ホームページ >ウェブフロントエンド >uni-app >アプリ上でユニアイコンが表示されない問題の解決方法
アプリ上でユニアイコンが表示されない問題の解決方法
- 藏色散人オリジナル
- 2021-09-15 13:59:2113469ブラウズ
アプリに uni アイコンが表示されない場合の解決策: 1. 非 H5 側でサポートされていない vue 構文を使用しない; 2. コンポーネント内にスタイルを記述する; 3. パスを変更するurl(https://alicdn .net)"; 4. 携帯電話からアクセスできる IP アドレスを使用して、ネットワーク テストを実行します。

この記事の動作環境: Windows 7 システム、ユニアプリ バージョン 2.5.1、DELL G3 コンピューター
アプリショーにユニアイコンが表示されませんか?
#uniapp は iconfont アイコンを導入し、実機で iconfont が表示されない問題を解決します
1. iconfont アイコンの導入方法
##1. まず、iconfont Web サイトからプロジェクト ファイルをダウンロードします。図に示すように:


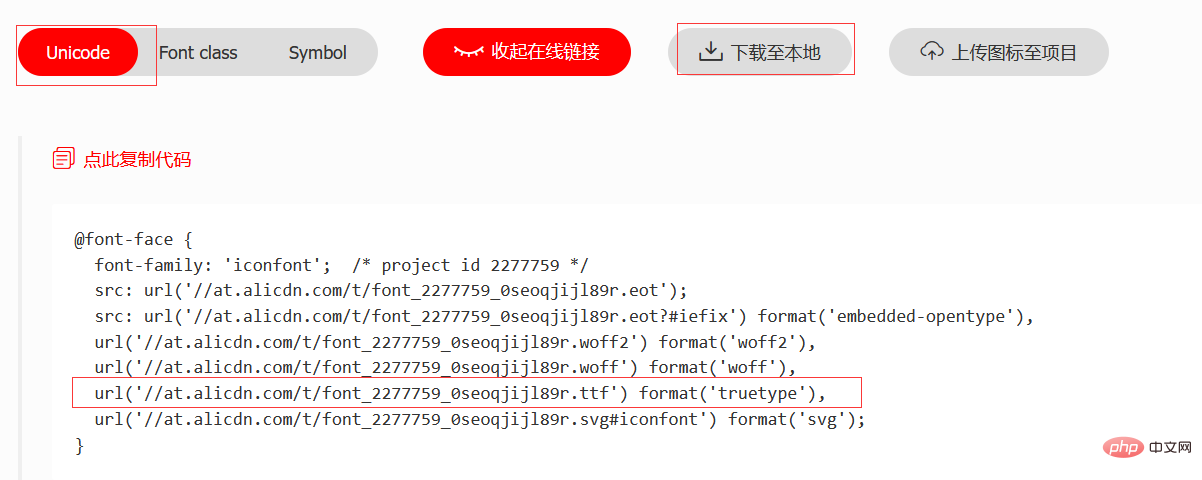
3. iconfont Web サイトに戻り、クリックしてコードをコピーします。必要なのは、次のアドレスだけです。 ttf 形式

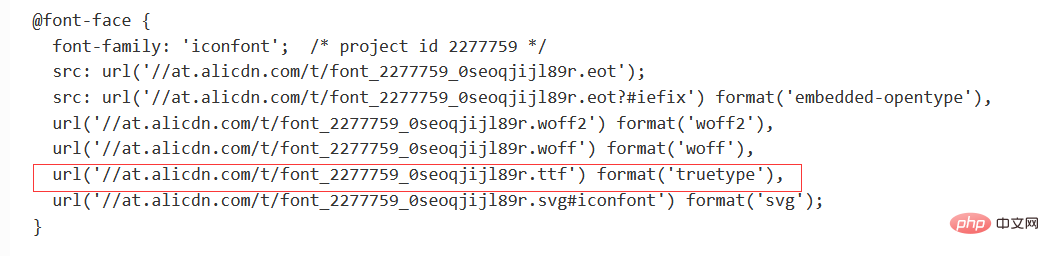
4. プロジェクト内の iconfont.css ファイルを開き、コピーした ttf 形式のコードを @font に書き込みます
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
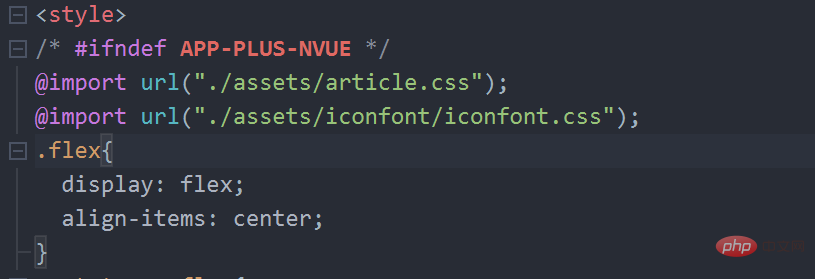
5. 最後に、iconfont.css
を導入します。 # App.vue の style タグ内 
6. 再コンパイルすると、対応するアイコンが表示されます。
2. 実機でアイコンフォントが表示されない問題を解決する
# 問題: 上記の操作を行うと、アイコンフォントのアイコンが正常に表示されます。 H5では動作していましたが、実機アプリでデバッグしたところ、アイコンの表示に失敗していることが判明しました。
解決策: 公式リンク: https://uniapp.dcloud.io/matter
1. 非サポート環境ではサポートされていない vue 構文を使用してください。 H5 終了、ミニプログラムのカスタムコンポーネントにより記述方法が制限されています。詳しくは 2 を参照してください。コンポーネントが参照されるコンポーネント属性に直接 style="xx" を記述しないでください。コンポーネント内のスタイル3. アプリ側はファイルプロトコルであるため、// url(//alicdn.net) などのパスを url(https://alicdn.net) に変更します。4. 多くの人が H5 側でインターネットに接続します。ローカル テスト サービス アドレス (localhost または 127.0.0.1) を使用します。そのようなネットワーク アドレスには、モバイル アプリからアクセスできません。携帯電話からアクセスできる IP を使用してください。ネットワーキング向け
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
} 推奨学習: 「
以上がアプリ上でユニアイコンが表示されない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

