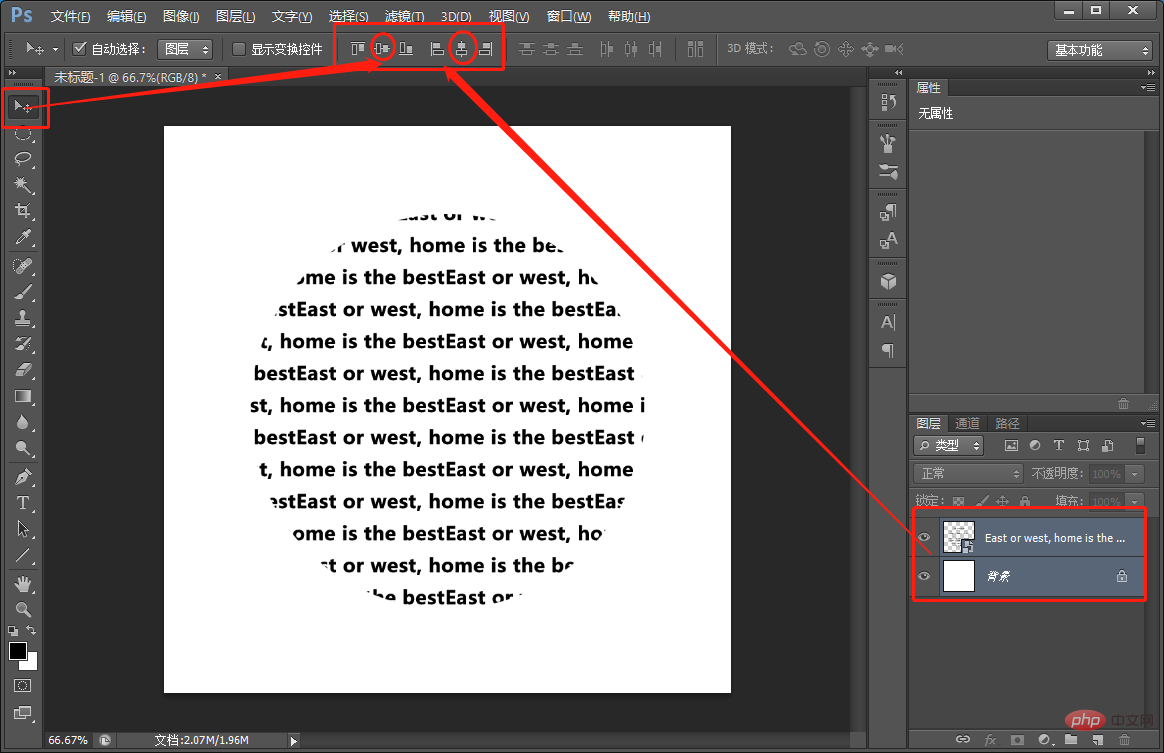
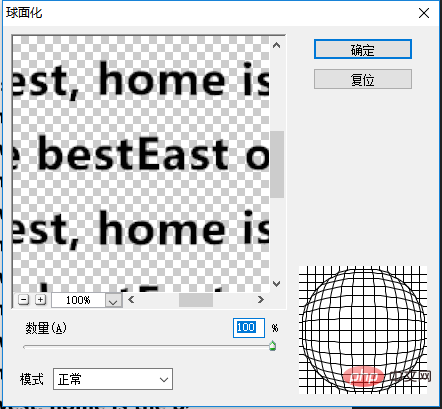
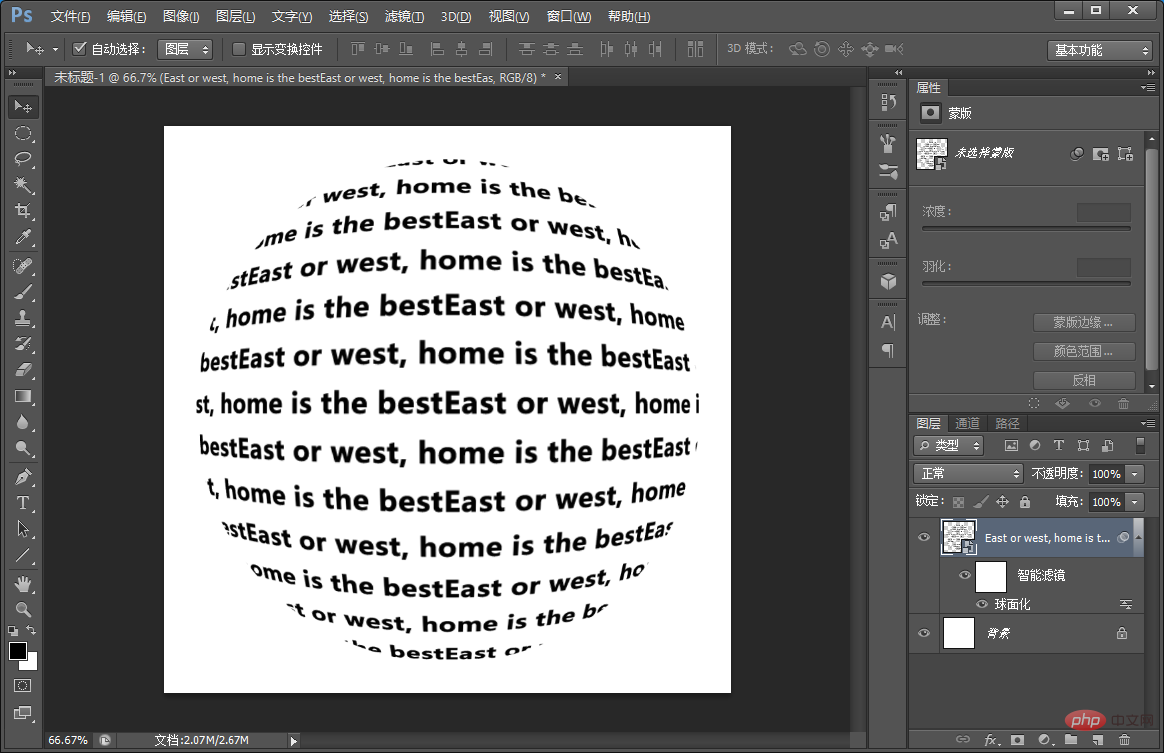
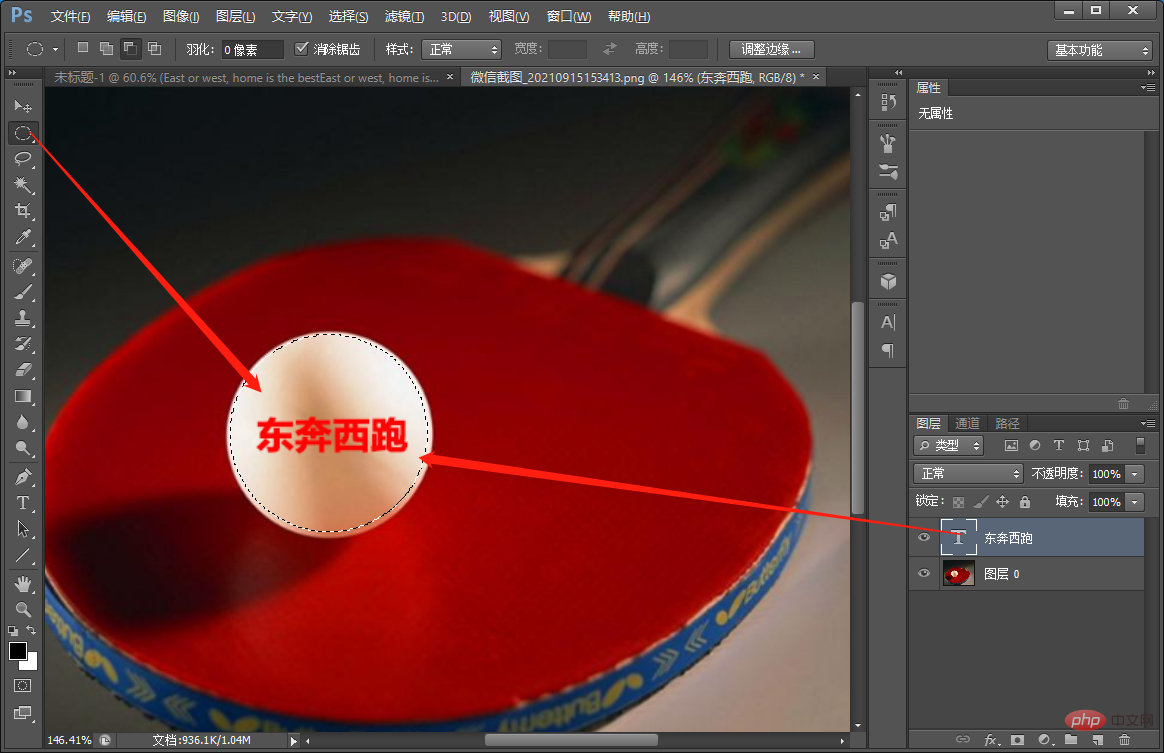
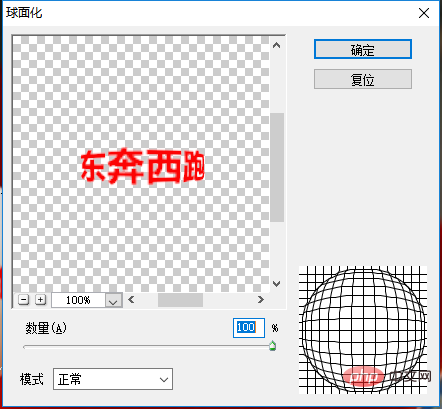
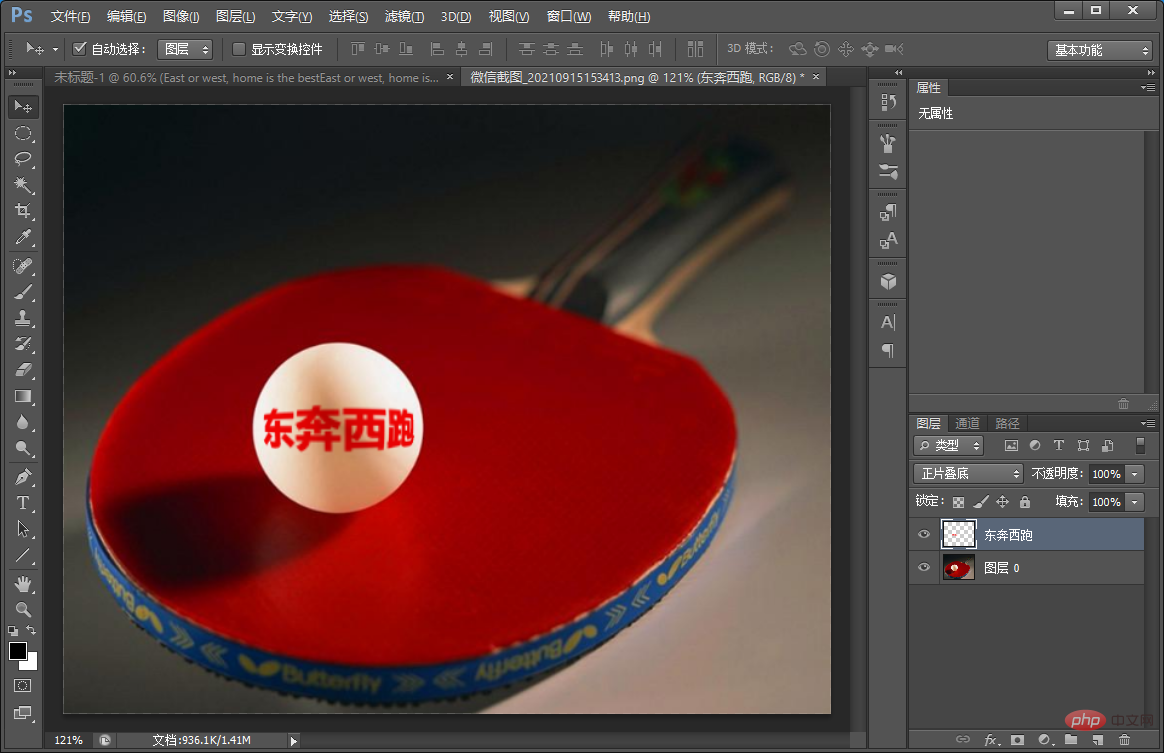
前回の記事「PS を使用してフリーズ キャラクター エフェクトを作成する方法をステップ バイ ステップで教えます (共有)」では、PS を使用してフリーズ キャラクター エフェクトを作成する方法を紹介しました。次の記事では、PSを使って簡単な球体テキストを作成する方法を紹介しますので、見てみましょう。













以上がヒント: PS を使用して簡単な球状テキストを作成する方法 (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

